RibbonControl.PageCategories Property
Gets the collection of custom page categories, which allows contextual tab pages to be added and manipulated.
Namespace: DevExpress.XtraBars.Ribbon
Assembly: DevExpress.XtraBars.v23.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[Browsable(false)]
[XtraSerializableProperty(false, true, false)]
public RibbonPageCategoryCollection PageCategories { get; }Property Value
| Type | Description |
|---|---|
| RibbonPageCategoryCollection | A RibbonPageCategoryCollection object containing the collection of custom page categories. |
Remarks
The PageCategories object represents a collection of custom page categories.
Custom categories allow contextual tab pages to be implemented. To create a contextual tab page, first create a custom category (a RibbonPageCategory object), add it to the PageCategories collection. Then add a Ribbon page, that will represent the contextual tab page, to the category’s RibbonPageCategory.Pages collection.
To get unassigned pages (pages that belong to the default page category), use the RibbonPageCategory.Pages property of the RibbonControl.DefaultPageCategory object, or the RibbonControl.Pages collection.
See the Categories and Contextual Tabs topic to learn more.
Example
The following example demonstrates how to create contextual tab pages in the RibbonControl in code.
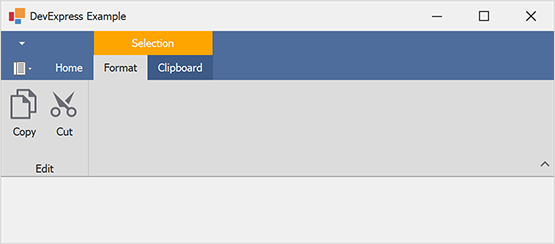
In the example, a RibbonControl control is created containing one permanently displayed page (“Home”) and two contextual pages (“Format” and “Clipboard”). The contextual pages are combined into a custom page category (“Selection”).
Contextual pages are hidden when they are created. They are made visible later via the category’s RibbonPageCategory.Visible property.
The following image demonstrates code execution:

using DevExpress.XtraBars.Ribbon;
using DevExpress.XtraBars;
// Create a RibbonControl.
RibbonControl Ribbon = new RibbonControl();
// Assign a collection of images that will be used by bar items.
Ribbon.Images = imageCollection1;
// Create a page and associate it with the default category.
RibbonPage pageHome = new RibbonPage("Home");
Ribbon.Pages.Add(pageHome);
// Create a custom Selection page category.
RibbonPageCategory catSelection = new RibbonPageCategory("Selection", Color.LightPink, false);
Ribbon.PageCategories.Add(catSelection);
// Create two contextual pages (Format an Clipboard)in the Selection category.
RibbonPage contextPageFormat = new RibbonPage("Format");
RibbonPage contextPageClipboard = new RibbonPage("Clipboard");
catSelection.Pages.AddRange(new RibbonPage[] {contextPageFormat, contextPageClipboard});
// Customize the Format page by adding a Format group with two bar items to it.
RibbonPageGroup groupFormat = new RibbonPageGroup("Format");
groupFormat.AllowTextClipping = false;
// Add two items to the Format group
BarButtonItem itemCopy = new BarButtonItem(Ribbon.Manager, "Copy", 0);
BarButtonItem itemCut = new BarButtonItem(Ribbon.Manager, "Cut", 1);
groupFormat.ItemLinks.AddRange(new BarItem[] {itemCopy, itemCut});
contextPageFormat.Groups.Add(groupFormat);
// Subscribe to an event which fires when any item is clicked.
Ribbon.ItemClick += new ItemClickEventHandler(Ribbon_ItemClick);
// Add the RibbonControl to the form.
this.Controls.Add(Ribbon);
//...
// Make the Selection category visible
catSelection.Visible = true;
// Activate the category's first page.
Ribbon.SelectedPage = catSelection.Pages[0];
// Respond to item clicking.
void Ribbon_ItemClick(object sender, ItemClickEventArgs e) {
//...
}