GanttControl.CustomDrawTaskDependency Event
Fires before a task dependency line in the chart area is displayed. Provides access to a drawing surface and allows you to draw the task manually.
Namespace: DevExpress.XtraGantt
Assembly: DevExpress.XtraGantt.v19.2.dll
Declaration
[DXCategory("Events")]
public event CustomDrawTaskDependencyEventHandler CustomDrawTaskDependencyEvent Data
The CustomDrawTaskDependency event's data class is CustomDrawTaskDependencyEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Provides access to appearance settings that specify the dependency line background color. |
| Points | Provides access to a list of points (coordinates relative to the control’s upper left corner) that specify the dependency line. |
| PredecessorFinishDate | Gets or sets the predecessor node’s finish date. |
| PredecessorNode | Gets the predecessor node. |
| State | Gets the object state: normal, hot tracked, pressed, disabled, or selected. |
| SuccessorNode | Gets the successor node. |
| SuccessorStartDate | Gets or sets the successor node’s start date. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Draws the task dependency line. |
| DefaultDraw(IList<PointF>) | Draws the task dependency line. |
Example
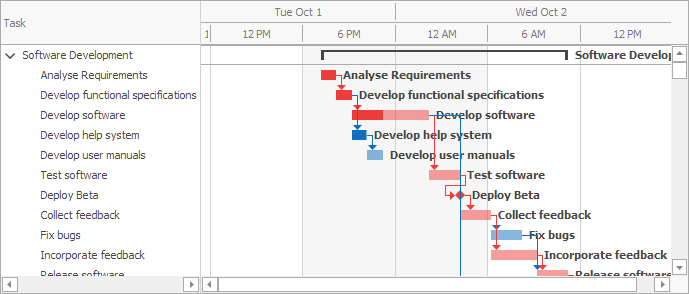
The code below shows how to indicate a critical path in the project.

HashSet<int> criticalPathIds = new HashSet<int> { 1, 2, 3, 6, 7, 8, 10, 11, 13 };
ganttControl.CustomDrawTask += (sender, e) => {
int taskId = Convert.ToInt32(e.Node.GetValue("Id"));
if(criticalPathIds.Contains(taskId)) {
e.Appearance.BackColor = DXSkinColors.FillColors.Danger;
e.Appearance.ProgressColor = DXSkinColors.FillColors.Danger;
}
};
ganttControl.CustomDrawTaskDependency += (sender, e) => {
int predecessorId = Convert.ToInt32(e.PredecessorNode.GetValue("Id"));
int successorId = Convert.ToInt32(e.SuccessorNode.GetValue("Id"));
if(criticalPathIds.Contains(predecessorId) && criticalPathIds.Contains(successorId)) {
e.Appearance.BackColor = DXSkinColors.FillColors.Danger;
}
};
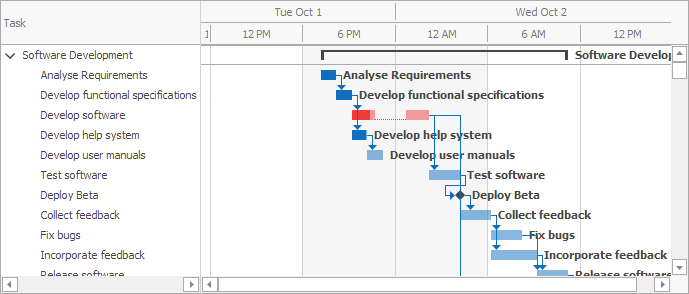
The code below shows how to split a task’s bar into two bars.

ganttControl.CustomDrawTask += (sender, e) => {
if(e.Node.Id == 3) {
e.Appearance.BackColor = DXSkinColors.FillColors.Danger;
e.Appearance.ProgressColor = DXSkinColors.FillColors.Danger;
TimeSpan offset = TimeSpan.FromHours(2);
e.DrawShape(e.Info.StartDate + offset, e.Info.FinishDate - offset);
e.DrawRightText();
e.Handled = true;
}
};
Note
Run the Gantt Code Examples demo to see the complete example.
See Also