How to: Enter date-time values
- 3 minutes to read
The Editors library contains dedicated editors (DateEdit, TimeEdit and DateTimeOffsetEdit controls) to display and edit date-time values. However, you can allow any text editor to accept date-time values, as shown below.
Tip
To enter time intervals, use TimeSpanEdit.
DateEdit, TimeEdit, and DateTimeOffsetEdit Controls
The DateEdit, TimeEdit and DateTimeOffsetEdit controls provide native support for date-time value input. Users can enter values in the edit box according to a specific pattern (mask) and select values from the editor’s drop-down list.

Change the input pattern
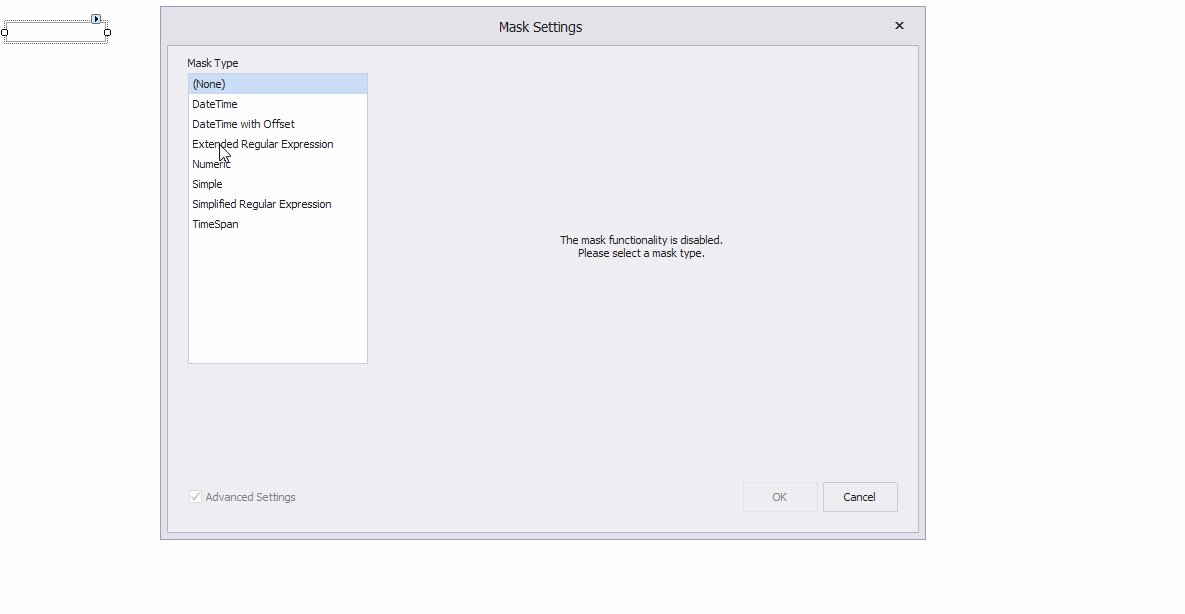
Use the Mask Settings dialog to change the input pattern (mask) at design time. You can use one of the following actions to open this dialog:
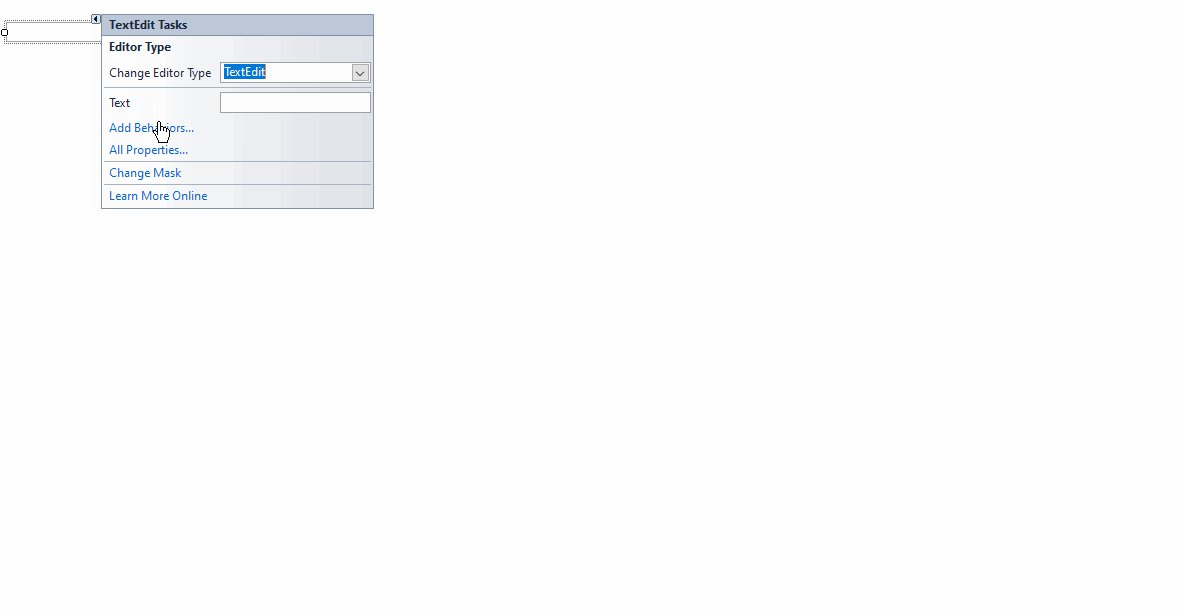
- Click the Change Mask command in the editor’s smart tag menu.

