ColumnView.ShowFilterPopupCheckedListBox Event
Allows you to customize checked filter dropdown lists before they are displayed.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v19.2.dll
Declaration
[DXCategory("Behavior")]
public event FilterPopupCheckedListBoxEventHandler ShowFilterPopupCheckedListBoxEvent Data
The ShowFilterPopupCheckedListBox event's data class is FilterPopupCheckedListBoxEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CheckedComboBox | Gets an object that contains settings of the checked filter dropdown list. |
| Column | Gets the grid column being processed. Inherited from FilterPopupEventArgs. |
Remarks
If the OptionsColumnFilter.FilterPopupMode property is set to CheckedList, the column’s filter dropdown is displayed as a checked list. In this mode, you can handle the ShowFilterPopupCheckedListBox event to customize the dropdown (for instance, disable or hide particlar items). This event fires each time the filter dropdown is about to be displayed.
The CheckedComboBox parameter provides the settings of the filter dropdown list that is to be invoked. It provides access to the item collection via the Items property. A typical task is to customize the list’s settings, and hide or disable particular check items. Adding custom items is not supported. Check items in the Items collection are represented by CheckedListBoxItem objects. The CheckedListBoxItem.Value property refers to a FilterItem class object, which is a wrapper for the item’s value. To access the check item’s actual value, read the FilterItem.Value property.
The “(Select All)” item is not present in the CheckedComboBox.Items collection. To hide the “(Select All)” item, set the CheckedComboBox.SelectAllItemVisible property to false.
Example
The following example shows how to customize the checked filter dropdown list via the ColumnView.ShowFilterPopupCheckedListBox event.
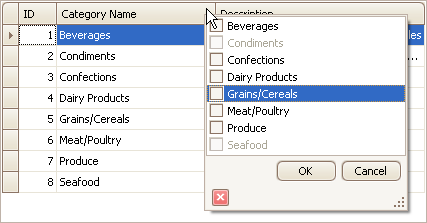
In the example, the filter dropdown is represented as a checked list for a Category Name column. In the ShowFilterPopupCheckedListBox event, the list’s “(Select All)” item is hidden, and two check items (“Seafood” and “Condiments”) are disabled. The result is shown in the image below:

using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraEditors.Controls;
// Enable the checked filter dropdown style for the Category Name column.
colCategoryName.OptionsFilter.FilterPopupMode =
DevExpress.XtraGrid.Columns.FilterPopupMode.CheckedList;
// Subscribe to the ShowFilterPopupCheckedListBox event.
gridView1.ShowFilterPopupCheckedListBox +=
new FilterPopupCheckedListBoxEventHandler(gridView1_ShowFilterPopupCheckedListBox);
void gridView1_ShowFilterPopupCheckedListBox(object sender,
DevExpress.XtraGrid.Views.Grid.FilterPopupCheckedListBoxEventArgs e) {
if(e.Column.FieldName != "CategoryName") return;
// Hide the "Select All" item.
e.CheckedComboBox.SelectAllItemVisible = false;
// Locate and disable checked items that contain specific values.
for(int i =0; i< e.CheckedComboBox.Items.Count; i++) {
CheckedListBoxItem item = e.CheckedComboBox.Items[i];
string itemValue = (string)(item.Value as FilterItem).Value;
if (itemValue == "Seafood" || itemValue == "Condiments") {
e.CheckedComboBox.Items[i].Enabled = false;
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ShowFilterPopupCheckedListBox event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.