WinExplorerView.RefreshContextButtons(Int32) Method
In This Article
Redraws context buttons in the record (row) with the specified handle.
Namespace: DevExpress.XtraGrid.Views.WinExplorer
Assembly: DevExpress.XtraGrid.v24.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
#Declaration
#Parameters
| Name | Type | Description |
|---|---|---|
| row |
Int32 | An integer value that specifies a row handle. |
#Example
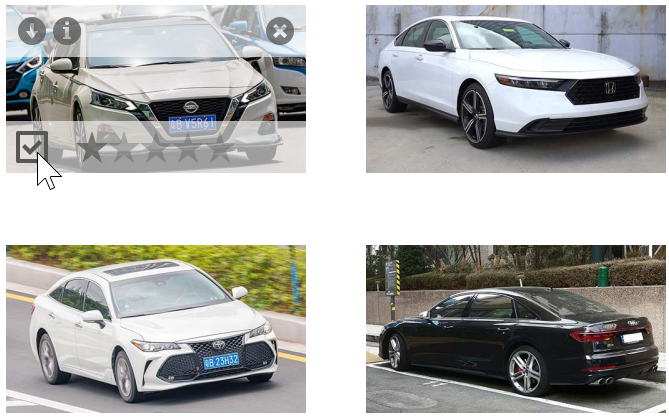
If the ShowCheckBoxes option is enabled, the view displays check boxes in each record (row). The CheckBoxColumn property specifies the data field (column) that contains values for the check boxes. The code below shows how to use context check buttons instead of check boxes in the view.

using DevExpress.Utils;
using DevExpress.XtraGrid.Views.WinExplorer;
using DevExpress.XtraGrid.Views.Base;
winExplorerView1.OptionsView.ShowCheckBoxes = false;
private void winExplorerView1_ContextButtonClick(object sender, ContextItemClickEventArgs e) {
WinExplorerView view = sender as WinExplorerView;
if (e.Item.Name == "itemCheck") {
view.SetRowCellValue((int)e.DataItem, view.ColumnSet.CheckBoxColumn, ((CheckContextButton)e.Item).Checked);
}
}
private void winExplorerView1_ContextButtonCustomize(object sender, WinExplorerViewContextButtonCustomizeEventArgs e) {
WinExplorerView view = sender as WinExplorerView;
if (e.Item.Name == "itemCheck") {
((CheckContextButton)(e.Item)).Checked = Convert.ToBoolean(view.GetRowCellValue(e.RowHandle, view.ColumnSet.CheckBoxColumn));
}
}
private void winExplorerView1_CellValueChanged(object sender, CellValueChangedEventArgs e) {
WinExplorerView view = sender as WinExplorerView;
if (e.Column == view.ColumnSet.CheckBoxColumn) {
view.RefreshContextButtons();
}
}
See Also