GridView.CustomDrawRowPreview Event
Enables you to paint preview sections manually.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v18.2.dll
Declaration
[DXCategory("CustomDraw")]
public event RowObjectCustomDrawEventHandler CustomDrawRowPreviewEvent Data
The CustomDrawRowPreview event's data class is RowObjectCustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Returns a value specifying limits for the drawing area. Inherited from CustomDrawEventArgs. |
| Cache | Provides methods to paint on drawing surfaces in GDI+ and DirectX modes. See DirectX hardware acceleration to learn more. Inherited from CustomDrawEventArgs. |
| Graphics | A GDI+ drawing surface. Use the CustomDrawEventArgs.Cache property instead if you enable the DirectX hardware acceleration. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| Info | Gets an object containing information about the painted element. Inherited from CustomDrawObjectEventArgs. |
| Painter | Gets the painter object that provides the default element painting mechanism. Inherited from CustomDrawObjectEventArgs. |
| RowHandle | Gets the handle of the row whose corresponding element is being painted. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
Remarks
The CustomDrawRowPreview event is raised each time a preview section needs to be repainted. The preview section’s row is identified by the event’s RowObjectCustomDrawEventArgs.RowHandle parameter.
See the Custom Painting Basics and Custom Painting Scenarios topics for information on using custom draw events.
To provide custom text for preview sections, handle the GridView.CalcPreviewText event instead of the CustomDrawRowPreview event.
The preview section’s height is specified by the GridView.PreviewLineCount property value and the GridOptionsView.AutoCalcPreviewLineCount property value. When the CustomDrawRowPreview event is raised, the preview section’s height is calculated and cannot be changed. Please refer to the Row Preview Sections topic for details.
Important
Never change cell values or modify the control’s layout on this event, or any other event designed to tune the control’s appearance. Any action that causes a layout update can cause the control to malfunction.
Example
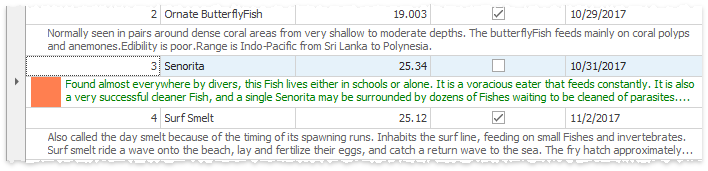
The example demonstrates how to manually redraw the Grid preview section. You can test this sample in the Custom painting - CustomDrawRowPreview demo.

using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Base;
private void Form3_Load1(object sender, EventArgs e) {
CustomDrawRowPreview(gridControl1, gridView1);
}
public static void CustomDrawRowPreview(GridControl gridControl, GridView gridView) {
gridView.Columns["Notes"].Visible = false;
gridView.PreviewFieldName = "Notes";
gridView.PreviewLineCount = 2;
gridView.OptionsView.ShowPreview = true;
// Handle this event to paint row previews manually
gridView.CustomDrawRowPreview += (s, e) => {
if (e.RowHandle == 2) {
GridView view = s as GridView;
int dx = 5;
// A rectangle for displaying text.
Rectangle r = e.Bounds;
r.X += e.Bounds.Height + dx * 2;
r.Width -= (e.Bounds.Height + dx * 3);
e.Cache.FillRectangle(Color.Coral, new Rectangle(e.Bounds.X + dx, e.Bounds.Y, e.Bounds.Height, e.Bounds.Height));
e.Appearance.ForeColor = Color.Green;
e.Appearance.DrawString(e.Cache, view.GetRowPreviewDisplayText(e.RowHandle), r);
e.Handled = true;
}
};
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomDrawRowPreview event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.