Stacked Bar Chart
- 3 minutes to read
Short Description
The Stacked Bar Chart is represented by the StackedBarSeriesView object, which belongs to Bar Series Views. This view displays all the points of its series. Series values are stacked at arguments included in multiple series. So, the height of each bar is determined by the total of all the series values for the category. So, the height of each bar is determined by the total of all the series values for the category.
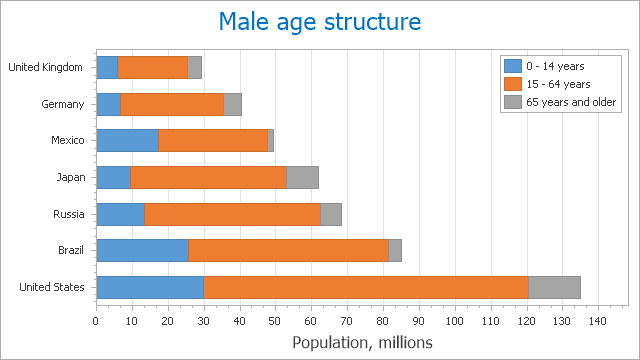
A Stacked Bar chart is shown in the image below. Note that this chart type is based upon the XYDiagram, and so it can be rotated to show bars either vertically or horizontally.

Chart Type Characteristics
The table below lists the main characteristics of this chart type.
| Feature | Value |
|---|---|
| Series View type | StackedBarSeriesView |
| Diagram type | 2D-XYDiagram |
| Number of arguments per series point | 1 |
| Number of values per series point | 1 |
Note
For information on which chart types can be combined with the Stacked Bar Chart, refer to the Series Views Compatibility document.
Example
The following example demonstrates how to create a ChartControl with two series of the StackedBarSeriesView type, and add this chart to a form at runtime. Before proceeding with this example, first create a Windows Forms Application in Visual Studio, and include all necessary assemblies to the References list of your project.
Then, add the following code to the Form.Load event handler.
using System;
using System.Windows.Forms;
using DevExpress.XtraCharts;
// ...
private void Form1_Load(object sender, EventArgs e) {
// Create a new chart.
ChartControl stackedBarChart = new ChartControl();
// Create two stacked bar series.
Series series1 = new Series("Series 1", ViewType.StackedBar);
Series series2 = new Series("Series 2", ViewType.StackedBar);
// Add points to them
series1.Points.Add(new SeriesPoint("A", 10));
series1.Points.Add(new SeriesPoint("B", 12));
series1.Points.Add(new SeriesPoint("C", 14));
series1.Points.Add(new SeriesPoint("D", 17));
series2.Points.Add(new SeriesPoint("A", 15));
series2.Points.Add(new SeriesPoint("B", 18));
series2.Points.Add(new SeriesPoint("C", 25));
series2.Points.Add(new SeriesPoint("D", 33));
// Add both series to the chart.
stackedBarChart.Series.AddRange(new Series[] { series1, series2 });
// Access the view-type-specific options of the series.
((StackedBarSeriesView)series1.View).BarWidth = 0.8;
// Access the type-specific options of the diagram.
((XYDiagram)stackedBarChart.Diagram).EnableAxisXZooming = true;
// Hide the legend (if necessary).
stackedBarChart.Legend.Visible = false;
// Add a title to the chart (if necessary).
stackedBarChart.Titles.Add(new ChartTitle());
stackedBarChart.Titles[0].Text = "A Stacked Bar Chart";
// Add the chart to the form.
stackedBarChart.Dock = DockStyle.Fill;
this.Controls.Add(stackedBarChart);
}
Tip
A complete sample project is available in the DevExpress Code Examples database at https://supportcenter.devexpress.com/ticket/details/e1211/how-to-create-a-stacked-bar-chart.