DXErrorProvider.DataSource Property
Gets or sets the data source to be monitored for errors.
Namespace: DevExpress.XtraEditors.DXErrorProvider
Assembly: DevExpress.XtraEditors.v18.2.dll
Declaration
Property Value
| Type | Default | Description |
|---|---|---|
| Object | *null* | An object which represents the data source. |
Remarks
Values of bound editors can be validated on the data source level. If a specific property’s value doesn’t match specific requirements, an error can be associated with this property. As a result, the bound editor will display an error icon. When this icon is hovered over, an error description will pop up.
To implement value validation on the data source level, and visually indicate errors in bound editors, do the following:
- implement the IDXDataErrorInfo interface for a business object (a class that represents a record in the data source). Errors need to be provided using the IDXDataErrorInfo.GetPropertyError method.
- create a DXErrorProvider component, and bind it to the data source (a collection of business objects) via the DataSource and DXErrorProvider.DataMember properties.
The DXErrorProvider will monitor the data source for errors, and if errors are associated with specific properties, will display error icons within the corresponding bound editors.
Note
For error icons to be displayed correctly, the DXErrorProvider.ContainerControl property must be set to the control that contains bound editors. Typically, this property must be set to the form that owns editors.
To avoid conflicts that can occur at run time, when changing the DataSource and DataMember, use the DXErrorProvider.BindToDataAndErrors method, instead of setting the DataSource and DataMember individually.
Example
The following example demonstrates how to implement error notifications for a custom business object at the data source level, using the IDXDataErrorInfo interface. Error information will be handled by the DXErrorProvider component, which will indicate any error to an end-user.
In this example, the business object is represented by a custom MyRecord class. It contains two properties (FirstName and LastName) that cannot be empty. This class’ records are stored in a BindingSource component and edited using text editors (the FirstName and LastName properties are edited in a textEdit1 and textEdit2 controls respectively).
The requirement is to visually indicate errors within the editors, if the record’s FirstName or LastName property contain an empty string. In this example, the error information is provided on the data source level. The MyRecord class implements the IDXDataErrorInfo interface and returns the error information via the IDXDataErrorInfo.GetPropertyError method. To display the supplied errors within the editors, a DXErrorProvider component needs to be added to the form. It indicates errors as error icons, which can be hovered over to display error text.
To automatically track errors supplied by a data source, the DXErrorProvider component must be bound to this data source via the DXErrorProvider.DataSource property. In this example, the DXErrorProvider.DataSource property is set to the BindingSource.
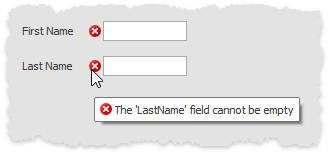
The following image illustrates the resulting form after it has been opened at runtime. The editors contain empty strings, and as a result error icons are displayed within the editors:

using DevExpress.XtraEditors.DXErrorProvider;
private void Form1_Load(object sender, EventArgs e) {
// Specify the type of records stored in the BindingSource.
bindingSource1.DataSource = typeof(MyRecord);
// Create an empty MyRecord and add it to the BindingSource.
MyRecord rec = new MyRecord();
rec.FirstName = "";
rec.LastName = "";
bindingSource1.Add(rec);
// Bind the text editors to the MyRecord.FirstName and MyRecord.LastName properties.
textEdit1.DataBindings.Add(new Binding("EditValue", this.bindingSource1,
"FirstName", true));
textEdit2.DataBindings.Add(new Binding("EditValue", this.bindingSource1,
"LastName", true));
// Bind the DXErrorProvider to the data source.
dxErrorProvider1.DataSource = bindingSource1;
// Specify the container of controls (textEdit1 and textEdit2)
// which are monitored for errors.
dxErrorProvider1.ContainerControl = this;
}
//...
// A custom record class.
public class MyRecord : IDXDataErrorInfo {
private string firstName;
private string lastName;
public MyRecord() { }
public string FirstName {
get { return firstName; }
set { firstName = value; }
}
public string LastName {
get { return lastName; }
set { lastName = value; }
}
// Implements the IDXDataErrorInfo.GetPropertyError method.
public void GetPropertyError(string propertyName, ErrorInfo info) {
if (propertyName == "FirstName" && FirstName == "" ||
propertyName == "LastName" && LastName == "") {
info.ErrorText = String.Format("The '{0}' field cannot be empty", propertyName);
}
}
// IDXDataErrorInfo.GetError method
public void GetError(ErrorInfo info) { }
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the DataSource property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.