GridView.CustomDrawFooterCell Event
Enables you to paint view footer cells manually.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v23.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The CustomDrawFooterCell event's data class is FooterCellCustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Returns a value specifying limits for the drawing area. Inherited from CustomDrawEventArgs. |
| Cache | Provides methods to paint on drawing surfaces in GDI+ and DirectX modes. See DirectX hardware acceleration to learn more. Inherited from CustomDrawEventArgs. |
| Column | Gets the column containing the painted element. Inherited from RowCellObjectCustomDrawEventArgs. |
| Graphics | A GDI+ drawing surface. Use the CustomDrawEventArgs.Cache property instead if you enable the DirectX hardware acceleration. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| Info | Gets an object providing information necessary to paint a footer cell. |
| Painter | Gets the painter object that provides the default element painting mechanism. Inherited from CustomDrawObjectEventArgs. |
| RowHandle | Gets the handle of the row whose corresponding element is being painted. Inherited from RowObjectCustomDrawEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
The CustomDrawFooterCell event fires each time a view footer cell needs to be repainted. The footer cell’s column is identified by the RowCellObjectCustomDrawEventArgs.Column parameter. See the Custom Painting Basics and Custom Painting Scenarios topics for information on using custom draw events.
Note
You can change the background color of footer cells via the CustomDrawEventArgs.Appearance parameter in the following paint styles: Flat, WindowsXP, Style3D, UltraFlat, MixedXP and Web. Use the BaseView.PaintStyleName property to change the paint style.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Online Video
WinForms Grid - How to Custom Draw Footer Cells.
Example
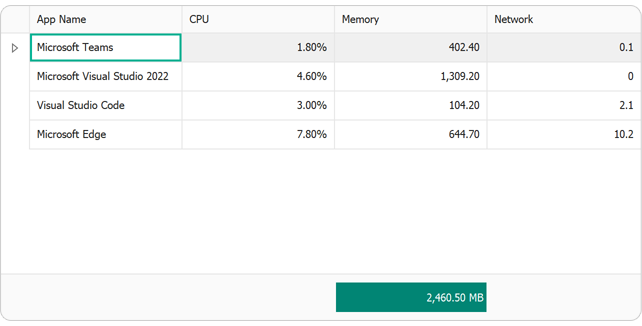
The following example demonstrates how to paint footer cells.

using System;
using System.Data;
using System.Drawing;
using System.ComponentModel;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using DevExpress.Data;
using DevExpress.XtraGrid;
using DevExpress.LookAndFeel;
namespace DXApplication {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
gridControl1.DataSource = TaskObject.GetData();
gridControl1.ForceInitialize();
gridView1.OptionsView.ShowFooter = true;
gridView1.Columns["Memory"].Summary.Add(
new GridColumnSummaryItem(SummaryItemType.Sum, "Memory", "{0:n} MB"));
gridView1.CustomDrawFooterCell += GridView1_CustomDrawFooterCell;
}
private void GridView1_CustomDrawFooterCell(object sender, DevExpress.XtraGrid.Views.Grid.FooterCellCustomDrawEventArgs e) {
int dx = e.Bounds.Height;
Brush brush = e.Cache.GetSolidBrush(DXSkinColors.ForeColors.Information);
Rectangle r = e.Bounds;
r.Inflate(-1, -1);
e.Cache.FillRectangle(brush, r);
r.Inflate(-6, 0);
e.Appearance.ForeColor = Color.White;
e.Appearance.DrawString(e.Cache, e.Info.DisplayText, r);
e.Handled = true;
}
}
public class TaskObject {
public string AppName { get; set; }
[DisplayFormat(DataFormatString = "p")]
public double CPU { get; set; }
[DisplayFormat(DataFormatString = "n")]
public double Memory { get; set; }
public double Network { get; set; }
public static List<TaskObject> GetData() {
return new List<TaskObject> {
new TaskObject(){ AppName = "Microsoft Teams", CPU = 0.018, Memory = 402.4, Network = 0.1 },
new TaskObject(){ AppName = "Microsoft Visual Studio 2022", CPU = 0.046, Memory = 1309.2, Network = 0 },
new TaskObject(){ AppName = "Visual Studio Code", CPU = 0.03, Memory = 104.2, Network = 2.1 },
new TaskObject(){ AppName = "Microsoft Edge", CPU = 0.078, Memory = 644.7, Network = 10.2 },
};
}
}
}
The following example demonstrates how to customize the text displayed in a footer cell based on a specific condition:
private void GridView1_CustomDrawFooterCell(object sender, FooterCellCustomDrawEventArgs e) {
if (e.Column.FieldName == "Bytes")
e.Info.DisplayText = ((int)e.Info.Value / 1024).ToString() + " MBs";
}