RibbonControl.Items Property
Provides access to a Ribbon Control’s item collection.
Namespace: DevExpress.XtraBars.Ribbon
Assembly: DevExpress.XtraBars.v18.2.dll
Declaration
[Browsable(false)]
[XtraSerializableProperty(false, true, false)]
public RibbonBarItems Items { get; }Property Value
| Type | Description |
|---|---|
| RibbonBarItems | A RibbonBarItems object that represents the collection of bar items. |
Remarks
This collection stores bar items that can be used within the current RibbonControl. If you want to use a bar item within the Ribbon Control ensure that it’s added to the Items collection.
If a bar item is created at design time using the RibbonControl’s designer it’s automatically added to the Items collection. If a bar item is created in code, you need to add it to the collection manually or use one of the following methods of creating bar items that will add the created item to the collection:
- create items using the Create… methods provided by the Items collection (for instance, BarItems.CreateButton, BarItems.CreateMenu, RibbonBarItems.CreateButtonGroup, BarItems.CreateSplitButton, etc);
- create items using their constructors that have the manager parameter. Pass the object specified by the RibbonControl.Manager property as this parameter.
For more information on bar items, see Items and Item Links.
Example
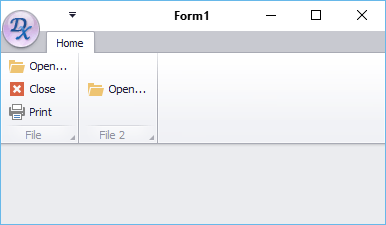
This example demonstrates how to create a RibbonControl with one page (“Home”) and two page groups (“File” and “File 2”).

Ribbon commands are called bar items, as they are all derived from the BarItem class. This example creates three bar items - the Open, Close and Print buttons, encapsulated by the BarButtonItem objects. The Close and Print buttons are only added to the first group, while the Open button is added to both of the groups.
When bar items are created in code, ensure the following:
All bar items are added to the
RibbonControl.Itemscollection.This example demonstrates three ways of creating bar items while adding them to the
RibbonControl.Itemscollection.- Using the BarItems.CreateButton method of the
RibbonControl.Itemsobject. You can also use other methods provided by theRibbonControl.Itemsobject: BarItems.CreateCheckItem, BarItems.CreateMenu, BarItems.CreateSplitButton and RibbonBarItems.CreateButtonGroup. - Using the BarItem descendant constructor with the manager parameter. Pass the object specified by the RibbonControl.Manager property as this parameter.
- Using the BarItem descendant default constructor and then manually adding the created bar item to the
RibbonControl.Itemscollection.
- Using the BarItems.CreateButton method of the
All bar items have their BarItem.Id properties initialized to unique values. This ensures correct functioning of the bar item (de)serialization mechanism.
The BarItem.Id properties can be initialized with the BarManager.GetNewItemId method accessible from the RibbonControl.Manager object. See the code below.
using DevExpress.XtraBars.Ribbon;
using DevExpress.XtraBars;
// Create a RibbonControl
RibbonControl ribbon = new RibbonControl();
this.Controls.Add(ribbon);
// Assign the image collection that will provide images for bar items.
ribbon.Images = imageCollection1;
// Create a Ribbon page.
RibbonPage page1 = new RibbonPage("Home");
// Create a Ribbon page group.
RibbonPageGroup group1 = new RibbonPageGroup("File");
// Create another Ribbon page group.
RibbonPageGroup group2 = new RibbonPageGroup("File 2");
// Create a button item using the CreateButton method.
// The created item is automatically added to the item collection of the RibbonControl.
BarButtonItem itemOpen = ribbon.Items.CreateButton("Open...");
itemOpen.ImageIndex = 0;
itemOpen.Id = ribbon.Manager.GetNewItemId(); //Ensures correct runtime layout (de)serialization.
itemOpen.ItemClick += new ItemClickEventHandler(itemOpen_ItemClick);
// Create a button item using its constructor.
// The constructor automatically adds the created item to the RibbonControl's item collection.
BarButtonItem itemClose = new BarButtonItem(ribbon.Manager, "Close");
itemClose.ImageIndex = 1;
itemClose.Id = ribbon.Manager.GetNewItemId(); //Ensures correct runtime layout (de)serialization.
itemClose.ItemClick += new ItemClickEventHandler(itemClose_ItemClick);
// Create a button item using the default constructor.
BarButtonItem itemPrint = new BarButtonItem();
// Manually add the created item to the item collection of the RibbonControl.
ribbon.Items.Add(itemPrint);
itemPrint.Caption = "Print";
itemPrint.ImageIndex = 2;
itemPrint.Id = ribbon.Manager.GetNewItemId(); //Ensures correct runtime layout (de)serialization.
itemPrint.ItemClick += new ItemClickEventHandler(itemPrint_ItemClick);
// Add the created items to the group using the AddRange method.
// This method will create bar item links for the items and then add the links to the group.
group1.ItemLinks.AddRange(new BarItem[] { itemOpen, itemClose, itemPrint });
// Add the Open bar item to the second group.
group2.ItemLinks.Add(itemOpen);
// Add the created groups to the page.
page1.Groups.Add(group1);
page1.Groups.Add(group2);
// Add the page to the RibbonControl.
ribbon.Pages.Add(page1);
//...
void itemPrint_ItemClick(object sender, ItemClickEventArgs e) {
//...
}
void itemClose_ItemClick(object sender, ItemClickEventArgs e) {
//...
}
void itemOpen_ItemClick(object sender, ItemClickEventArgs e) {
//...
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the Items property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.