Fluent Design Form
- 5 minutes to read
The FluentDesignForm is a Windows 10-inspired form that features:
- An embedded Hamburger Menu (AccordionControl)
- Adaptive Layout mode for the Hamburger Menu
- Acrylic Material effect (a partially transparent texture)
- Reveal Highlight visual effect
This topic consists of the following:
- Add Fluent Design Forms to the Project
- Convert Standard Forms to Fluent Design Forms
- Form Elements
- Acrylic and Reveal Highlight Effects
- Adaptive Layout
- Hamburger Menu Overlaps Title Bar
Important
Fluent Design Forms cannot be used as MDI containers.
Add Fluent Design Forms
To create a new project with a FluentDesignForm, use the DevExpress Template Gallery‘s Fluent Design Application project template.
Convert Standard Forms to Fluent Design Forms
To convert an existing form to a FluentDesignForm, use the Convert to Fluent Design Form command, which is available from:
- the form’s smart-tag menu
- the FormAssistant component (see Form Assistant)
To convert the form manually in code, change your form’s base class to FluentDesignForm. You also need to add the DevExpress.XtraBars library to your project.
namespace DXApplication1 {
public partial class Form1 : DevExpress.XtraBars.FluentDesignSystem.FluentDesignForm {
public Form1() {
InitializeComponent();
}
}
}
Form Elements
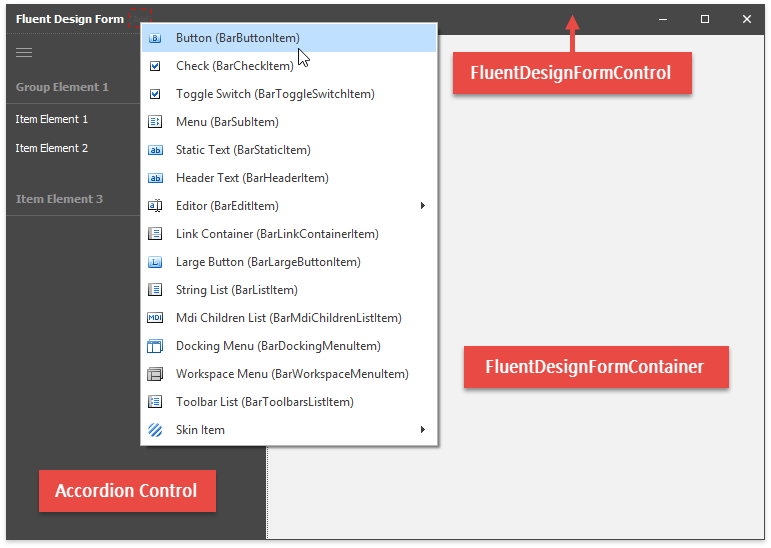
A Fluent Design Form creates three controls when it is added to a project using the Template Gallery and Convert to Fluent Design Form commands:
AccordionControl with the HamburgerMenu view type enabled - Allows you to implement a menu (a navigation control) with custom commands arranged in a simple or hierarchical list.
HamburgerMenu is one of two view types the AccordionControl provides (the AccordionControl.ViewType property is set to HamburgerMenu). This view type features:
the Hamburger button (expands/collapses the menu).
three display modes (Inline, Overlay and Minimal). The Fluent Design Form automatically switches between these modes when you resize the form. See the Adaptive Layout section below.
- FluentDesignFormControl - The form’s header, which displays the form’s caption and allows you to show custom commands (bar item links) on its surface.
- FluentDesignFormContainer - Add custom controls to this container to display them in the form’s client region.

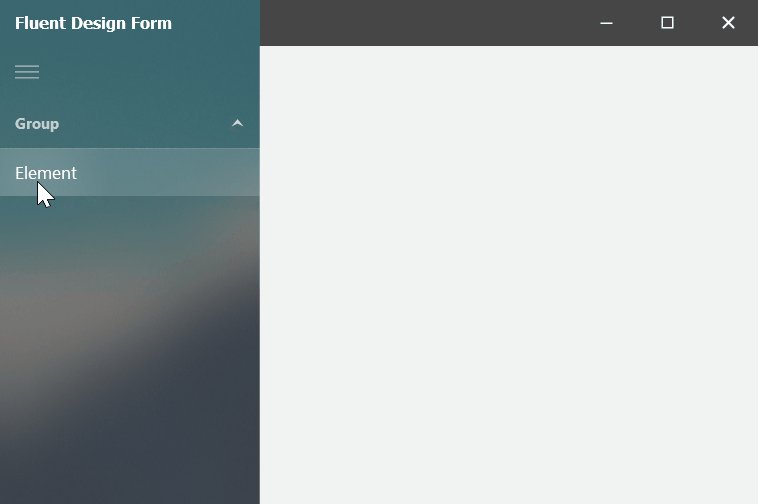
Acrylic and Reveal Highlight Effects
The FluentDesignForm.EnableAcrylicAccent setting enables the Acrylic Material (a semi-transparent texture) and Reveal Highlight effects for an embedded Accordion Control (Hamburger Menu). Note that the Accordion Control supports this visual effect in Inline mode only (see the “Adaptive Layout” section below).

