ColumnView.CustomColumnDisplayText Event
Allows you to replace cell display texts (for cells with textbox-based editors), group row texts, and filter menu item captions.
Namespace: DevExpress.XtraGrid.Views.Base
Assembly: DevExpress.XtraGrid.v23.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Data")]
public event CustomColumnDisplayTextEventHandler CustomColumnDisplayTextEvent Data
The CustomColumnDisplayText event's data class is CustomColumnDisplayTextEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the column that contains the cell currently being processed. |
| DisplayText | Gets or sets the display text for the cell currently being processed. |
| GroupRowHandle | Gets the handle of the currently processed group row. Returns the GridControl.InvalidRowHandle value if the CustomColumnDisplayText event is not called for a group row. |
| IsForFilter |
Gets a value that specifies whether the CustomColumnDisplayText event is raised for the Filter Panel.
|
| IsForGroupRow | Returns whether the CustomColumnDisplayText event is called to get the display text of a column value displayed within a group row. |
| ListSourceRowIndex | Gets the index in the data source of the row which contains the cell currently being processed. |
| Value | Gets the edit value of the cell currently being processed. |
Remarks
To modify the displayed text, change the e.DisplayText parameter value. The following code illustrates how to add units to the “Distance” cell values. See the end of this article for more examples.
private void gridView1_CustomColumnDisplayText(object sender, CustomColumnDisplayTextEventArgs e) {
if (e.Column.FieldName == "Distance") {
e.DisplayText = ((int)e.Value).ToString() + " mil.";
}
}
To obtain the currently processed row, use the e.ListSourceRowIndex property. Note that it returns the same value for both Auto Filter and New Item rows. If you need to show custom strings in the cells of these rows, use the GridView.CustomDrawCell event instead.
private void Gv_CustomDrawCell(object sender, XtraGrid.Views.Base.RowCellCustomDrawEventArgs e)
{
if (e.RowHandle == GridControl.AutoFilterRowHandle)
e.DisplayText = "AutoFilterRow";
if (e.RowHandle == GridControl.NewItemRowHandle)
e.DisplayText = "NewItemRow";
}
Modify group row captions
Read the e.IsForGroupRow event parameter to identify whether the event was raised for a group row. In the code sample below, the CustomColumnDisplayText event handler adds the item counter to Kanban Board group captions.

tileView1.CustomColumnDisplayText += TileView1_CustomColumnDisplayText;
private void TileView1_CustomColumnDisplayText(object sender, CustomColumnDisplayTextEventArgs e) {
if (e.IsForGroupRow) {
e.DisplayText = string.Format("{0} ({1})", e.DisplayText, CalcGroupCount(e.GroupRowHandle));
}
}
int CalcGroupCount(int groupRowHandle) {
int groupIndex = Math.Abs(groupRowHandle) - 1;
return tileView1.DataController.GroupInfo[groupIndex].ChildControllerRowCount;
}
Modify filter menu item captions
If the event’s ListSourceRowIndex parameter returns the value of the static GridControl.InvalidRowHandle field, the event was raised for a filter menu item. Use the e.DisplayText property to rename filter items in drop-down filter menus.
private void gridView1_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) {
if (e.Column.FieldName == "Distance" && e.ListSourceRowIndex == GridControl.InvalidRowHandle) {
//change the e.DisplayText here
}
}
Handle the ColumnView.FilterPopupExcelData event to customize filter items in Excel style pop-up filter menus (ColumnViewOptionsFilter.ColumnFilterPopupMode property).
Important notes
When you change cell display texts, underlying values remain unchanged. Data Grid uses these data-layer values to filter and sort records. For that reason, if you handle the
CustomColumnDisplayTextevent, you may also want to switch the GridColumn.SortMode and GridColumn.FilterMode toDisplayText. Note that in this case, Data Grid will work with string values instead of real data source objects.Instead of replacing cell display texts on the
CustomColumnDisplayTextevent, you can create an unbound column and handle the ColumnView.CustomUnboundColumnData event to supply this column with values. Often, this is a better option since it does not affect Grid filters, and does not force you to change SortMode and FilterMode properties.The
CustomColumnDisplayTextevent does not allow you to display or modify text within cells that contain non-textbox-based editors (for example, PictureEdit, ImageEdit, CheckEdit, RadioGroup, ToggleSwitch, SparklineEdit).
Example 2
The following example demonstrates how to handle the ColumnView.CustomColumnDisplayText event to display custom display text in data cells. In the example empty strings are displayed within the “Discount” column’s cells if they contain zero values.
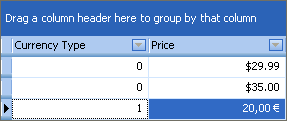
The result is shown below:

using DevExpress.XtraGrid.Views.Base;
private void gridView1_CustomColumnDisplayText(object sender,
CustomColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "Discount")
if(Convert.ToDecimal(e.Value) == 0) e.DisplayText = "";
}
Example 3
The following example shows how to dynamically customize the cell’s display text by handling the ColumnView.CustomColumnDisplayText event.
The grid View in the example contains the Currency Type and Price columns. If the currency type is equal to 0, the price is displayed in dollars; if it is equal to 1, it is displayed in euros.

using DevExpress.XtraGrid.Views.Base;
using System.Globalization;
// The cultures used to format the values for the two different currencies.
CultureInfo ciUSA = new CultureInfo("en-US");
CultureInfo ciEUR = new CultureInfo("fr-FR", false);
private void gridView1_CustomColumnDisplayText(object sender, CustomColumnDisplayTextEventArgs e) {
ColumnView view = sender as ColumnView;
if (e.Column.FieldName == "Price" && e.ListSourceRowIndex != DevExpress.XtraGrid.GridControl.InvalidRowHandle)
{
int currencyType = (int)view.GetListSourceRowCellValue(e.ListSourceRowIndex, "CurrencyType");
decimal price = Convert.ToDecimal(e.Value);
switch (currencyType)
{
case 0: e.DisplayText = string.Format(ciUSA, "{0:c}", price); break;
case 1: e.DisplayText = string.Format(ciEUR, "{0:c}", price); break;
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomColumnDisplayText event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.