Generating Organization Charts
- 5 minutes to read
This topic describes how to generate organization charts from a data source. It contains the following sections.
- Overview
- Binding to a Self-Referencing Data Source
- Binding to a Hierarchical Data Source
- Expanding and Collapsing Subordinates
- Limitations
- Video Tutorial
Overview
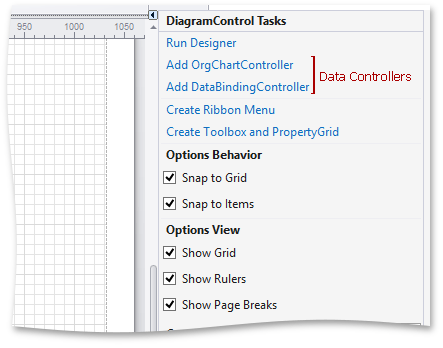
The DiagramOrgChartController class provides the organization chart data binding functionality for the DiagramControl. To bind the DiagramControl to data, open its Smart Tag panel and select Add OrgChartController.

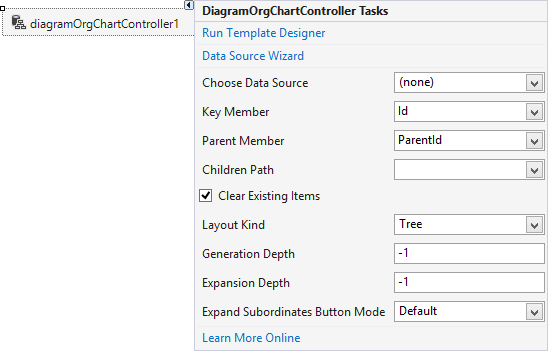
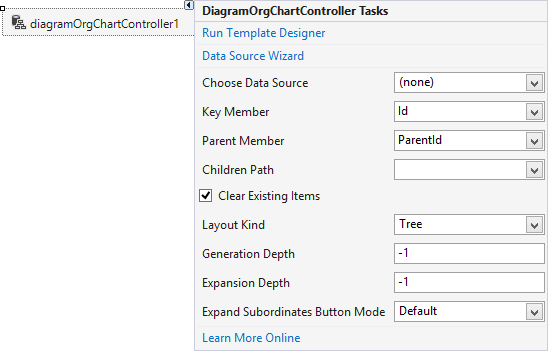
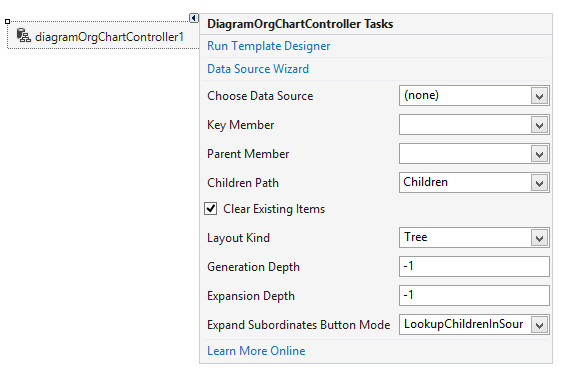
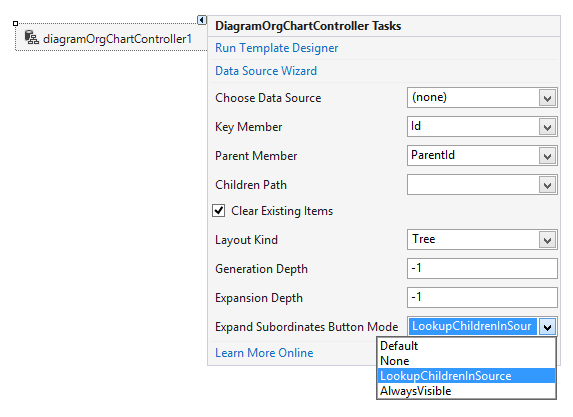
To configure the data source, go to the orgChartController1‘s Smart Tag.

