Layout Page
- 2 minutes to read
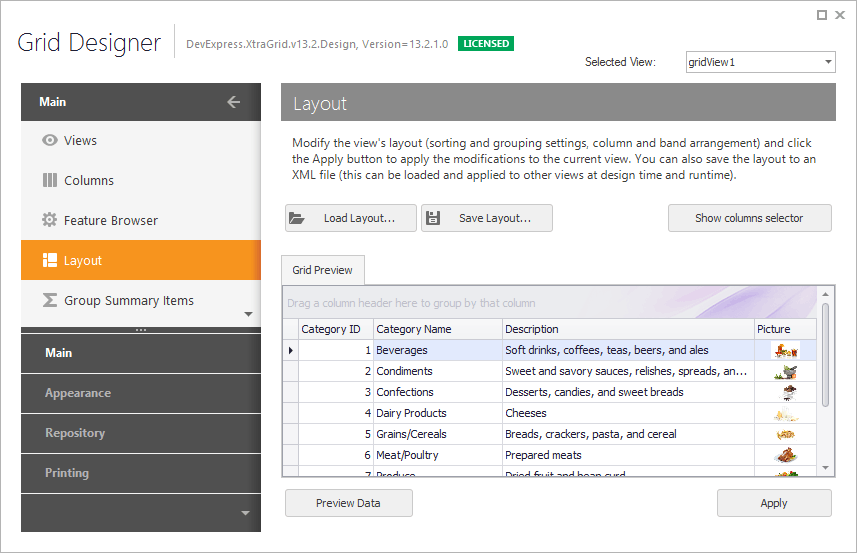
The Layout page provides design-time capabilities to customize, save and restore the layouts of Views:

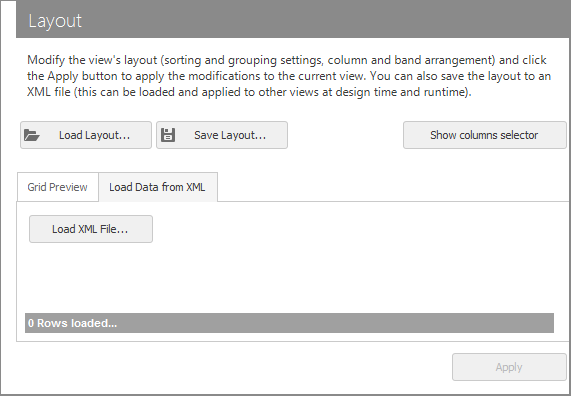
If the Grid control is not bound to data using a .NET Data Provider, an additional Load Data from XML tab is displayed next to the Grid Preview tab, which allows you to load preview data.

The Load XML File… button invokes an Open dialog that lets you select an XML file to serve as the grid’s data source.
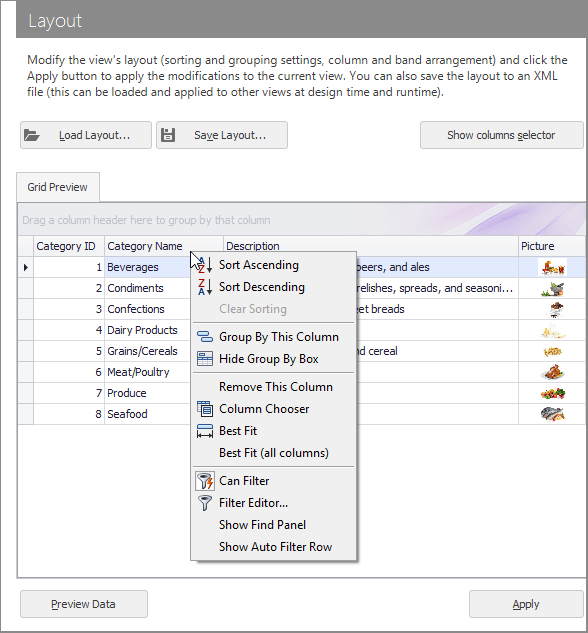
The Grid Preview tab enables you to change the View’s layout in the same way as at runtime. This includes applying grouping, filtering, sorting and modifying the layout of columns and bands. You can also use the built-in context menus:

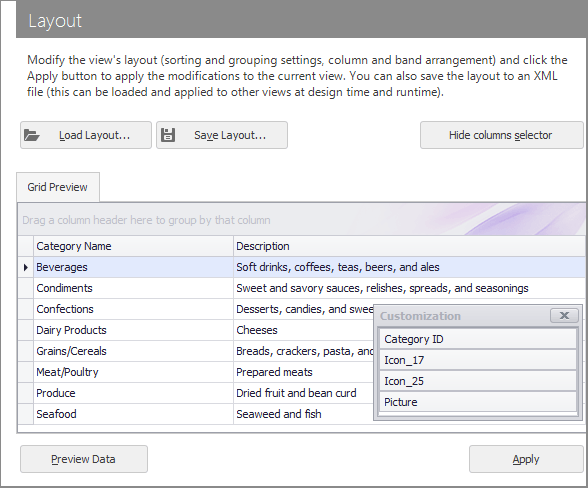
The Show columns selector button displayed in the top right corner of the page invokes the Customization Form. You can then move column headers to or from the form in order to hide or show columns, respectively:

After a View’s layout is customized, you can apply it to the currently selected View using the Apply button.
To save the View’s layout to an XML file, click the Save Layout… button at the top of the page. Once saved, the layout can be loaded and applied to other Views. To restore the View’s layout from an existing XML file, click the Load Layout… button. After the layout has been loaded, click the Apply button to apply it to the View.
If the changes have not yet been applied, a warning dialog box (as shown in the image below) is automatically invoked when switching to another Grid Designer page or closing the designer.

Note
Appearance settings are not saved when the layout is saved. The appearance layout can be saved in the Appearances page.