Hyperlinks in Tooltips
- 4 minutes to read
Tooltips can contain hyperlinks that an end-user can click to invoke specific actions. By default, clicking a hyperlink fires a dedicated HyperlinkClick event. You can handle this event to implement hyperlink actions.
Enable Hyperlinks in Tooltips
Hyperlinks can be inserted into tooltips using the <href> tag. However, by default this tag is treated as simple text unless the HTML Text Formatting feature is enabled for tooltips. To activate this feature, use one of the following approaches:
- The ToolTipController.AllowHtmlText property allows you to enable HTML Text Formatting for all tooltips in all controls at once. For instance, you can activate this property for the DefaultToolTipController.
- The BaseControl.AllowHtmlTextInToolTip property enables this feature in regular tooltips for BaseControl descendants (ButtonEdit, LabelControl, SimpleButton, etc.)
- The SuperToolTip.AllowHtmlText property enables HTML Text Formatting for specific SuperToolTips.
In addition to the <href> tag, the HTML Text Formatting feature allows you to use other HTML tags to format text. See this topic to learn more.
Insert Hyperlinks in Tooltips and Perform Actions
A hyperlink is inserted into a tooltip using the <href> tag, which has a closing </href> counterpart. An example of this tag’s syntax is shown below.
<href=hyperlink>display text</href>
The following is an example that creates a hyperlink to the DevExpress website.
<href=www.devexpress.com>Our Web Site</href>
Clicking a hyperlink does not invoke an action by default. To respond to a hyperlink click and implement an action, handle the ToolTipController.HyperlinkClick event. The event’s Link parameter allows you to identify the link that was clicked.
Example
This example shows how to create a SuperToolTip containing a hyperlink for a SimpleButton.
The SimpleButton control provides the BaseControl.SuperTip inherited property that allows you to set a tooltip. To enable use of the <href> tag and other HTML text formatting tags in tooltips, activate the HTML Text Formatting feature (for instance, via the SuperToolTip.AllowHtmlText property). To respond to clicking a hyperlink, handle the ToolTipController.HyperlinkClick event.
The code that creates a SuperToolTip for a button is shown at the end of this section. At design time, you can create a SuperToolTip for a button as shown below. In this case, you still need to implement the HyperlinkClick event in code.
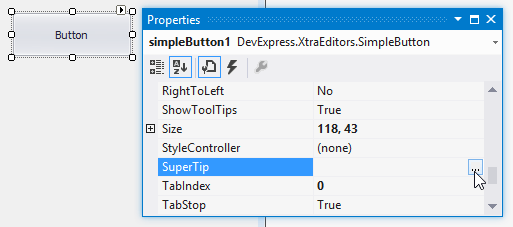
At design time, select the SimpleButton control and click the ellipses button within the SuperTip row in the Properties window:

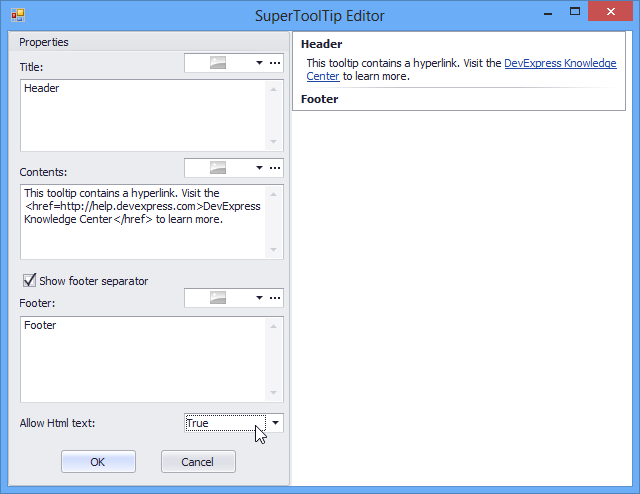
This invokes the SuperToolTip Editor, which allows you to set the tooltip content and activate the HTML formatting feature:

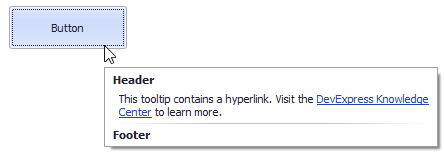
When you run the application, the result will be as follows:

using DevExpress.Utils;
using System.Diagnostics;
private void Form1_Load(object sender, EventArgs e) {
// Access the controller that manages tooltips for all controls:
ToolTipController defaultTooltipController = DevExpress.Utils.ToolTipController.DefaultController;
// Create and customize a SuperToolTip:
SuperToolTip sTooltip = new SuperToolTip();
SuperToolTipSetupArgs args = new SuperToolTipSetupArgs();
args.Title.Text = "Header";
args.Contents.Text = "This tooltip contains a hyperlink. Visit the <href=http://help.devexpress.com>DevExpress Knowledge Center</href> to learn more.";
args.ShowFooterSeparator = true;
args.Footer.Text = "Footer";
sTooltip.Setup(args);
// Enable HTML Text Formatting for the created SuperToolTip:
sTooltip.AllowHtmlText = DefaultBoolean.True;
//..or enable this feature for all tooltips:
//defaultTooltipController.AllowHtmlText = true;
// Respond to clicking hyperlinks in tooltips:
defaultTooltipController.HyperlinkClick += defaultTooltipController_HyperlinkClick;
// Assign a SuperToolTip to the button:
simpleButton1.SuperTip = sTooltip;
}
void defaultTooltipController_HyperlinkClick(object sender, HyperlinkClickEventArgs e) {
Process process = new Process();
process.StartInfo.FileName = (e.Link);
process.StartInfo.Verb = "open";
process.StartInfo.WindowStyle = ProcessWindowStyle.Normal;
try {
process.Start();
}
catch { }
}