GridView.CustomDrawFooter Event
Enables you to paint the view footer manually.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v23.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The CustomDrawFooter event's data class is RowObjectCustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Returns a value specifying limits for the drawing area. Inherited from CustomDrawEventArgs. |
| Cache | Provides methods to paint on drawing surfaces in GDI+ and DirectX modes. See DirectX hardware acceleration to learn more. Inherited from CustomDrawEventArgs. |
| Graphics | A GDI+ drawing surface. Use the CustomDrawEventArgs.Cache property instead if you enable the DirectX hardware acceleration. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| Info | Gets an object containing information about the painted element. Inherited from CustomDrawObjectEventArgs. |
| Painter | Gets the painter object that provides the default element painting mechanism. Inherited from CustomDrawObjectEventArgs. |
| RowHandle | Gets the handle of the row whose corresponding element is being painted. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
The CustomDrawFooter event is raised each time the footer needs to be repainted. Handle it to paint the footer panel manually. See the Custom Painting Basics and Custom Painting Scenarios topics for information on using custom draw events.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
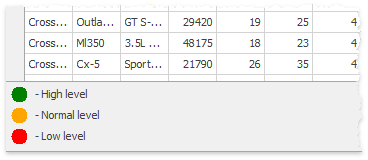
In this example the Grid column footer is manually re-painted to display information on cell colors. To re-paint cells themselves, handle the GridView.CustomDrawCell event.

private void Form3_Load1(object sender, EventArgs e) {
CustomDrawFooter(gridControl1, gridView1);
}
public static void CustomDrawFooter(GridControl gridControl, GridView gridView) {
gridView.OptionsView.ShowFooter = true;
gridView.FooterPanelHeight = 70;
Color highPriority = Color.Green;
Color normalPriority = Color.Orange;
Color lowPriority = Color.Red;
int markWidth = 16;
// Handle this event to paint the footer panel manually
gridView.CustomDrawFooter += (s, e) => {
int offset = 5;
e.DefaultDraw();
Color color = highPriority;
Rectangle markRectangle;
string priorityText = " - High level";
for (int i = 0; i < 3; i++) {
if (i == 1) {
color = normalPriority;
priorityText = " - Normal level";
}
else if (i == 2) {
color = lowPriority;
priorityText = " - Low level";
}
markRectangle = new Rectangle(e.Bounds.X + offset, e.Bounds.Y + offset + (markWidth + offset) * i, markWidth, markWidth);
e.Cache.FillEllipse(markRectangle.X, markRectangle.Y, markRectangle.Width, markRectangle.Height, color);
e.Appearance.TextOptions.HAlignment = HorzAlignment.Near;
e.Appearance.Options.UseTextOptions = true;
e.Appearance.DrawString(e.Cache, priorityText, new Rectangle(markRectangle.Right + offset, markRectangle.Y, e.Bounds.Width, markRectangle.Height));
}
};
}