Columns
- 6 minutes to read
- Automatic Column Generation
- Add and Remove Columns Manually
- Column Header
- Hide Vertical Column Borders
- Column Width
- Best Fit
- Auto-Fill Column
- Fixed Columns
- End-User Capabilities
- Identify and Access Grid Columns in Code
Automatic Column Generation
When you bind a Data Grid to a data source, the control automatically generates a column for each found data field. For code-first data sources (e.g., Entity Framework models), you can mark a property with the Display attribute and disable its AutoGenerateField parameter to skip generating a column for this property. The “Display” attribute in the code below prevents a Data Grid from generating an “Additional Info” column.
[Display(AutoGenerateField = false, Description = "This column isn't created")]
public string AdditionalInfo { get; set; }
You can utilize many more attributes to re-arrange columns, modify captions of their headers, change their default in-place editors, etc. Refer to the Data Annotation Attributes article to learn more.
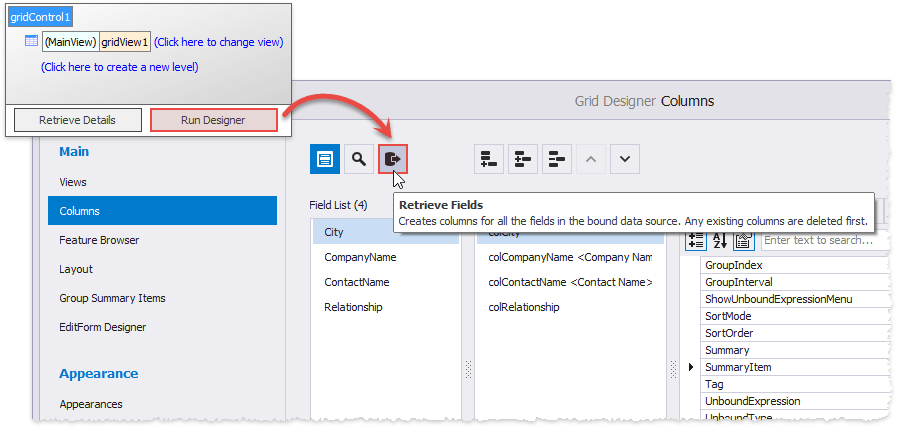
In case you have replaced a previous data source with a new one, the Data Grid will not automatically re-generate columns. You need to do that manually by invoking the Data Grid Designer and clicking the “Retrieve Fields” button within the “Columns” tab.

To do the same in code, call the BaseView.PopulateColumns method either directly after changing a data source, or on the GridControl.DataSourceChanged event.
See also: Obtaining Fields Available in Data Source.
Add and Remove Columns Manually
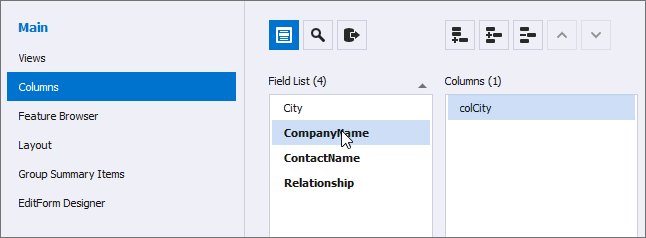
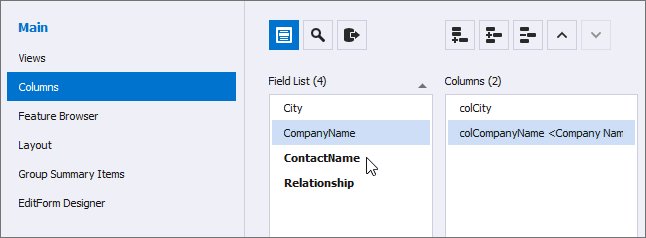
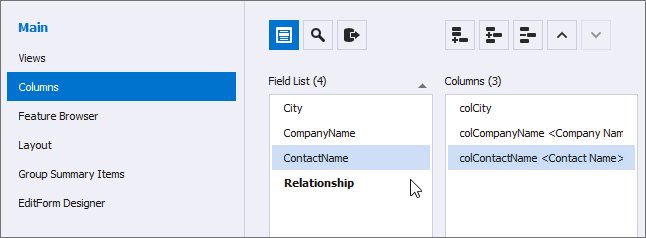
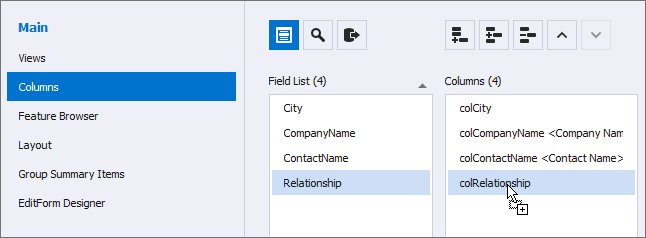
Columns associated with data fields declared in a data source are called bound columns. To add such columns manually, invoke the Data Grid designer, switch to the “Columns” tab and click the “Show Field List” button, then drag a data field into the column list. Data fields that have no corresponding grid columns are highlighted with bold text.

