Candle Stick Chart
- 6 minutes to read
Short Description
The Candle Stick Chart is represented by the CandleStickSeriesView object, which belongs to Financial Series Views (also called Low-High-Open-Close).
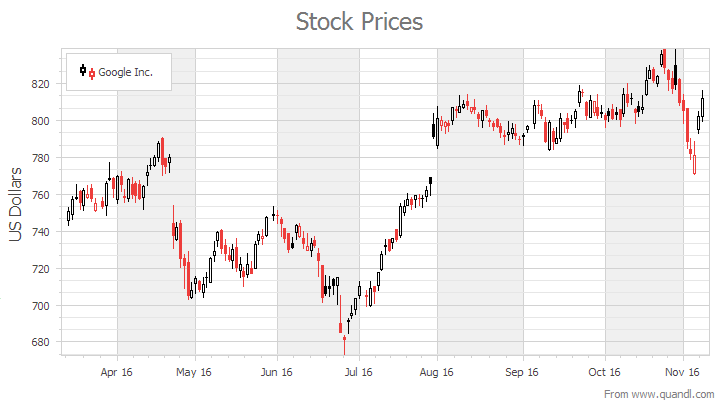
This view is used to show the variation in the price of stock over the course of a day. Each point consists of a rectangle (body the bottom and top values of which correspond to the Open and Close prices) and a vertical line (shadow, wick or tail the bottom and top values of which correspond to the Low and High prices). If the stock closes higher than its opening price, the body is hollow. And if the stock closes lower than its opening price, the body is filled.
For Candle Stick charts, you can choose for which price level (Low, High, Open or Close) to enable FinancialSeriesViewBase.ReductionOptions, meaning that in case the specified price is lower in comparison to the previous point’s value, the subsequent point is painted red (or any other color).
A Candle Stick chart is shown in the image below. Note that this chart type is based upon XYDiagram, so it can be rotated to show bars either vertically or horizontally.

To learn how to exclude holidays and weekends from an axis scale, refer to Data Aggregation.
For more information, see Financial Charting.
Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | CandleStickSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 4 (Low, High, Open, Close) |
Note
For information on which chart types can be combined with the Candle Stick Chart, refer to the Series Views Compatibility document.
Example
This example demonstrates how to create a ChartControl with a series of the CandleStickSeriesView type, and add this chart to a form at runtime. Before proceeding with this example, create a Windows Forms Application in Visual Studio, and add all required assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
Note that you can exclude non-working days (weekends and holidays) from an axis range via the DateTimeScaleOptions.WorkdaysOnly and DateTimeScaleOptions.WorkdaysOptions properties. Refer to Indicators for information on the financial indicators available for XtraCharts.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-create-a-candlestick-chart-e1217
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl candlestickChart = new ChartControl();
// Create a candlestick series.
Series series1 = new Series("Stock Prices", ViewType.CandleStick);
// Specify the date-time argument scale type for the series,
// as it is qualitative, by default.
series1.ArgumentScaleType = ScaleType.DateTime;
// Add points to it.
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 1),
new object[] { 24.00, 25.00, 25.00, 24.875 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 2),
new object[] { 23.625, 25.125, 24.00, 24.875 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 3),
new object[] { 26.25, 28.25, 26.75, 27.00 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 6),
new object[] { 26.50, 27.875, 26.875, 27.25 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 7),
new object[] { 26.375, 27.50, 27.375, 26.75 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 8),
new object[] { 25.75, 26.875, 26.75, 26.00 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 9),
new object[] { 25.75, 26.75, 26.125, 26.25 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 10),
new object[] { 25.75, 26.375, 26.375, 25.875 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 13),
new object[] { 24.875, 26.125, 26.00, 25.375 }));
series1.Points.Add(new SeriesPoint(new DateTime(2017, 3, 14),
new object[] { 25.125, 26.00, 25.625, 25.75 }));
// Add the series to the chart.
candlestickChart.Series.Add(series1);
// Access the view-type-specific options of the series.
CandleStickSeriesView myView = (CandleStickSeriesView)series1.View;
myView.LineThickness = 2;
myView.LevelLineLength = 0.25;
// Specify the series reduction options.
myView.ReductionOptions.ColorMode = ReductionColorMode.OpenToCloseValue;
myView.ReductionOptions.FillMode = CandleStickFillMode.FilledOnReduction;
myView.ReductionOptions.Level = StockLevel.Open;
myView.ReductionOptions.Visible = true;
// Access the chart's diagram.
XYDiagram diagram = ((XYDiagram)candlestickChart.Diagram);
// Access the type-specific options of the diagram.
diagram.AxisY.WholeRange.MinValue = 22;
// Exclude weekends from the X-axis range,
// to avoid gaps in the chart's data.
diagram.AxisX.DateTimeScaleOptions.WorkdaysOnly = true;
// Hide the legend (if necessary).
candlestickChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.False;
// Add a title to the chart (if necessary).
candlestickChart.Titles.Add(new ChartTitle());
candlestickChart.Titles[0].Text = "Candlestick Chart";
// Add the chart to the form.
candlestickChart.Dock = DockStyle.Fill;
this.Controls.Add(candlestickChart);
}