Radar Point Chart
- 3 minutes to read
Short Description
The Radar Point Chart is represented by the RadarPointSeriesView object, which belongs to Radar Series Views. This view is useful when it’s necessary to show points from two or more different series on the same points arguments on a circular grid that has multiple axes along which data can be plotted. Note that although these charts normally have a circular shape, they can also be displayed as a polygon. This is controlled via the RadarDiagram.DrawingStyle property.
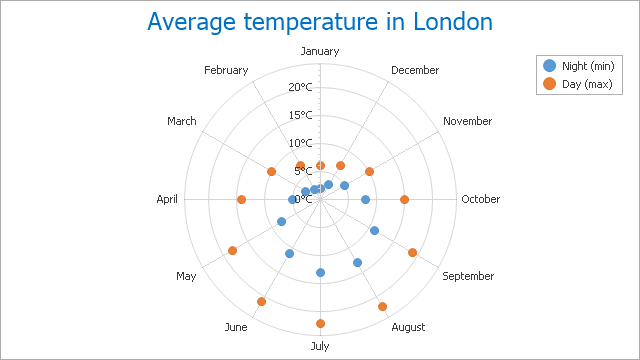
A Radar Point chart is shown in the image below.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | RadarPointSeriesView |
| Diagram type | RadarDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Radar Point Chart, refer to the Series Views Compatibility document.
Example
The following example demonstrates how to create a ChartControl with a series of the RadarPointSeriesView type, set its general properties, and add this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and include all necessary assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl RadarPointChart = new ChartControl();
// Add a radar series to it.
Series series1 = new Series("Series 1", ViewType.RadarPoint);
// Populate the series with points.
series1.Points.Add(new SeriesPoint(0, 90));
series1.Points.Add(new SeriesPoint(90, 95));
series1.Points.Add(new SeriesPoint(180, 50));
series1.Points.Add(new SeriesPoint(270, 55));
series1.Points.Add(new SeriesPoint(0, 180));
series1.Points.Add(new SeriesPoint(90, 185));
series1.Points.Add(new SeriesPoint(180, 270));
series1.Points.Add(new SeriesPoint(270, 275));
// Add the series to the chart.
RadarPointChart.Series.Add(series1);
// Flip the diagram (if necessary).
((RadarDiagram)RadarPointChart.Diagram).StartAngleInDegrees = 180;
((RadarDiagram)RadarPointChart.Diagram).RotationDirection =
RadarDiagramRotationDirection.Counterclockwise;
// Add a title to the chart and hide the legend.
ChartTitle chartTitle1 = new ChartTitle();
chartTitle1.Text = "Radar Point Chart";
RadarPointChart.Titles.Add(chartTitle1);
RadarPointChart.Legend.Visible = false;
// Add the chart to the form.
RadarPointChart.Dock = DockStyle.Fill;
this.Controls.Add(RadarPointChart);
}
Tip
A complete sample project is available in the DevExpress Code Examples database at http://www.devexpress.com/example=E1058.