How to: Customize the Checked Filter Dropdown List
- 2 minutes to read
The following example shows how to customize the checked filter dropdown list via the ColumnView.ShowFilterPopupCheckedListBox event.
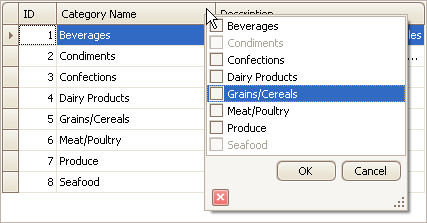
In the example, the filter dropdown is represented as a checked list for a Category Name column. In the ShowFilterPopupCheckedListBox event, the list’s “(Select All)” item is hidden, and two check items (“Seafood” and “Condiments”) are disabled. The result is shown in the image below:

using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraEditors.Controls;
// Enable the checked filter dropdown style for the Category Name column.
colCategoryName.OptionsFilter.FilterPopupMode =
DevExpress.XtraGrid.Columns.FilterPopupMode.CheckedList;
// Subscribe to the ShowFilterPopupCheckedListBox event.
gridView1.ShowFilterPopupCheckedListBox +=
new FilterPopupCheckedListBoxEventHandler(gridView1_ShowFilterPopupCheckedListBox);
void gridView1_ShowFilterPopupCheckedListBox(object sender,
DevExpress.XtraGrid.Views.Grid.FilterPopupCheckedListBoxEventArgs e) {
if(e.Column.FieldName != "CategoryName") return;
// Hide the "Select All" item.
e.CheckedComboBox.SelectAllItemVisible = false;
// Locate and disable checked items that contain specific values.
for(int i =0; i< e.CheckedComboBox.Items.Count; i++) {
CheckedListBoxItem item = e.CheckedComboBox.Items[i];
string itemValue = (string)(item.Value as FilterItem).Value;
if (itemValue == "Seafood" || itemValue == "Condiments") {
e.CheckedComboBox.Items[i].Enabled = false;
}
}
}