Full Week View
- 3 minutes to read
The Full Week View displays appointments for all days in a particular week. The view is implemented by the FullWeekView class, accessible by using the SchedulerControl.FullWeekView property. To show the view, set the SchedulerControl.ActiveViewType property to the SchedulerViewType.FullWeek type.
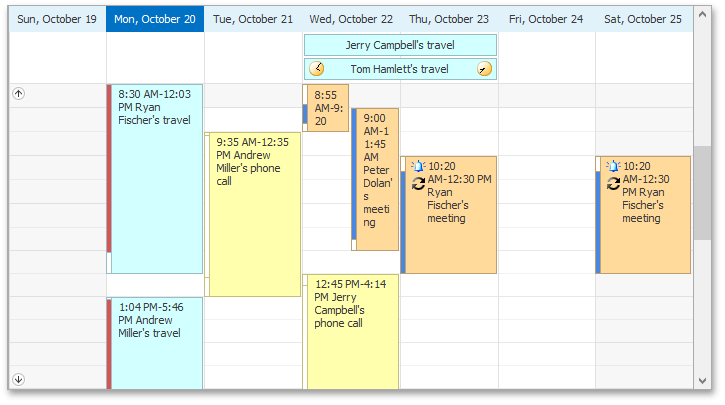
The following image demonstrates the SchedulerControl displaying the Full Week View.

The table below lists the main properties of the FullWeekView class (inherited from the DayView) which implement its basic functionality.
| Member Name | Description |
|---|---|
| FullWeekView.Appearance | Provides access to the properties that control the appearance of the FullWeekView‘s elements. |
| DayView.AppointmentDisplayOptions | Provides access to the appointment display options for the Day View and its descendants. |
| SchedulerControl.SelectedInterval | Gets the time interval currently selected in the scheduler’s active view by an end-user. |
| DayView.ShowAllDayArea | Gets or sets a value which specifies whether the All-Day Area is displayed in the Day View, Work-Week View and the Full Week View. |
| DayView.ShowDayHeaders | Gets or sets a value which specifies if day headers are shown in the Day View, Work-Week View and the Full Week View. |
| DayView.ShowMoreButtonsOnEachColumn | Gets or sets a value indicating whether to show the more buttons on each column or only on the Time Ruler in the Day View, Work-Week View and the Full Week View. |
| DayView.ShowWorkTimeOnly | Gets or sets a value indicating if the scheduler should show its data only for the working hours in the Day View, Work-Week View and the Full Week View. |
| DayView.StatusLineWidth | Gets or sets the width of Status Lines in the Day View, Work-Week View and the Full Week View (measured in pixels). |
| DayView.TimeRulers | Gets the View’s collection of time rulers. |
| DayView.TimeScale | Gets or sets the time interval for the time slots in the scheduling area. |
| DayView.TimeSlots | Gets the View’s collection of time slots. |
| SchedulerViewBase.GetVisibleIntervals | Returns a copy of the visible time interval collection for the current view. |
| SchedulerViewBase.SetVisibleIntervals | Fills the visible time interval collection with new items. |
| DayView.VisibleTime | Gets or sets the time of the view’s day interval. |
| DayView.WorkTime | Gets or sets the work time interval for the Day View, Work-Week View and the Full Week View. |
The following table lists events which allow you to customize the View’s layout.
| Event Name | Description |
|---|---|
| SchedulerControl.CustomDrawDayHeader | Allows you to manually paint Day Headers. |
| SchedulerControl.CustomDrawDayViewAllDayArea | Allows you to manually paint All-Day Area. |
| SchedulerControl.CustomDrawDayViewTimeRuler | Allows you to paint a Time Ruler in a custom manner. |
| SchedulerControl.CustomDrawGroupSeparator | Allows you to paint a Group Separator in a custom manner. |
| SchedulerControl.CustomDrawNavigationButton | Allows you to paint Navigation Buttons in a custom manner. |
| SchedulerControl.CustomDrawResourceHeader | Allows you to paint Resource Headers in a custom manner. |
| SchedulerControl.CustomDrawTimeCell | Allows you to paint the Time Cells in a custom manner. |
The following table lists services which allow you to customize the View’s layout.
| Service | Description |
|---|---|
| TimeRulerFormatStringService | Allows you to custom format the text of time labels within the Time Ruler. |
| HeaderCaptionService | Allows you to custom format the header captions. |
| HeaderToolTipService | Allows you to specify custom tooltips for the day headers |