Full-Stacked Bar Chart
- 4 minutes to read
Short Description
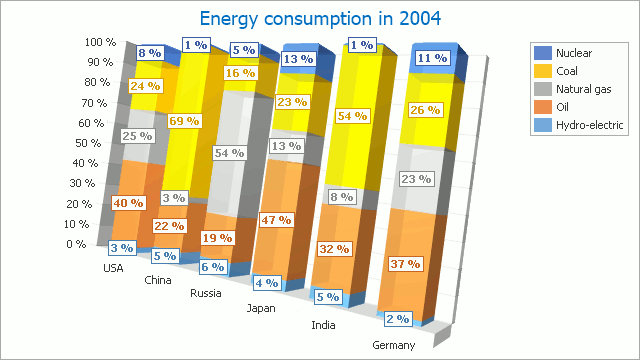
The Full-Stacked Bar Chart (100%-Stacked Bar Chart) is represented by the FullStackedBar3DSeriesView object, which belongs to Bar Series Views. This view displays all series stacked, with a single bar for each category. The height of each bar is always the full height of the chart diagram (i.e. 1). The series values are displayed as percentages of each bar.
A Full-Stacked Bar chart is shown in the image below.

Note
A Full-Stacked Bar chart can display series containing data points with positive or negative values. However, a series with positive values is stacked only with other series containing positive values; and a series with negative values is stacked with other series containing negative values.
Note that if a series contains data points with both positive and negative values, it is treated as a series with positive values, while all its negative values are treated as zeros.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | FullStackedBar3DSeriesView |
| Diagram type | XYDiagram3D |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Full-Stacked Bar Chart, refer to the Series Views Compatibility document.
Example
The following example demonstrates how to create a ChartControl with two series of the FullStackedBar3DSeriesView type, set their general properties, and add this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and include all necessary assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create an empty chart.
ChartControl fullStackedBar3DChart = new ChartControl();
// Create two series of the FullStackedBar3D view type.
Series series1 = new Series("Series 1", ViewType.FullStackedBar3D);
Series series2 = new Series("Series 2", ViewType.FullStackedBar3D);
// Populate both series with points.
series1.Points.Add(new SeriesPoint("A", 80));
series1.Points.Add(new SeriesPoint("B", 20));
series1.Points.Add(new SeriesPoint("C", 50));
series1.Points.Add(new SeriesPoint("D", 30));
series2.Points.Add(new SeriesPoint("A", 40));
series2.Points.Add(new SeriesPoint("B", 60));
series2.Points.Add(new SeriesPoint("C", 20));
series2.Points.Add(new SeriesPoint("D", 80));
// Add the series to the chart.
fullStackedBar3DChart.Series.AddRange(new Series[] {
series1,
series2});
// Adjust the view-type-specific options of the second series.
FullStackedBar3DSeriesView myView = (FullStackedBar3DSeriesView)series2.View;
myView.Transparency = 160;
myView.Model = Bar3DModel.Cylinder;
myView.ShowFacet = false;
// Access the diagram's options.
((XYDiagram3D)fullStackedBar3DChart.Diagram).ZoomPercent = 110;
// Add a title to the chart and hide the legend.
ChartTitle chartTitle1 = new ChartTitle();
chartTitle1.Text = "3D Full Stacked Bar Chart";
fullStackedBar3DChart.Titles.Add(chartTitle1);
fullStackedBar3DChart.Legend.Visible = false;
// Add the chart to the form.
fullStackedBar3DChart.Dock = DockStyle.Fill;
this.Controls.Add(fullStackedBar3DChart);
}
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/e1023/how-to-create-a-3d-full-stacked-bar-chart.