Tip
The Item Template Designer allows you to design templates for diagram items and connectors at design time.
Depending on the type of your data source, the orgChartController must be configured differently.
Binding to a Self-Referencing Data Source
Each item in the self-referencing data source contains a unique item ID and the ID of its parent.
The following table lists the properties used to map the DiagramControl to self-referencing data.
Member | Description |
|---|---|
DiagramOrgChartController.DataSource | Specifies the path to a collection of diagram items. |
DiagramOrgChartController.KeyMember | Specifies the name of the data field that identifies a diagram item. |
Specifies the name of the data field that identifies the parent of a diagram item. |
The following example demonstrates the DiagramControl bound to self-referencing data.

public class OrgChart {
public List<Employee> Data { get; set; }
public OrgChart() {
Data = new List<Employee>();
Data.Add(new Employee() { Id = 0, Name = "Carl" });
Data.Add(new Employee() { Id = 1, ParentId = 0, Name = "Bob" });
Data.Add(new Employee() { Id = 2, ParentId = 1, Name = "Ann" });
Data.Add(new Employee() { Id = 3, ParentId = 1, Name = "Jack" });
}
}
public class Employee {
public int Id { get; set; }
public int ParentId { get; set; }
public string Name { get; set; }
}
public Form1() {
InitializeComponent();
OrgChart chart = new OrgChart();
diagramOrgChartController1.DataSource = chart.Data;
}
Using the Item Template Designer, map the shape’s Content property to the Employee.Name.
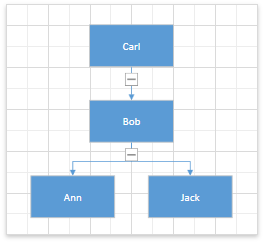
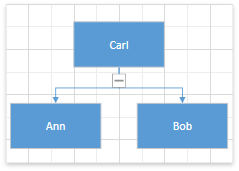
The following image demonstrates the result.

Binding to a Hierarchical Data Source
A hierarchical data source usually contains a collection of root items. Each item stores a collection of its subordinates.
The following table lists the properties used to map the DiagramControl to hierarchical data.
Member | Description |
|---|---|
DiagramOrgChartController.DataSource | Specifies the path to a collection of root items. |
Specifies the path to the property that contains subordinates of a diagram item. | |
Allows choosing an item’s subordinates based on custom logic. |
The following example demonstrates the DiagramControl bound to hierarchical data.

public class OrgChart {
public List<Employee> Data { get; set; }
public OrgChart() {
Data = new List<Employee>();
Employee emp = new Employee() { Name = "Carl", Children = new List<Employee>() };
emp.Children.Add(new Employee() { Name = "Ann" });
emp.Children.Add(new Employee() { Name = "Bob" });
Data.Add(emp);
}
}
public class Employee {
public string Name { get; set; }
public List<Employee> Children { get; set; }
}
public Form1() {
InitializeComponent();
OrgChart chart = new OrgChart();
diagramOrgChartController1.DataSource = chart.Data;
}
Using the Item Template Designer, map the shape’s Content property to the Employee.Name.
The following image demonstrates the result.

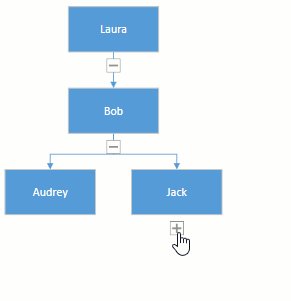
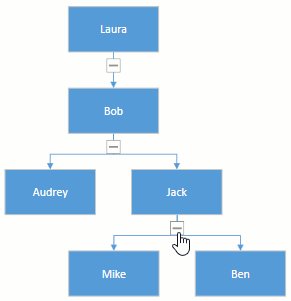
Expanding and Collapsing Subordinates
When you bind to a large data source, the generated diagram may occupy much space on the canvas. To make the resulting diagram easier to navigate, the DiagramOrgChartController introduces the expand/collapse functionality.

The following properties allow you to configure the expand/collapse behavior.
| Property | Description |
|---|---|
| DiagramOrgChartController.ExpandSubordinatesButtonMode | Controls the availability of the expand/collapse button. |
| DiagramOrgChartController.GenerationDepth | Specifies the number of hierarchy levels retrieved from the data source when the diagram is generated. |
| DiagramOrgChartController.ExpansionDepth | Specifies the number of hierarchy levels that expand when the diagram is generated. |
These options are available from the orgChartController‘s Smart Tag.

Limitations
DiagramItem bindings can only get values from strongly typed objects. Therefore, to bind the diagram to a DataSet or DataTable source, handle the DiagramDataBindingControllerBase.UpdateItem event.
Video Tutorial
This video demonstrates how to use the Organization Chart functionality to generate relationship diagrams from the data source.