AlertButton Class
Represents a button within an alert window.
Namespace: DevExpress.XtraBars.Alerter
Assembly: DevExpress.XtraEditors.v19.2.dll
Declaration
Related API Members
The following members return AlertButton objects:
Remarks
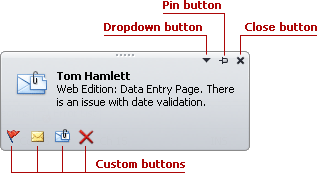
Alert windows can display buttons implementing custom functionality. The AlertButton class represents a custom button for an alert window.

To create custom buttons, add AlertButton objects to the AlertControl.Buttons collection. Newly created alert windows will display the buttons defined in the AlertControl.Buttons collection. Changing the collection doesn’t affect the buttons in existing alert windows.
A button represented by the AlertButton class can function as a regular or check button. To make the button function as a check button, set the AlertButton.Style property to AlertButtonStyle.CheckButton.
An AlertButton object provides properties that allow you to specify the button’s image(s), hint, name, etc. To respond to clicking buttons, handle the AlertControl.ButtonClick and/or AlertControl.ButtonDownChanged event.
Example
The following example shows how to add custom buttons to an AlertControl.
It’s assumed that an AlertControl control has been added to the form at design time. In the example, two custom buttons are added to the control’s AlertControl.Buttons collection. The first button is a regular button, which when clicked, produces the AlertControl.ButtonClick event. The second button has checked and unchecked states. Clicking this button fires the AlertControl.ButtonDownChanged event.
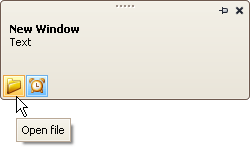
The result is shown below:

using DevExpress.XtraBars.Alerter;
// Create a regular custom button.
AlertButton btn1 = new AlertButton(Image.FromFile(@"c:\folder-16x16.png"));
btn1.Hint = "Open file";
btn1.Name = "buttonOpen";
// Create a check custom button.
AlertButton btn2 = new AlertButton(Image.FromFile(@"c:\clock-16x16.png"));
btn2.Style = AlertButtonStyle.CheckButton;
btn2.Down = true;
btn2.Hint = "Alert On";
btn2.Name = "buttonAlert";
// Add buttons to the AlertControl and subscribe to the events to process button clicks
alertControl1.Buttons.Add(btn1);
alertControl1.Buttons.Add(btn2);
alertControl1.ButtonClick += new AlertButtonClickEventHandler(alertControl1_ButtonClick);
alertControl1.ButtonDownChanged +=
new AlertButtonDownChangedEventHandler(alertControl1_ButtonDownChanged);
// Show a sample alert window.
AlertInfo info = new AlertInfo("New Window", "Text");
alertControl1.Show(this, info);
void alertControl1_ButtonDownChanged(object sender,
AlertButtonDownChangedEventArgs e) {
if (e.ButtonName == "buttonOpen") {
//...
}
}
void alertControl1_ButtonClick(object sender, AlertButtonClickEventArgs e) {
if (e.ButtonName == "buttonAlert") {
//...
}
}