Picture
- 4 minutes to read
This document describes report elements that allow you to provide Snap reports with either static or dynamic graphics.
The document consists of the following sections.
General Information
Snap provides several different report elements for displaying graphics using one of the supported graphical data formats. These elements can be divided into two categories:
- Static Pictures - store image data in the report file;
- Dynamic Pictures - obtain image data from a data-source when the document is generated.
The following image file formats are supported:
- Bitmap (*.bmp, *.dib);
- JPEG File Interchange Format (*.jpg, *.jpeg);
- Portable Network Graphics (*.png);
- Graphics Interchange Format (*.gif);
- Tagged Image Format (*.tif, *.tiff);
- Microsoft Enhanced Metafile (*.emf);
- Windows Metafile (*.wmf).
Static Pictures
A static picture obtains image data from an image file and stores it in the reports file. The image data of a static picture never changes, and does not depend on the file from which the picture was added.
Snap provides two kinds of static pictures:
- Inline Picture
- Floating Picture
An Inline Picture is similar to an ordinary text symbol. Inline pictures are affected by the options in the Picture Tools: Format tab of the main toolbar. To add an inline picture to a report, do the following.
- In the document, place the caret in the position in which you wish to insert an inline picture.
Click the Picture command in the General Tools: Insert tab of the main toolbar.

The newly created inline picture is inserted in the current caret position and has an In Line with Text wrapping style.

A Floating Picture can be freely resized and relocated using drag-and-drop. Floating pictures are affected by the options in the Picture Tools: Format tab of the main menu.
To add a floating picture to a report, do the following.
- Place the caret in the paragraph to which the picture should be anchored.
Click the Picture command in the General Tools: Insert tab of the main toolbar.

In the invoked Open dialog, select an image file of a supported format and click Open.

The newly added picture is inserted in the current caret position and has an In Line with Text wrapping style.
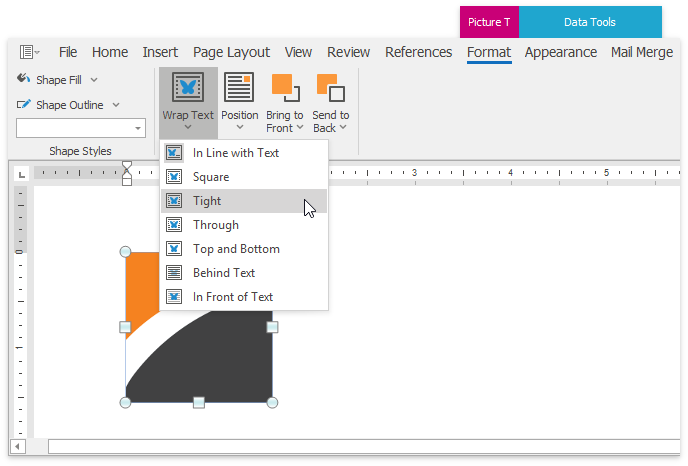
On the Picture Tools | Format tab, in the Arrange group, click Wrap Text and select the required type of text wrapping around the selected object from the invoked list.

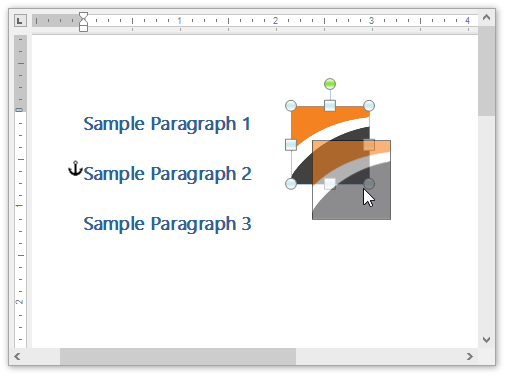
A floating picture automatically anchors to the nearest text paragraph. The paragraph to which the selected picture is anchored is marked with an anchor icon (
 ). You can anchor a picture to another paragraph using drag-and-drop.
). You can anchor a picture to another paragraph using drag-and-drop.
Dynamic Pictures
Dynamic pictures in Snap are represented by image document fields, which are replaced with image data obtained from the data source when the Snap document is generated.
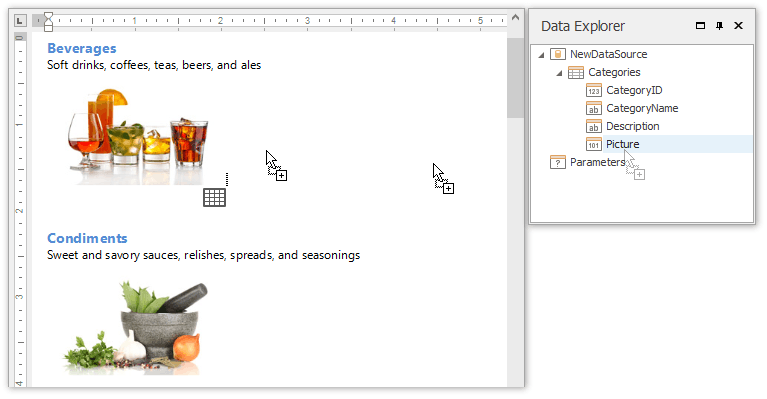
Typically, image fields are created automatically when a data field containing image data is added to a report from the Data Explorer.

The properties for the image field are available via the Properties command from the Data Tools: Field tab, which becomes active when an image field is selected.

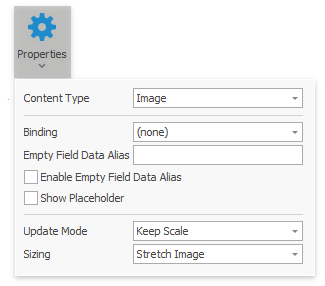
The following properties are available for an image field.
- Binding - specifies a data field that provides the data to be encoded as an image.
- Empty Field Data Alias - specifies the text to show in a document instead of a blank space if a field receives an empty data source record.
- Enable Empty Field Data Alias - shows or hides the text specifies as the Empty Field Data Alias value.
- Show Placeholder - shows or hides a placeholder shown instead of a field result when a field receives an empty data source record. Has effect only if the Enable Empty Field Data Alias option is set to false.
- Update Mode - specifies whether to preserve the image box size or the ratio of the original image;
- Sizing - specifies how an image is resized to fit the size of the box.