How to: Individually Customize Axis Labels
- 2 minutes to read
Apart from the capability to customize the overall appearance of axis labels, you can obtain individual axis labels at runtime. Then, it’s possible to apply all the options available for axis labels to them, individually. For example, based on some criteria (e.g. an axis value threshold), you can apply different formatting to axis labels.
For this, the special ChartControl.CustomDrawAxisLabel event is introduced. Handle it to obtain axis labels.
Note
For the WebChartControl you should handle its WebChartControl.CustomDrawSeries event to implement this task.
The following code demonstrates one possible implementation of this capability.
private void chartControl1_CustomDrawAxisLabel(object sender, CustomDrawAxisLabelEventArgs e) {
AxisBase axis = e.Item.Axis;
if (axis is AxisY || axis is AxisY3D || axis is RadarAxisY) {
double axisValue = (double)e.Item.AxisValue;
if (axisValue < 0) {
e.Item.TextColor = Color.Red;
}
else if (axisValue > 0) {
e.Item.Text = "+" + e.Item.Text;
e.Item.TextColor = Color.Green;
}
else if (axisValue == 0) {
e.Item.Text = "Zero";
}
}
}
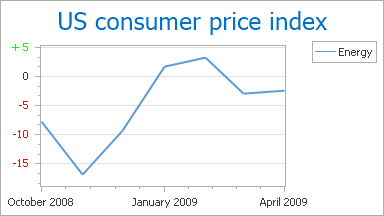
The result is shown in the following image.

Tip
A complete sample project is available in the DevExpress Code Examples database at http://www.devexpress.com/example=E1469.