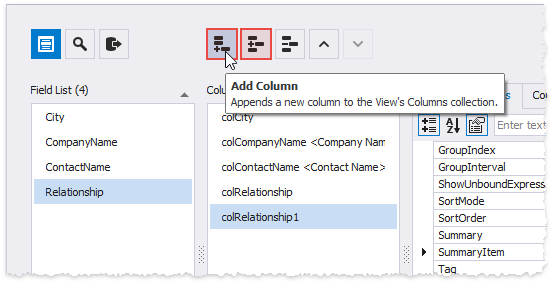
You can also utilize the “Add Column” and “Insert Column” buttons on the same designer page. In this case, you need to set every column’s GridColumn.FieldName property manually. Otherwise, a column is unbound and does not receive cell values from a data source.

To remove a column, utilize the “Remove Column” designer button, or click a column header at design time and press the “Delete” key.
Column Header
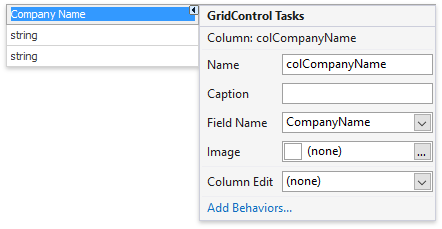
To modify a column header caption and add an image, select a column at design time and invoke its smart tag. If a column has no caption assigned, the column generates its caption based on the name of a related data field.

Related API
GridColumn.Caption - a column header caption.
GridColumn.Image - a column header image.
GridColumn.ImageIndex - allows you to select an image from an image collection, assigned to the ColumnView.Images property.
GridColumn.ImageAlignment - specifies the caption icon alignment.
GridOptionsView.ShowColumnHeaders - allows you to hide all column headers.
GridOptionsView.ColumnHeaderAutoHeight - enables multi-line headers that do not trim captions.
Hide Vertical Column Borders
You can hide column and row borders by disabling the GridOptionsView.ShowVerticalLines and GridOptionsView.ShowHorizontalLines settings.

Column Width
By default, the Data Grid squeezes all its columns into its current client area. End-users can resize columns except for the last one and total column width cannot exceed the width of a parent View.

Disable the GridOptionsView.ColumnAutoWidth property to allow grid columns to transcend the View bounds. A horizontal scroll bar is displayed automatically if columns occupy more space than the View provides.

Related API
GridColumn.MinWidth, GridColumn.Width, GridColumn.Resize - allow you to manually set the column width. In case the GridOptionsView.ColumnAutoWidth property is not disabled, the actual column width may differ from your custom settings.
GridColumn.VisibleWidth - retrieves the actual column width.
GridView.ColumnWidthChanged - occurs after column width has been changed.
BaseView.IsSizingState / GridView.IsSizingState - allows you to identify whether or not an end-user is currently resizing a grid column.
OptionsColumn.FixedWidth - in column auto-width mode, enabling this setting prevents the column from automatic resizing.
Best Fit
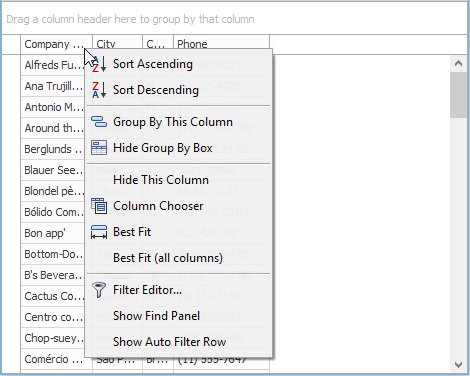
To ensure a column (or all the View columns) has enough width for its cells to entirely display their content, end-users can right-click a column header and choose the “Best Fit” (or “Best Fit (all columns)”) option.

