SimpleButton Class
A button that can display text and image. Supports DevExpress Application Skins.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v23.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
public class SimpleButton :
BaseButton,
IAnimatedItem,
ISupportXtraAnimation,
IDXImageUriClient,
ISupportImageDragDrop,
IImageDropInfoRelated API Members
The following members return SimpleButton objects:
Remarks
The button’s associated action (the Click event) is invoked when you click the button with the mouse or press the ENTER or SPACE BAR key (if the button has focus).
The following are the main properties of the SimpleButton class:
- SimpleButton.Text — The button’s text.
- SimpleButton.ImageOptions — Allows you to specify the button’s image and image display options.
- SimpleButton.AllowFocus — Prevents the button from being focused.
BaseButton.PaintStyle — Allows you to choose between default and ‘light’ render modes. The ‘light’ mode is specifically designed to create a group of borderless buttons.

Appearance
The SimpleButton‘s default appearance is specified by the current paint theme (skin).

The appearance settings include:
If a background color is specified, the button automatically adjusts the foreground color to improve readability. The button ignores the foreground color (if specified). This behavior is controlled by the WindowsFormsSettings.AutoCorrectForeColor property. Set this property to DefaultBoolean.False to disable automatic color correction.
Read the following blog post for detailed information and examples: Skin Colors and LookAndFeel
Tooltips
DevExpress controls support regular and super tooltips. If the ShowToolTips option is enabled, tooltips are shown when the mouse pointer hovers over the control.
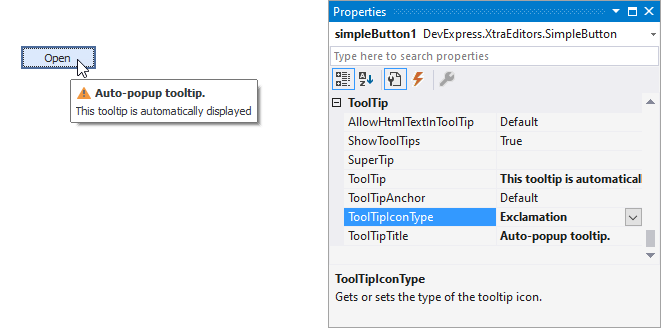
Use the following properties to specify a regular tooltip’s content:
- ToolTip — A regular tooltip’s text. If the text is not specified, the tooltip is not displayed even if the title is specified. You can use line breaks in regular tooltips. Use the AllowHtmlTextInToolTip property to specify whether to parse HTML tags in the text. HTML tags allow you to format the text: size, style, hyperlinks, etc.
- ToolTipTitle — A regular tooltip’s title. If the title is not specified, it is not displayed.
ToolTipIconType — A regular tooltip’s predefined icon. Use the controller’s IconSize property to specify the image size.

To display a custom image in all regular tooltips, use the controller’s ImageList and ImageIndex properties.
To display a custom image in a specific regular tooltip, handle the BeforeShow event. Use the ImageOptions event argument to assign a raster or vector image to the processed tooltip.
Use the SuperTip property to assign a super tooltip to a control. Enable the AllowHtmlText property to use HTML tags in the super tooltip.
To replace regular tooltips with super tooltips, set the ToolTipController.ToolTipType property to SuperTip. The controller automatically converts regular tooltips to super tooltips. To access this property, you can use the DefaultToolTipController component or a custom controller assigned to the ToolTipController property. See the following topic for more information: Hints and Tooltips.
Example
The following code creates a SimpleButton at a specific location and subscribes to the button’s Click event. The SimpleButton.AutoSize property is enabled to automatically calculate the button size to fit its contents.

using DevExpress.XtraEditors;
// ...
CreateSimpleButton(30, 30);
// ...
private void CreateSimpleButton(int left, int top) {
SimpleButton simpleButton = new SimpleButton();
Controls.Add(simpleButton);
simpleButton.Text = "Show Settings Page";
simpleButton.ImageOptions.ImageList = imageCollection1;
simpleButton.ImageOptions.ImageIndex = 0;
simpleButton.Padding = new Padding(10);
simpleButton.AutoSize = true;
simpleButton.Location = new Point(left, top);
simpleButton.Click += SimpleButton_Click;
}
private void SimpleButton_Click(object sender, EventArgs e) {
// ...
}