GridView.GroupFormat Property
Gets or sets the format rule that specifies a template for group row captions. You can build this template from custom text strings and the following placeholders:
- {0} - the group column caption;
- {1} - the group column display text;
- {2} - the group row summary text;
- [#image] - the group row image.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v19.2.dll
Declaration
[DefaultValue("{0}: [#image]{1} {2}")]
[XtraSerializableProperty]
[DXCategory("Appearance")]
public virtual string GroupFormat { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | "{0}: [#image]{1} {2}" | A string value specifying the text pattern for group rows. |
Remarks
The {1} placeholder returns the group column’s display text. A raw cell value transforms into a display text in multiple ways.
- A column’s in-place editor has a display format rule (see theRepositoryItem.DisplayFormat property).
- A column applies a format rule to all its cells (see the GridColumn.DisplayFormat and GridColumn.GroupFormat properties).
- The ColumnView.CustomColumnDisplayText event is handled to manually replace cell display texts.
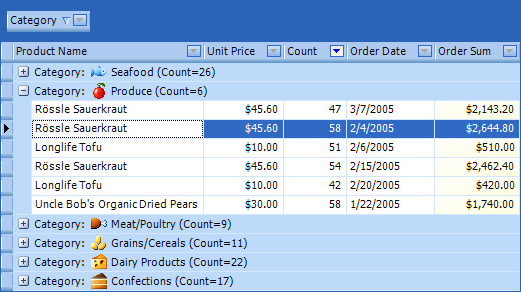
The image below shows the Grid View whose GroupFormat property is set to the default value.

Use the GridView.GetGroupRowDisplayText method to return the currently displayed group row text.
The GroupFormat property affects all group rows in a View. You can also handle the GridView.CustomDrawGroupRow event to modify individual group rows’ captions (for instance, to add HTML tags).
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the GroupFormat property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.