ChartControl.ToolTipEnabled Property
Gets or sets a value that specifies whether or not a tooltip is enabled for a chart.
Namespace: DevExpress.XtraCharts
Assembly: DevExpress.XtraCharts.v19.1.UI.dll
Declaration
Property Value
| Type | Description |
|---|---|
| DefaultBoolean | Default - a tooltip’s state (enabled/disabled) is automatically determined according to the type of a diagram currently displayed on a chart; True - a tooltip is enabled in a chart; False - a tooltip is disabled. |
Available values:
| Name | Description |
|---|---|
| True | Corresponds to a Boolean value of true. |
| False | Corresponds to a Boolean value of false. |
| Default | The value is determined by the current object’s parent object setting (e.g., a control setting). |
Remarks
Use the ToolTipEnabled property to activate (deactivate) a tooltip at the level of a ChartControl.
After that, it becomes possible to customize the tooltip appearance and position on a diagram via the ChartControl.ToolTipOptions property.
You can also change the tooltip content via the SeriesBase.ToolTipPointPattern property.
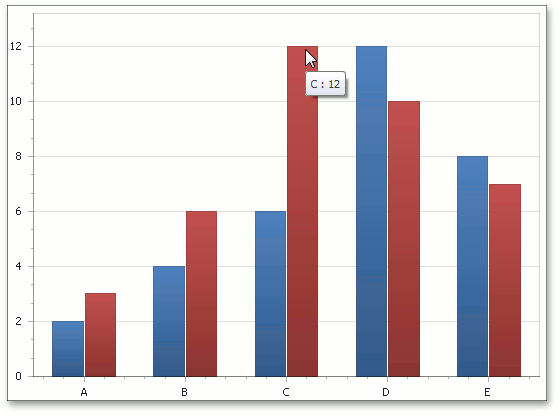
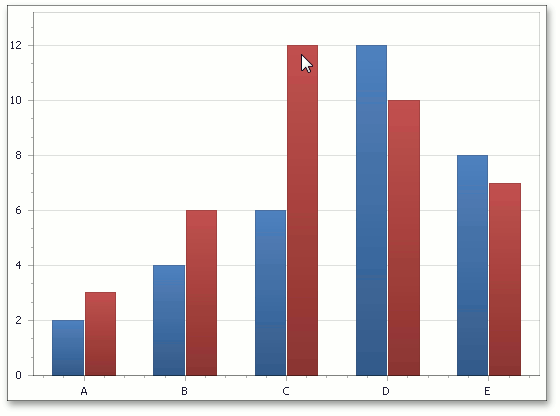
The following table shows this property in action.
| ToolTipEnabled=True | ToolTipEnabled=False |
|---|---|
 |
 |
For more information on how to use a tooltip, refer to the Tooltip topic.
Example
This example demonstrates how to enable and customize chart tooltips at runtime.
To enable tooltips, set the ChartControl.ToolTipEnabled property to true.
To learn more on chart tooltips, see the Tooltips topic.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-show-and-customize-chart-tooltips-t198819
using DevExpress.XtraCharts;
using System;
using System.Windows.Forms;
using DevExpress.Utils;
namespace TooltipCustomization {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Create an empty chart.
ChartControl chartControl = new ChartControl();
// Add the chart to the form.
chartControl.Dock = DockStyle.Fill;
this.Controls.Add(chartControl);
// Create a series and add points to it.
Series series1 = new Series("Series 1", ViewType.Bar);
series1.Points.Add(new SeriesPoint("A", new double[] { 4 }));
series1.Points.Add(new SeriesPoint("B", new double[] { 2 }));
series1.Points.Add(new SeriesPoint("C", new double[] { 17 }));
series1.Points.Add(new SeriesPoint("D", new double[] { 4 }));
series1.Points.Add(new SeriesPoint("E", new double[] { 17 }));
series1.Points.Add(new SeriesPoint("F", new double[] { 12 }));
series1.Points.Add(new SeriesPoint("G", new double[] { 15 }));
// Add the series to the chart.
chartControl.Series.Add(series1);
// Disable a crosshair cursor.
chartControl.CrosshairEnabled = DefaultBoolean.False;
// Enable chart tooltips.
chartControl.ToolTipEnabled = DefaultBoolean.True;
// Show a tooltip's beak
ToolTipController controller = new ToolTipController();
chartControl.ToolTipController = controller;
controller.ShowBeak = true;
// Change the default tooltip mouse position to relative position.
ToolTipRelativePosition relativePosition = new ToolTipRelativePosition();
chartControl.ToolTipOptions.ToolTipPosition = relativePosition;
// Specify the tooltip relative position offsets.
relativePosition.OffsetX = 2;
relativePosition.OffsetY = 2;
// Specify the tooltip point pattern.
series1.ToolTipPointPattern = "Bar Series: {A}:{V}";
}
}
}