Side-by-Side Full-Stacked Bar Chart
- 4 minutes to read
Short Description
The Side-by-Side Full-Stacked Bar Chart is represented by the SideBySideFullStackedBarSeriesView object, which belongs to Bar Series Views. This view combines the advantages of both the Full-Stacked Bar and Side-by-Side Bar chart types, so that you can stack different bars, and combine them into groups shown side-by-side across the same axis value (via the SideBySideFullStackedBarSeriesView.StackedGroup property).
Note
When using series template binding for Side-by-Side Full-Stacked Bars, the SideBySideFullStackedBarSeriesView.StackedGroup property should be specified at runtime, in the ChartControl.BoundDataChanged event handler.
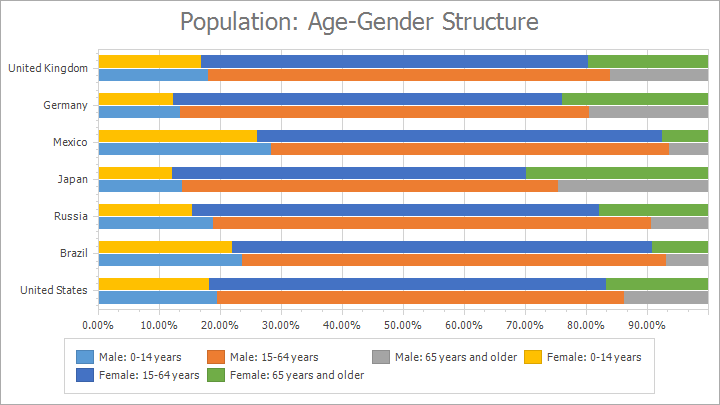
A Side-by-Side Full-Stacked Bar chart is shown in the image below. Note that this chart type is based upon the XYDiagram, so it can be rotated to show bars either vertically or horizontally.

Note
A Side-by-Side Full-Stacked Bar chart can display series containing data points with positive or negative values. However, a series with positive values is stacked only with other series containing positive values; and a series with negative values is stacked with other series containing negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | SideBySideFullStackedBarSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Side-by-Side Full-Stacked Bar Chart, refer to the Series Views Compatibility document.
Example
This example demonstrates how to populate the Chart Control with series that have the SideBySideFullStackedBarSeriesView at runtime:
using System;
using System.Collections;
using System.Data;
using System.IO;
using System.Linq;
using System.Windows.Forms;
using System.Xml.Linq;
using DevExpress.XtraCharts;
// ...
namespace SideBySideFullStackedBarChart {
public partial class Form1 : Form {
ChartControl stackedBarChart;
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
stackedBarChart = new ChartControl();
stackedBarChart.DataSource = AgeStructureDataReader.GetDataByAgeAndGender();
stackedBarChart.SeriesTemplate.SeriesDataMember = "GenderAge";
stackedBarChart.SeriesTemplate.ArgumentDataMember = "Country";
stackedBarChart.SeriesTemplate.ValueDataMembers.AddRange("Population");
stackedBarChart.SeriesTemplate.View = new SideBySideFullStackedBarSeriesView();
stackedBarChart.BoundDataChanged += this.OnChartBoundDataChanged;
// Access the type-specific options of the diagram.
XYDiagram diagram = (XYDiagram)stackedBarChart.Diagram;
diagram.Rotated = true;
diagram.AxisY.Label.TextPattern = "{VP:P}";
diagram.AxisY.WholeRange.AutoSideMargins = false;
diagram.AxisY.WholeRange.SideMarginsValue = 0;
// Customize the legend.
stackedBarChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.True;
stackedBarChart.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.Center;
stackedBarChart.Legend.AlignmentVertical = LegendAlignmentVertical.BottomOutside;
stackedBarChart.Legend.MaxVerticalPercentage = 20;
// Add a title to the chart (if necessary).
stackedBarChart.Titles.Add(new ChartTitle());
stackedBarChart.Titles[0].Text = "Population: Age-Gender Structure";
stackedBarChart.Titles[0].WordWrap = true;
// Add the chart to the form.
stackedBarChart.Dock = DockStyle.Fill;
this.Controls.Add(stackedBarChart);
}
private void OnChartBoundDataChanged(object sender, EventArgs e) {
foreach (Series series in stackedBarChart.Series) {
if (!(series.Tag is GenderAgeInfo)) return;
GenderAgeInfo item = (GenderAgeInfo)series.Tag;
SideBySideFullStackedBarSeriesView view = series.View as SideBySideFullStackedBarSeriesView;
if (view == null) return;
view.StackedGroup = item.Gender;
}
}
}
}
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/e2093/how-to-create-a-side-by-side-full-stacked-bar-chart.