GridView.CustomDrawGroupPanel Event
Enables you to paint the group panel manually.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v19.2.dll
Declaration
Event Data
The CustomDrawGroupPanel event's data class is CustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. |
| Bounds | Returns a value specifying limits for the drawing area. |
| Cache | Provides methods to paint on drawing surfaces in GDI+ and DirectX modes. See DirectX hardware acceleration to learn more. |
| Graphics | A GDI+ drawing surface. Use the CustomDrawEventArgs.Cache property instead if you enable the DirectX hardware acceleration. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. |
Remarks
The CustomDrawGroupPanel event is raised each time the group panel needs to be repainted. Handle the event to paint the panel manually. See the Custom Painting Basics and Custom Painting Scenarios topics for information on using custom draw events.
Note
After the CustomDrawGroupPanel event handler has been executed, the string specified by the GridView.GroupPanelText property is painted within the group panel, regardless of the event’s CustomDrawEventArgs.Handled parameter. To prevent this, set the GridView.GroupPanelText property to an empty string.
Important
Never change cell values or modify the control’s layout on this event, or any other event designed to tune the control’s appearance. Any action that causes a layout update can cause the control to malfunction.
Example
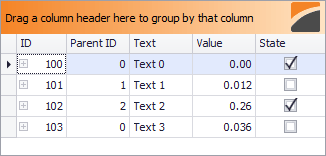
In this example, the GridView.CustomDrawGroupPanel event is handled to perform group panel custom painting. The panel is filled with a gradient brush. Then an image is painted at the panel’s right edge.

Image groupPanelImage;
private void Form1_Load(object sender, EventArgs e) {
groupPanelImage = Image.FromFile(@"C:\Work\Pictures\Icon.png");
gridView1.Appearance.GroupPanel.ForeColor = Color.Black;
}
private void gridView1_CustomDrawGroupPanel(object sender, DevExpress.XtraGrid.Views.Base.CustomDrawEventArgs e) {
//Define a linear gradient brush
Color color1 = Color.FromArgb(244, 132, 38);
Brush brush = e.Cache.GetGradientBrush(e.Bounds, color1, Color.Bisque,
System.Drawing.Drawing2D.LinearGradientMode.Horizontal);
//Fill the group panel
e.Cache.FillRectangle(brush, e.Bounds);
//Draw a custom image at the panel's right edge
Rectangle r = new Rectangle(e.Bounds.X + e.Bounds.Width - groupPanelImage.Size.Width - 5,
e.Bounds.Y + (e.Bounds.Height - groupPanelImage.Size.Height) / 2, groupPanelImage.Width, groupPanelImage.Height);
e.Cache.DrawImageUnscaled(groupPanelImage, r);
e.Handled = true;
}