CalendarControlBase.CalendarView Property
Gets or sets the calendar display mode.
Namespace: DevExpress.XtraEditors.Controls
Assembly: DevExpress.XtraEditors.v19.1.dll
Declaration
[DefaultValue(CalendarView.Default)]
[DXCategory("Behavior")]
public virtual CalendarView CalendarView { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| CalendarView | **Default** | The calendar display mode. |
Available values:
| Name | Description |
|---|---|
| Default | The appearance of the calendar is dependent on the current OS. |
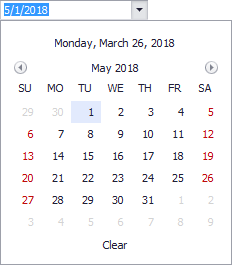
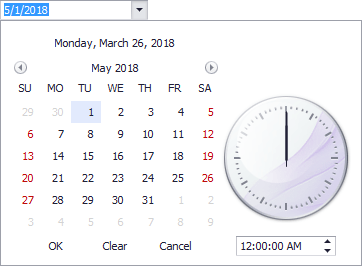
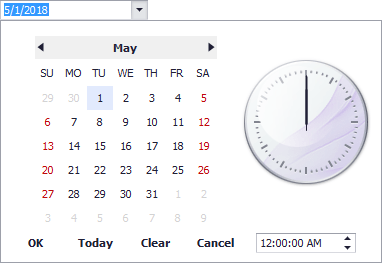
| Vista | The Vista-style calendar:
|
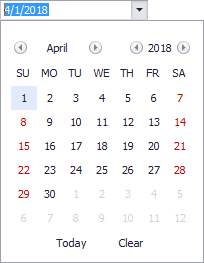
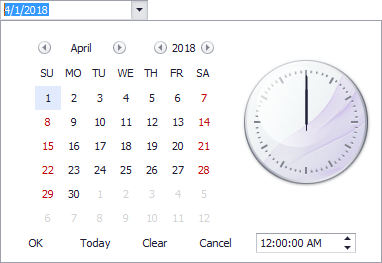
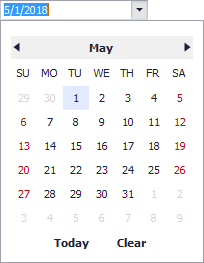
| Classic | The classic calendar:
|
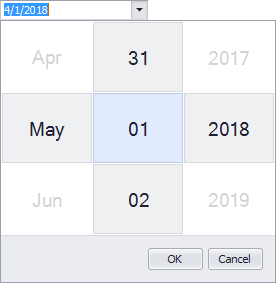
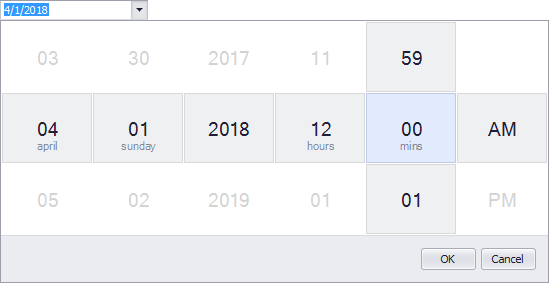
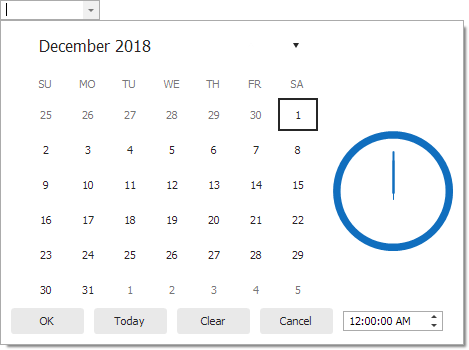
| TouchUI | The touch-aware date-editing UI:
For a DateEdit control, the control’s mask (see the RepositoryItemTextEdit.Mask inherited property) specifies which date-time columns are displayed in the dropdown calendar. To display time columns, enable the RepositoryItemDateEdit.CalendarTimeEditing option. |
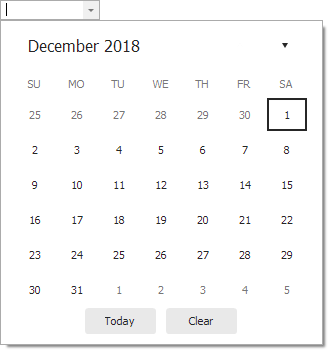
| ClassicNew | An Outlook 2016-inspired calendar style.
|
| Fluent | The calendar that supports the Acrylic and Reveal Highlight effects and allows you to mirror the appearance of the Windows 10 calendar.
|
Remarks
The CalendarView property specifies the appearance of the calendar.
To allow end-users to edit the time portion of a date value via the calendar, use the CalendarControlBase.CalendarTimeEditing property.