Bubble Chart
- 5 minutes to read
Short Description
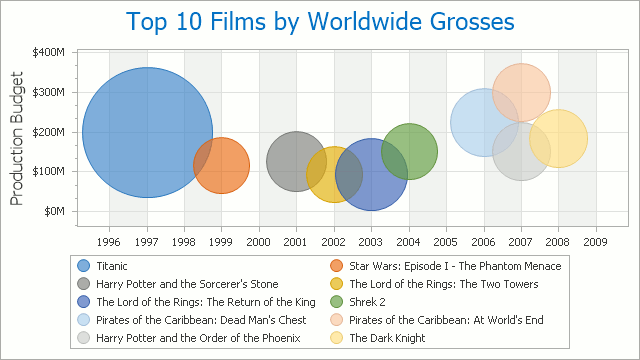
The Bubble Chart is represented by the BubbleSeriesView object, which belongs to Point Series Views. This view, in addition to other point diagram capabilities, allows you to visually represent data that has a third dimension (it is the BubbleLabelValueToDisplay.Weight of a series point), expressed in a bubble’s size. You map two dimensions along the usual X and Y axes, and then the third dimension is displayed as a shape (a filled circle - “bubble”, or a star, triangle, etc.) at the data point. Also, you can specify the size of the smallest and largest marker for the chart, by using the BubbleSeriesView.MaxSize and BubbleSeriesView.MinSize properties of the series view.
An example of the Bubble chart is shown in the image below. Note that this chart type is based upon the XYDiagram, so it can be rotated to change axis positions.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | BubbleSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 2 (Value and Weight) |
Note
For information on which chart types can be combined with the Bubble Chart, refer to the Series Views Compatibility document.
Example
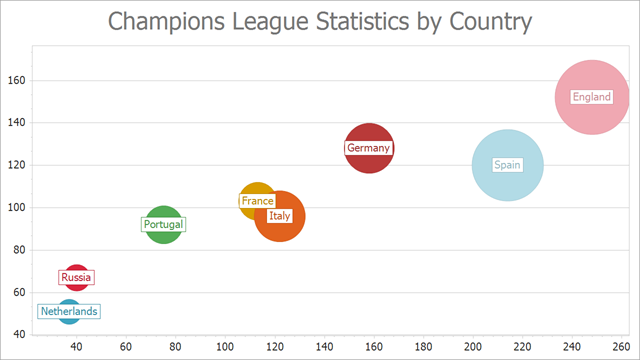
The following example creates a ChartControl with BubbleSeriesView type series, and adds this chart to a form at runtime. Before proceeding with this example, create a Windows Forms Application in Visual Studio and add all required assemblies to the project’s References list.

To draw a bubble chart similar to the chart above, create a bubble series and bind it to a data source in the Form.Load event handler. Refer to the following topic for more information: Specify Series Data Members.
Note that you need to specify two value data members for a bubble series: the first data member stores values that define the position of bubbles along a y-axis and the second data member – weight values that define the diameter of bubbles.
using System;
using System.Collections.Generic;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
namespace Series_BubbleChart {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl chart = new ChartControl();
chart.Dock = DockStyle.Fill;
this.Controls.Add(chart);
// Create a series.
// Specify its data source and data members.
Series series = new Series("Champions League Statistics", ViewType.Bubble);
series.DataSource = DataPoint.GetDataPoints();
series.ArgumentDataMember = "GoalsScored";
series.ValueDataMembers.AddRange(new string[] { "GoalsConceded", "Points" });
// You can also call the SetBubbleDataMembers method to specify data members.
//series.SetBubbleDataMembers("GoalsScored", "GoalsConceded", "Points");
chart.Series.Add(series);
// Enable point labels and format their text.
series.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True;
series.Label.TextPattern = "{Country}";
// Configure the bubble series appearance.
BubbleSeriesView view = (BubbleSeriesView)series.View;
view.AutoSize = false;
view.MaxSize = 30;
view.MinSize = 10;
view.BubbleMarkerOptions.Kind = MarkerKind.Circle;
view.ColorEach = true;
// Fine-tune the whole range to avoid trimmed bubbles and redundant empty spaces on the chart.
XYDiagram diagram = chart.Diagram as XYDiagram;
diagram.AxisY.WholeRange.MaxValue = 165;
diagram.AxisY.WholeRange.AlwaysShowZeroLevel = false;
// Specify titles.
diagram.AxisX.Title.Text = "Goals Scored";
diagram.AxisY.Title.Text = "Goals Conceded";
chart.Titles.Add(new ChartTitle { Text = "Champions League Statistics by Country" });
// Disable the legend.
chart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False;
}
}
public class DataPoint {
public string Country { get; set; }
public int GoalsScored { get; set; }
public int GoalsConceded { get; set; }
public int Points { get; set; }
public DataPoint(string country, int goalsScored, int goalsConceded, int points) {
this.Country = country;
this.GoalsScored = goalsScored;
this.GoalsConceded = goalsConceded;
this.Points = points;
}
public static List<DataPoint> GetDataPoints() {
List<DataPoint> data = new List<DataPoint> {
new DataPoint("Netherlands", 37, 51, 36),
new DataPoint("Russia", 40, 67, 43),
new DataPoint("Portugal", 75, 92, 89),
new DataPoint("France", 113, 103, 88),
new DataPoint("Italy", 122, 96, 139),
new DataPoint("Germany", 158, 128, 135),
new DataPoint("Spain", 214, 120, 220),
new DataPoint("England", 248, 152, 232)
};
return data;
}
}
}