MarqueeProgressBarControl Class
Indicates that an operation is going on by continuously scrolling a block from left to right.
Namespace: DevExpress.XtraEditors
Assembly: DevExpress.XtraEditors.v23.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[DefaultBindingPropertyEx("MarqueeAnimationSpeed")]
public class MarqueeProgressBarControl :
ProgressBarBaseControlRemarks
A marquee progress bar does not display progress. It is used to indicate that an operation is going on by continuously scrolling a block from left to right.

The time period, in milliseconds, that it takes the progress block to scroll across the progress bar is specified by the RepositoryItemMarqueeProgressBar.MarqueeAnimationSpeed property. Since the marquee animation speed is a time period, setting the value of this property to a higher number results in a slower speed and a lower number results in a faster speed.
The Text property specifies the text string that can be displayed within the progress bar. Its visibility is controlled by the RepositoryItemBaseProgressBar.ShowTitle property. In case the editor is embedded into a BarEditItem, you need to set up the BarEditItem.EditValue property to specify the progress bar text.
When the MarqueeProgressBarControl is embedded into the GridControl, the ColumnViewOptionsView.AnimationType property controls whether animation is enabled for all rows or only for the focused row.
Tooltips
DevExpress controls support regular and super tooltips. If the ShowToolTips option is enabled, tooltips are shown when the mouse pointer hovers over the control.
Use the following properties to specify a regular tooltip’s content:
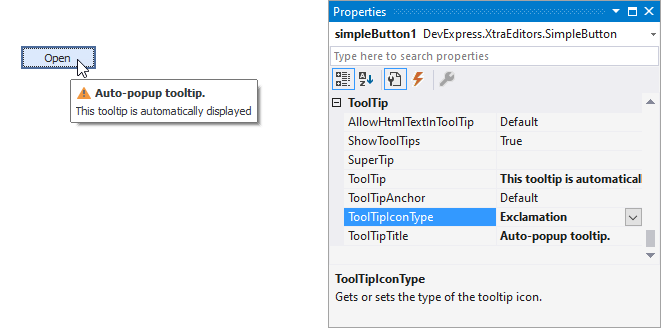
- ToolTip — A regular tooltip’s text. If the text is not specified, the tooltip is not displayed even if the title is specified. You can use line breaks in regular tooltips. Use the AllowHtmlTextInToolTip property to specify whether to parse HTML tags in the text. HTML tags allow you to format the text: size, style, hyperlinks, etc.
- ToolTipTitle — A regular tooltip’s title. If the title is not specified, it is not displayed.
ToolTipIconType — A regular tooltip’s predefined icon. Use the controller’s IconSize property to specify the image size.

To display a custom image in all regular tooltips, use the controller’s ImageList and ImageIndex properties.
To display a custom image in a specific regular tooltip, handle the BeforeShow event. Use the ImageOptions event argument to assign a raster or vector image to the processed tooltip.
Use the SuperTip property to assign a super tooltip to a control. Enable the AllowHtmlText property to use HTML tags in the super tooltip.
To replace regular tooltips with super tooltips, set the ToolTipController.ToolTipType property to SuperTip. The controller automatically converts regular tooltips to super tooltips. To access this property, you can use the DefaultToolTipController component or a custom controller assigned to the ToolTipController property. See the following topic for more information: Hints and Tooltips.