Note
Both effects are enabled only if the application runs under Windows 10 Version 1803 (OS build 17134) or newer. Due to the recent changes in Windows API, these effects are temporarily disabled in Windows 10 Build 1903.
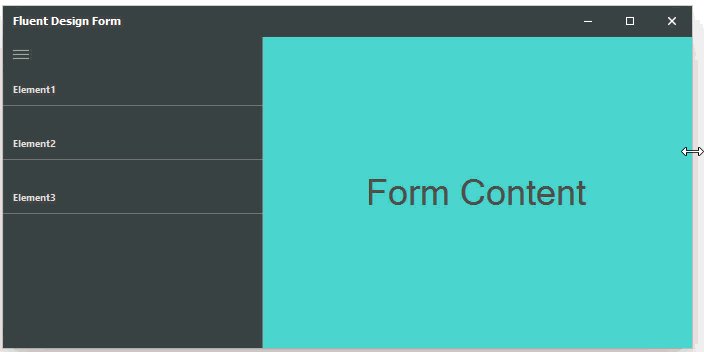
Adaptive Layout
With the Adaptive Layout functionality (enabled by default), the Fluent Design Form automatically switches the Hamburger Menu’s display mode between Inline, Overlay and Minimal when you expand or shrink the form.

The table below describes the Hamburger Menu’s display modes (AccordionOptionsHamburgerMenu.DisplayMode) and form widths that trigger display mode switching.
Hamburger Menu’s Display Mode | Form Width |
|---|---|
Inline
| Wide Width is greater than OptionsAdaptiveLayout.InlineModeThreshold (by default, 650 pixels) |
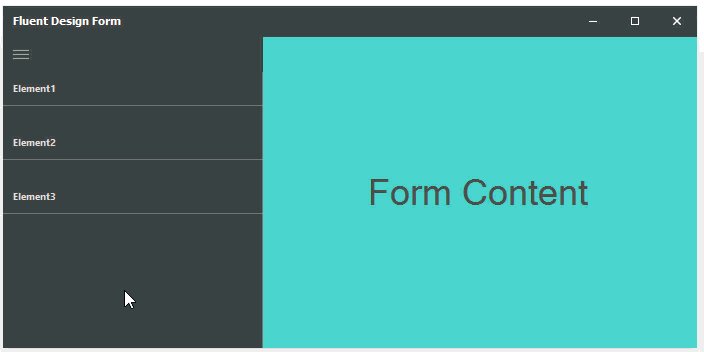
Overlay
| Normal Width is between OptionsAdaptiveLayout.OverlayModeThreshold and OptionsAdaptiveLayout.InlineModeThreshold (by default, between 450 and 650 pixels) |
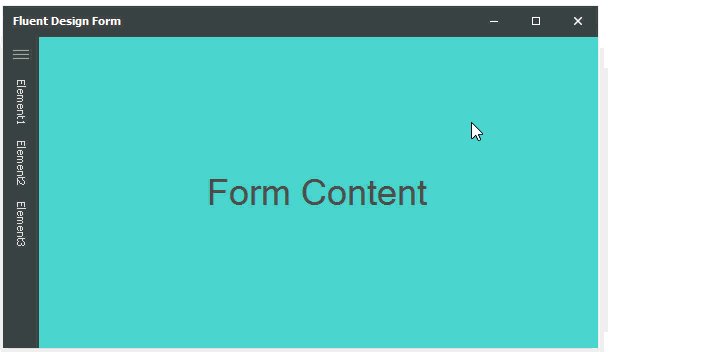
Minimal
| Compact Width is less than OptionsAdaptiveLayout.OverlayModeThreshold (by default, 450 pixels) |
The OptionsAdaptiveLayout.AdaptiveLayout option is hidden at design time. You can modify it in code as follows.
public partial class Form1 : DevExpress.XtraBars.FluentDesignSystem.FluentDesignForm {
public Form1() {
InitializeComponent();
this.OptionsAdaptiveLayout.AdaptiveLayout = false;
}
...
}
The Adaptive Layout functionality is not supported when the AccordionControl.ViewType property is set to Standard.
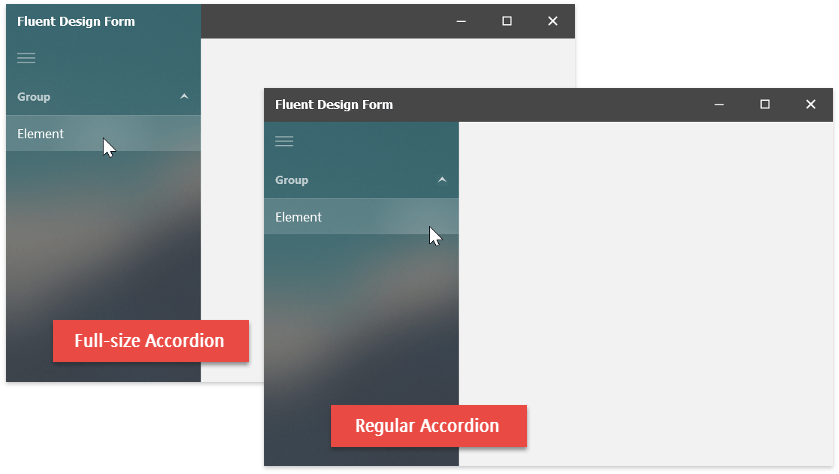
Hamburger Menu Overlaps Title Bar
By default, the Accordion Control (Hamburger Menu) occupies the entire form height in certain skins, overlapping the title bar.

When required, you can disable this behavior by overriding the ExtendNavigationControlToFormTitle virtual property.
public partial class Form1 : FluentDesignForm {
//...
protected override bool ExtendNavigationControlToFormTitle {
get { return false; }
}
}
Note
The title overlap feature is supported when:
Your form uses one of the following skins:
The Bezier
Office 2019 Colorful
Office 2016 Black
Office 2016 Dark
Office 2016 Colorful
- The application runs on Windows 10 Version 1803 (OS build 17134) or newer.