Related API
GridView.BestFitColumns - applies best fit to all columns.
GridColumn.BestFit - applies best fit to one specific column.
GridOptionsView.BestFitMaxRowCount - best fit operations scan all grid rows to determine the optimal column width. This property allows you to limit the number of processed rows and thus, improve overall Grid performance.
GridOptionsView.BestFitMode - allows you to select whether best fit operations prefer precision or calculation speed.
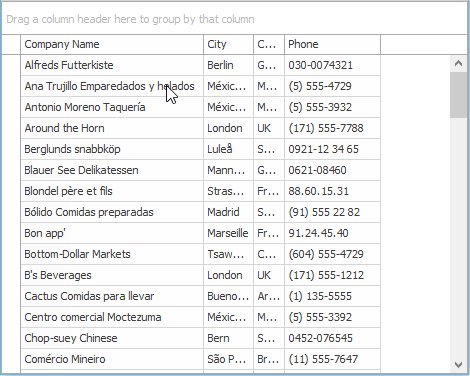
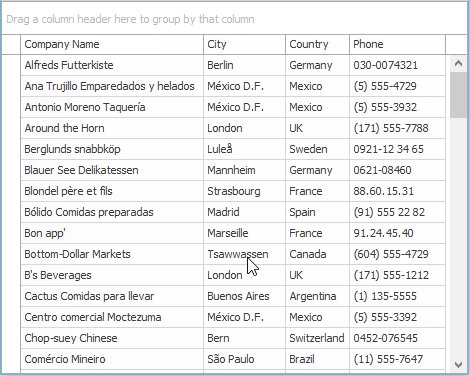
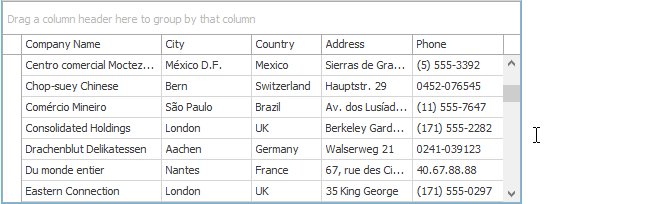
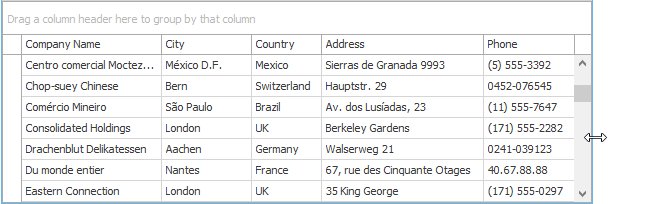
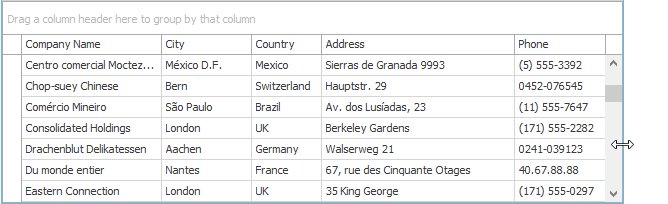
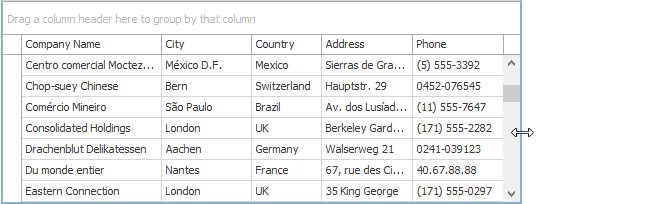
Auto-Fill Column
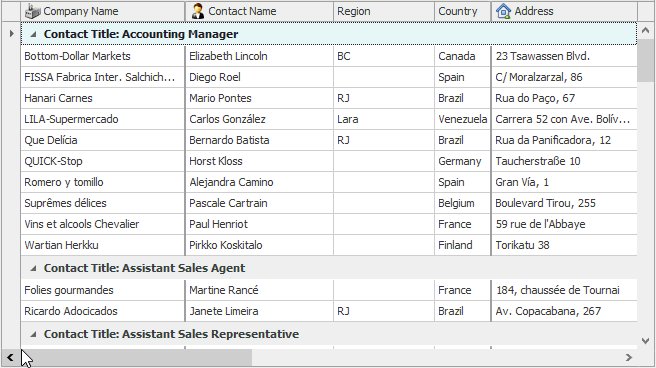
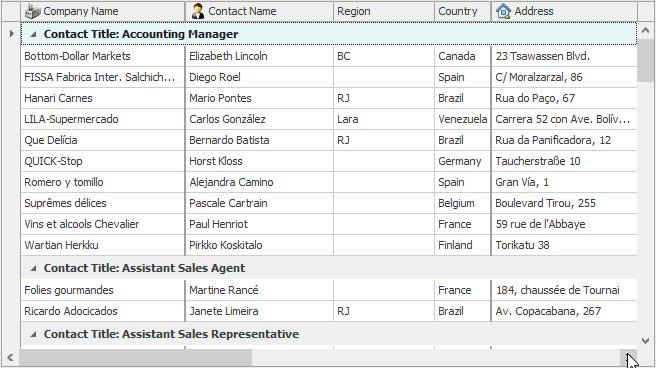
A grid column assigned to the GridView.AutoFillColumn property automatically resizes to fill in any free space a View provides. In the animation below, the auto-fill column is “Address”.

