How to: Respond to Changing CheckEdit's State
- 4 minutes to read
This example demonstrates how to programmatically create two check editors, initialize their properties and assign the same handler for their CheckEdit.CheckedChanged events. The created check editors will be used to control the visibility and availability of a standard button control. The example implies that the button is already placed onto a form.
Changing the check state of the first check editor affects both the button’s visibility and the second check editor’s availability. The second check editor specifies the availability of the button for end-users.
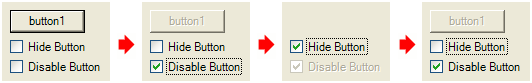
The image below displays the example application.

using DevExpress.XtraEditors;
using DevExpress.Utils;
private void CreateCheckEditors() {
// creating and initializing the first check editor
CheckEdit chEdit1 = new CheckEdit();
chEdit1.Properties.Caption = "Hide Button";
chEdit1.Name = "chEdit1";
chEdit1.Location = new System.Drawing.Point(6, 35);
chEdit1.Width = 100;
// setting the editor's check state depending upon the button's visibility
if (!(button1.Visible)) chEdit1.Checked = true;
// assigning a handler for the CheckChanged event of the first check editor
chEdit1.CheckedChanged += new EventHandler(CheckedChanged);
this.Controls.Add((Control)chEdit1);
// creating and initializing the second check editor
CheckEdit chEdit2 = new CheckEdit();
chEdit2.Properties.Caption = "Disable Button";
chEdit2.Name = "chEdit2";
chEdit2.Location = new System.Drawing.Point(6, 55);
chEdit2.Width = 100;
// setting the editor's check state depending upon the button's availability
if (!(button1.Enabled)) chEdit2.Checked = true;
if (!(button1.Visible)) chEdit2.Enabled = false;
// assigning a handler for the CheckChanged event of the second check editor
chEdit2.CheckedChanged += new EventHandler(CheckedChanged);
this.Controls.Add((Control)chEdit2);
}
private void CheckedChanged(object sender, System.EventArgs e) {
CheckEdit edit = sender as CheckEdit;
switch (edit.Checked) {
case true:
if (edit == GetCheckEdit("chEdit1")){
// hiding the button
button1.Visible = false;
// disabling the second check editor
GetCheckEdit("chEdit2").Enabled = false;
}
else if (edit == GetCheckEdit("chEdit2")){
// enabling the button
button1.Enabled = false;
}
break;
case false:
if (edit == GetCheckEdit("chEdit1")){
// showing the button
button1.Visible = true;
// enabling the second check editor
GetCheckEdit("chEdit2").Enabled = true;
}
else if (edit == GetCheckEdit("chEdit2")){
// disabling the button
button1.Enabled = true;
}
break;
}
}
private CheckEdit GetCheckEdit(string editName){
foreach(Control control in this.Controls){
if ((control is CheckEdit) && (control.Name == editName))
return control as CheckEdit;
}
return null;
}