BarCustomContainerItem.PaintMenuBar Event
Enables you to paint the content of the bar displayed to the left of the sub-menu.
Namespace: DevExpress.XtraBars
Assembly: DevExpress.XtraBars.v23.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Event Data
The PaintMenuBar event's data class is BarCustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Bounds | Gets the bounding rectangle of the painted element. |
| Graphics | Gets the drawing surface of the element being painted. |
| Handled | Gets or sets a value specifying whether default painting must be performed. |
Remarks
Sub-menus can display bars to the left of their content. You can specify the width of such bar via the BarCustomContainerItem.MenuBarWidth property. If this property value is not 0, the bar is displayed. Note that nothing is painted in such bars by default.
Write a PaintMenuBar event handler to paint the contents of the menu bar. The parameters of the event allow you to obtain the painting surface and the bar’s bounds. You should set the BarCustomDrawEventArgs.Handled parameter to true to prohibit default painting.
Example
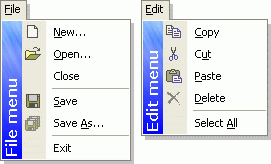
This example shows you how to paint the menu bar using the BarCustomContainerItem.PaintMenuBar event. The sample handler fills the background of the bar with a texture and linear gradient brush. Then it paints the name of the container item, whose menu is displayed.
The image below demonstrates code execution. (Note that the BarCustomContainerItem.MenuBarWidth property of corresponding container items must be set to 20 to obtain similar output).

using System.Drawing;
using System.Drawing.Drawing2D;
using DevExpress.XtraBars;
readonly Image textureImage = Image.FromFile(@"C:\Images\lblue.gif");
readonly Font textFont = new Font("Verdana", 11, FontStyle.Bold);
private void BarSubItem1_PaintMenuBar(object sender, BarCustomDrawEventArgs e) {
// creating a texture brush and filling the background with an image
using(var textureBrush = new TextureBrush(textureImage))
e.Graphics.FillRectangle(textureBrush, e.Bounds);
// filling the background with a linear gradient brush
using(var lBrush = new LinearGradientBrush(e.Bounds,
Color.FromArgb(0, 0, 0, 0), Color.Blue, LinearGradientMode.Vertical))
e.Graphics.FillRectangle(lBrush, e.Bounds);
// formatting the output string
using(var outStringFormat = new StringFormat()) {
outStringFormat.Alignment = StringAlignment.Near;
outStringFormat.LineAlignment = StringAlignment.Center;
outStringFormat.FormatFlags |= StringFormatFlags.DirectionVertical;
// transforming the painting surface and bounding rectangle
// this allows you to provide the proper string orientation
e.Graphics.RotateTransform(180);
Rectangle rect = e.Bounds;
rect.Offset(-rect.Width, -rect.Height);
// determining the caption of the owning container item and painting it
BarItem item = sender as BarItem;
string outString = item.Caption.Replace("&", "") + " menu";
e.Graphics.DrawString(outString, textFont,
Brushes.White, rect, outStringFormat);
e.Graphics.ResetTransform();
}
// prohibiting default painting
e.Handled = true;
}