- Click the ellipsis button for the MaskSettings property in the Property Grid.

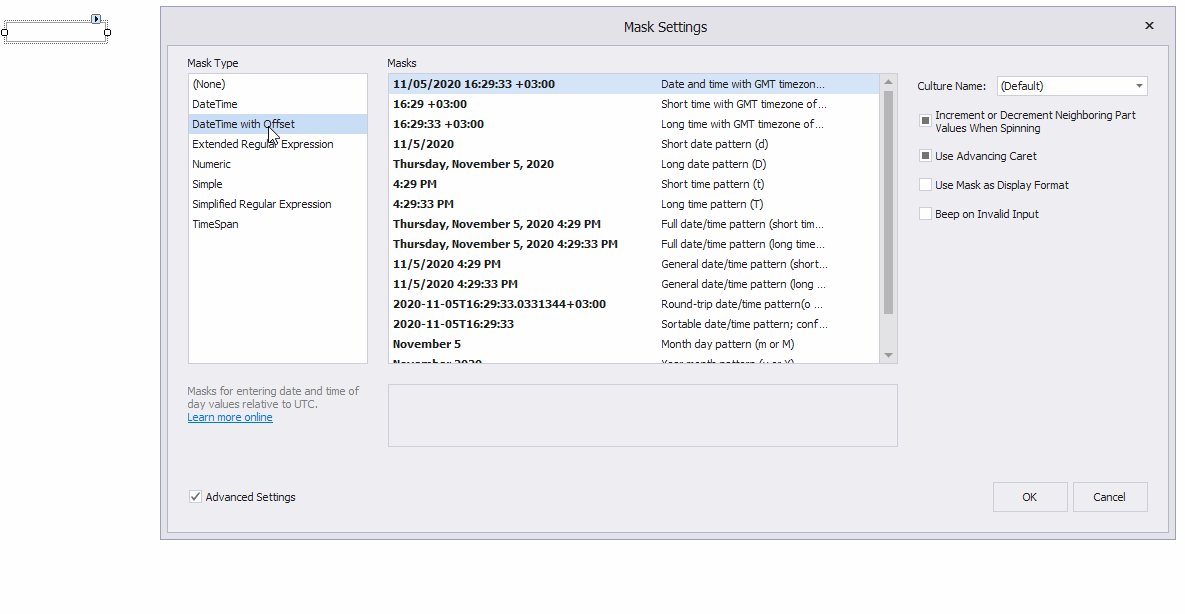
The Mask Settings dialog allows you to specify a mask and customize mask options.

To specify an input mask in code, use the Properties.EditMask or Properties.MaskSettings.MaskExpression property.

For information on how to specify a mask at the data source layer, see Mask Type: Date-time. This topic also lists the available mask specifiers.
Customize Mask Options
Check the Advanced Settings check box in the Mask Settings dialog to show mask options.

These options include:
- Increment or decrement neighboring segments when you use the editor buttons, UP and DOWN Arrow keys, or mouse wheel.
- Automatically move the caret to the next mask segment after the user fills the current segment.
- Use the current mask as a display format when the editor is not focused.
- Produce a beep sound when users enter an invalid character.
The Mask Type: Date-time topic describes these options in more detail.
Editor’s Value
Use the following properties to get and set values for standalone editors:
- DateEdit.DateTime (a System.DateTime value)
- TimeEdit.Time (a System.DateTime value)
- DateTimeOffsetEdit.DateTimeOffset (a System.DateTimeOffset value)
These properties are synchronized with the editor’s EditValue property which is of the object type.
Use the EditValue property for data binding.
Text Editors
To allow a text editor (TextEdit or its descendant) to accept date-time values, do the following:
Select the “DateTime” or “DateTime with Offset” mask type.

Specify an input mask and mask settings (optional).

Set the editor’s initial value to a System.DateTime/System.DateTimeOffset value, or bind the editor to a data source field that contains values of these types.
The following example applies the “g” date-time mask to a text editor:
using DevExpress.XtraEditors.Mask;
var settings = textEdit1.Properties.MaskSettings.Configure<MaskSettings.DateTime>();
settings.MaskExpression = "g";
settings.UseAdvancingCaret = true;
textEdit1.Properties.MaskSettings.UseMaskAsDisplayFormat = true;
textEdit1.EditValue = DateTime.Now;

The text editor automatically converts the entered text to a System.DateTime/System.DateTimeOffset value and assigns this value to the editor’s EditValue property.