BandedGridView.Bands Property
Provides access to the root band collection.
Namespace: DevExpress.XtraGrid.Views.BandedGrid
Assembly: DevExpress.XtraGrid.v19.2.dll
Declaration
[Browsable(false)]
[XtraSerializableProperty(XtraSerializationVisibility.Collection, true, true, true, 1, XtraSerializationFlags.DefaultValue)]
[XtraSerializablePropertyId(2)]
public GridBandCollection Bands { get; }Property Value
| Type | Description |
|---|---|
| GridBandCollection | A GridBandCollection object representing the root band collection. |
Remarks
Banded Views allow you to arrange bands into a tree-like structure. The Bands property provides access to bands residing at the root hierarchy level. The GridBandCollection object returned enables you to access individual bands and rearrange them, etc. Each individual band within the collection exposes the GridBand.Children property that provides access to the band’s child bands. This property value is also represented by a GridBandCollection object. Each band within that collection can contain its own children, etc. Please refer to the Banded Grid Views topic for details on arranging bands into a tree.
Example
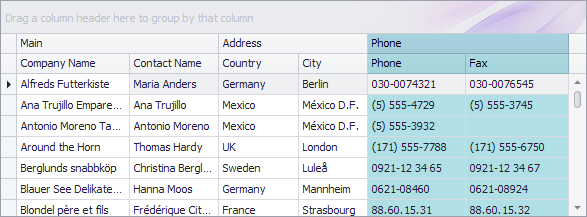
This example shows how to create a GridControl, while presenting its underlying data using a banded grid format (BandedGridView). The example creates three bands (Main, Address and Phone), adds columns to the bands and customizes the background color for the third band and its columns.

using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.BandedGrid;
GridControl gridControl1 = new GridControl();
gridControl1.Parent = this;
gridControl1.Dock = DockStyle.Fill;
BandedGridView bandedGridView1 = new BandedGridView(gridControl1);
GridBand gridBandMain = new GridBand();
GridBand gridBandAddress = new GridBand();
GridBand gridBandPhone = new GridBand();
BandedGridColumn colCity = new BandedGridColumn();
BandedGridColumn colCompanyName = new BandedGridColumn();
BandedGridColumn colContactName = new BandedGridColumn();
BandedGridColumn colCountry = new BandedGridColumn();
BandedGridColumn colPhone = new BandedGridColumn();
BandedGridColumn colFax = new BandedGridColumn();
gridControl1.DataSource = this.customersBindingSource;
gridControl1.ViewCollection.Add(bandedGridView1);
gridControl1.MainView = bandedGridView1;
bandedGridView1.Bands.AddRange(new GridBand[] {gridBandMain,gridBandAddress,gridBandPhone});
bandedGridView1.Columns.AddRange(new BandedGridColumn[] {colCompanyName,colContactName,colCity,colCountry,colPhone,colFax});
colCompanyName.FieldName = "CompanyName";
colCompanyName.Visible = true;
colCompanyName.Width = 94;
colContactName.FieldName = "ContactName";
colContactName.Visible = true;
colContactName.Width = 74;
colCountry.FieldName = "Country";
colCountry.Visible = true;
colCountry.Width = 67;
colCity.FieldName = "City";
colCity.Visible = true;
colCity.Width = 57;
colPhone.AppearanceCell.BackColor = System.Drawing.Color.PowderBlue;
colPhone.AppearanceCell.Options.UseBackColor = true;
colPhone.AppearanceHeader.BackColor = System.Drawing.Color.PowderBlue;
colPhone.AppearanceHeader.Options.UseBackColor = true;
colPhone.FieldName = "Phone";
colPhone.Visible = true;
colPhone.Width = 81;
colFax.AppearanceCell.BackColor = System.Drawing.Color.PowderBlue;
colFax.AppearanceCell.Options.UseBackColor = true;
colFax.AppearanceHeader.BackColor = System.Drawing.Color.PowderBlue;
colFax.AppearanceHeader.Options.UseBackColor = true;
colFax.FieldName = "Fax";
colFax.Visible = true;
colFax.Width = 84;
gridBandMain.Caption = "Main";
gridBandMain.Columns.Add(colCompanyName);
gridBandMain.Columns.Add(colContactName);
gridBandMain.VisibleIndex = 0;
gridBandMain.Width = 168;
gridBandAddress.Caption = "Address";
gridBandAddress.Columns.Add(colCountry);
gridBandAddress.Columns.Add(colCity);
gridBandAddress.VisibleIndex = 1;
gridBandAddress.Width = 124;
gridBandPhone.AppearanceHeader.BackColor = System.Drawing.Color.LightBlue;
gridBandPhone.AppearanceHeader.Options.UseBackColor = true;
gridBandPhone.Caption = "Phone";
gridBandPhone.Columns.Add(colPhone);
gridBandPhone.Columns.Add(colFax);
gridBandPhone.VisibleIndex = 2;
gridBandPhone.Width = 165;
bandedGridView1.OptionsCustomization.AllowChangeColumnParent = false;
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Bands property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.