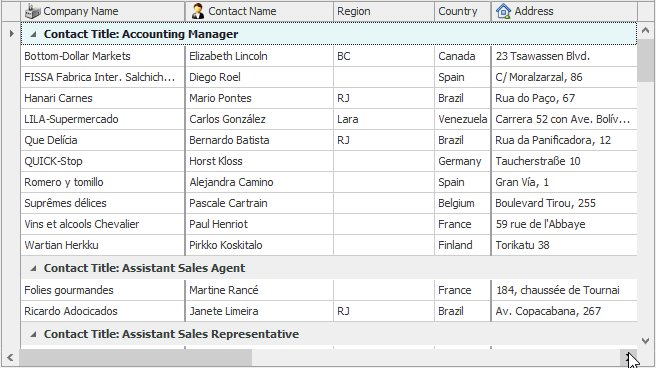
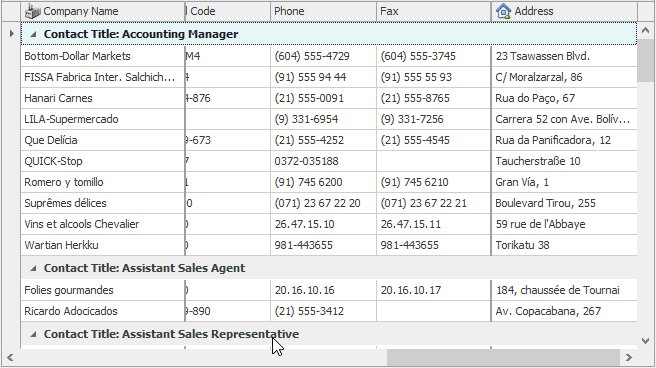
Fixed Columns
Modify a column’s GridColumn.Fixed to anchor it to a left or right View side. Fixed columns remain always visible while end-users scroll the View horizontally.

The Fixed Columns demo illustrates how to supply grid columns with custom popup menus that allow users to anchor columns at runtime.
Related API
End-User Capabilities
By default, end-users can do the following:
Drag a right column edge to resize it.
Related API: OptionsColumn.AllowSize, GridOptionsCustomization.AllowColumnResizing.
Drag-and-drop column headers to re-arrange columns.
Related API: OptionsColumn.AllowMove, GridOptionsCustomization.AllowColumnMoving.
Hide columns by either dragging column headers down, or by right-clicking headers and selecting the “Hide This Column” option.
Related API: OptionsColumn.AllowShowHide, GridOptionsCustomization.AllowQuickHideColumns.
Right-click a column header and select the “Column Chooser” option to invoke a dialog that allows one to drag hidden columns back to the View.
Related API: GridView.CustomizationFormBounds, GridOptionsCustomization.CustomizationFormSearchBoxVisible, GridView.CustomizationForm, GridView.ShowCustomizationForm
Drag a column header into a group area to apply grouping.
Related API: OptionsColumn.AllowGroup, GridOptionsCustomization.AllowGroup
Click a column header to sort data by values of this column. Consequent clicks change the sort order from ascending to descending and back.
Related API: OptionsColumn.AllowSort, GridOptionsCustomization.AllowSort
Click the filter button within the column header to filter grid data.
Related API: OptionsColumnFilter.AllowFilter, GridOptionsCustomization.AllowFilter
Identify and Access Grid Columns in Code
To retrieve specific columns, utilize the following API:
-
Stores all columns that belong to this View and provides access to them by indexes or related data field names.
-
Retrieves a column to which a currently focused cell belongs.
-
Returns a column by its visible index (the GridColumn.VisibleIndex property).