ImageSlider Class
The control that allows your end-users to browse through a collection of images using two navigation buttons. Supports animation effects when navigating between images.
Namespace: DevExpress.XtraEditors.Controls
Assembly: DevExpress.XtraEditors.v19.1.dll
Declaration
[ToolboxBitmap(typeof(ToolboxIconsRootNS), "ImageSlider")]
[SmartTagFilter(typeof(ImageSliderFilter))]
[SmartTagAction(typeof(ImageSliderActions), "Images", "Images", SmartTagActionType.CloseAfterExecute)]
public class ImageSlider :
SliderBase,
ISupportXtraAnimation,
ISupportInitialize,
ISupportContextItems,
IContextItemCollectionOwner,
IContextItemCollectionOptionsOwner,
ISupportPageNavigationRemarks
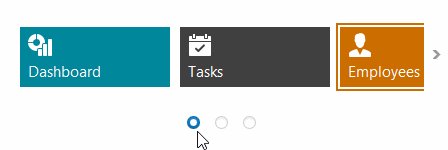
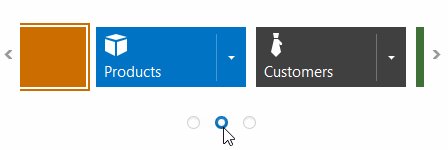
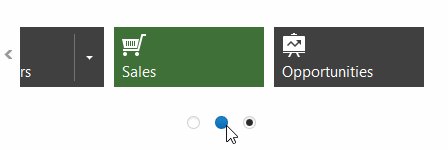
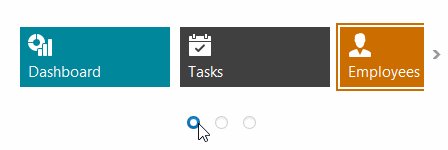
The ImageSlider is an image-browsing control with two clickable navigation buttons, which become visible on hover.

Pager Navigation
The RadioGroup and WindowsUIButtonPanel can be used as a pager for the following controls:
- TileControl
- TileBar
- NavigationFrame
ImageSlider

The pager automatically splits the target control’s content into pages, and provides navigation buttons to scroll to corresponding pages. The pager navigation functionality is implemented as a Behavior and can be added to your controls using the BehaviorManager component.
See the Image Slider topic to learn more.