ColumnView.DeleteRow(Int32) Method
Deletes a data record or group row (in Grid Views) from the View. Also removes the corresponding row from a data source.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v19.2.dll
Declaration
Parameters
| Name | Type | Description |
|---|---|---|
| rowHandle | Int32 | An integer value that is the handle of the row to be deleted. |
Remarks
Use this method to delete data and group rows (in Grid Views) and cards (in Card Views). If the rowHandle parameter refers to a group row, the DeleteRow method deletes all data rows that belong to this group. Similarly, if the rowHandle points to a master row, the method removes all related detail rows.
To delete currently selected rows, call the ColumnView.DeleteSelectedRows method.
Since the DeleteRow also removes corresponding data source rows, it is in effect only for data sources that can delete its records. For instance, in DataView sources each row is a DataRow class instances. In this case, the DeleteRow method invokes the Delete() method of the object which represents the row.
Note
Detail pattern Views do not contain data and they are never displayed within XtraGrid. So, the DeleteRow member must not be invoked for these Views. The DeleteRow member can only be used with real Views that are displayed within the Grid Control. The real Views with which an end-user interacts at runtime can be accessed using the following methods.
- GridControl.MainView - returns the top most View in a grid;
- GridControl.FocusedView - returns the focused View;
- GridControl.DefaultView - returns the currently maximized View;
- the sender parameter of View specific events;
- GridView.GetDetailView - returns a detail clone View for a specific master row.
Example
The following code deletes the focused row when the end-user presses the Ctrl+Del shortcut.
To process key press events, we handle the BaseView.KeyDown event. The row is deleted by calling the ColumnView.DeleteRow method.
private void gridView1_KeyDown(object sender, System.Windows.Forms.KeyEventArgs e) {
if (e.KeyCode == Keys.Delete && e.Modifiers == Keys.Control) {
if (MessageBox.Show("Delete row?", "Confirmation", MessageBoxButtons.YesNo) !=
DialogResult.Yes)
return;
GridView view = sender as GridView;
view.DeleteRow(view.FocusedRowHandle);
}
}
Example
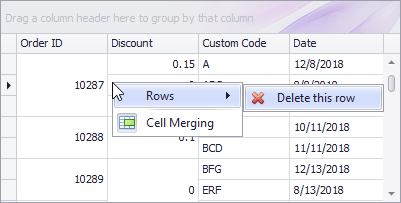
The following example shows how to use the GridView.PopupMenuShowing event to create a custom menu in the Data Grid control. The created menu is displayed when you right-click within a data row or group row. It contains a ‘Rows’ submenu with a single “Delete this row” regular button, and a ‘Cell Merging’ check button.

A click on the ‘Delete this row’ button invokes the ColumnView.DeleteRow method. The ‘Cell Merging’ check button toggles the GridOptionsView.AllowCellMerge option.
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.Utils.Menu;
using DevExpress.XtraEditors;
private void gridView1_PopupMenuShowing(object sender, PopupMenuShowingEventArgs e) {
GridView view = sender as GridView;
if (e.MenuType == DevExpress.XtraGrid.Views.Grid.GridMenuType.Row) {
int rowHandle = e.HitInfo.RowHandle;
// Delete existing menu items, if any.
e.Menu.Items.Clear();
// Add the Rows submenu with the 'Delete Row' command
e.Menu.Items.Add(CreateSubMenuRows(view, rowHandle));
// Add the 'Cell Merging' check menu item.
DXMenuItem item = CreateMenuItemCellMerging(view, rowHandle);
item.BeginGroup = true;
e.Menu.Items.Add(item);
}
}
DXMenuItem CreateSubMenuRows(GridView view, int rowHandle) {
DXSubMenuItem subMenu = new DXSubMenuItem("Rows");
string deleteRowsCommandCaption;
if (view.IsGroupRow(rowHandle))
deleteRowsCommandCaption = "&Delete rows in this group";
else
deleteRowsCommandCaption = "&Delete this row";
DXMenuItem menuItemDeleteRow = new DXMenuItem(deleteRowsCommandCaption, new EventHandler(OnDeleteRowClick), imageCollection1.Images[0]);
menuItemDeleteRow.Tag = new RowInfo(view, rowHandle);
menuItemDeleteRow.Enabled = view.IsDataRow(rowHandle) || view.IsGroupRow(rowHandle);
subMenu.Items.Add(menuItemDeleteRow);
return subMenu;
}
DXMenuCheckItem CreateMenuItemCellMerging(GridView view, int rowHandle) {
DXMenuCheckItem checkItem = new DXMenuCheckItem("Cell &Merging",
view.OptionsView.AllowCellMerge, null, new EventHandler(OnCellMergingClick));
checkItem.Tag = new RowInfo(view, rowHandle);
checkItem.ImageOptions.Image = imageCollection1.Images[1];
return checkItem;
}
void OnDeleteRowClick(object sender, EventArgs e) {
DXMenuItem menuItem = sender as DXMenuItem;
RowInfo ri = menuItem.Tag as RowInfo;
if (ri != null) {
string message = menuItem.Caption.Replace("&", "");
if (XtraMessageBox.Show(message + " ?", "Confirm operation", MessageBoxButtons.YesNo) != DialogResult.Yes)
return;
ri.View.DeleteRow(ri.RowHandle);
}
}
void OnCellMergingClick(object sender, EventArgs e) {
DXMenuCheckItem item = sender as DXMenuCheckItem;
RowInfo info = item.Tag as RowInfo;
info.View.OptionsView.AllowCellMerge = item.Checked;
}
class RowInfo {
public RowInfo(GridView view, int rowHandle) {
this.RowHandle = rowHandle;
this.View = view;
}
public GridView View;
public int RowHandle;
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DeleteRow(Int32) method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.