Add and Customize the Ribbon Skin List and Skin Gallery
- 5 minutes to read
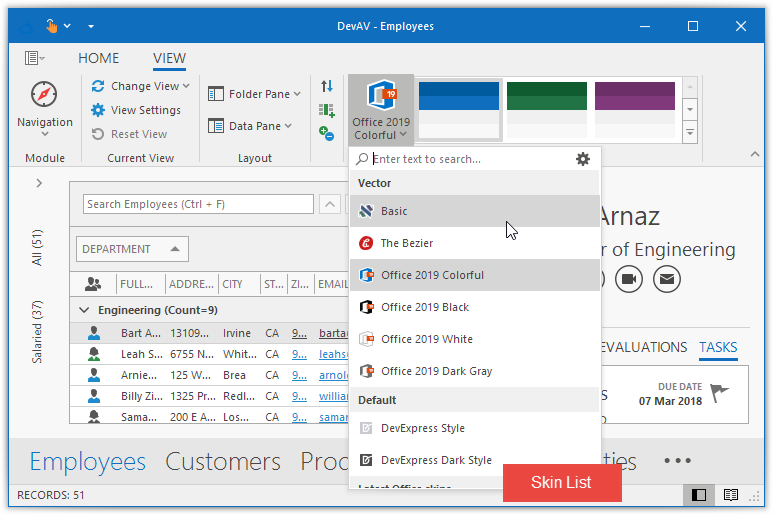
The Skin List and Skin Gallery allow users to select a skin. This article explains how to display the Skin List or Skin Gallery in a ribbon and customize it.

Note
Most applications in the DevExpress Demo Center allow you to select a skin. For example, run the XtraGrid demo and navigate to the Skins ribbon page to change the current skin.
Add the Skin List or Skin Gallery to a Ribbon
You can add the following items to a ribbon control to allow users to select a skin and palette:
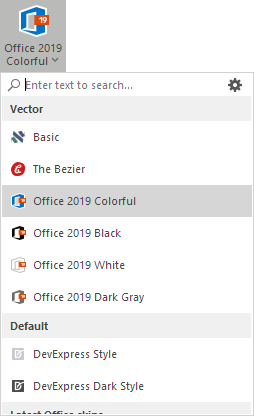
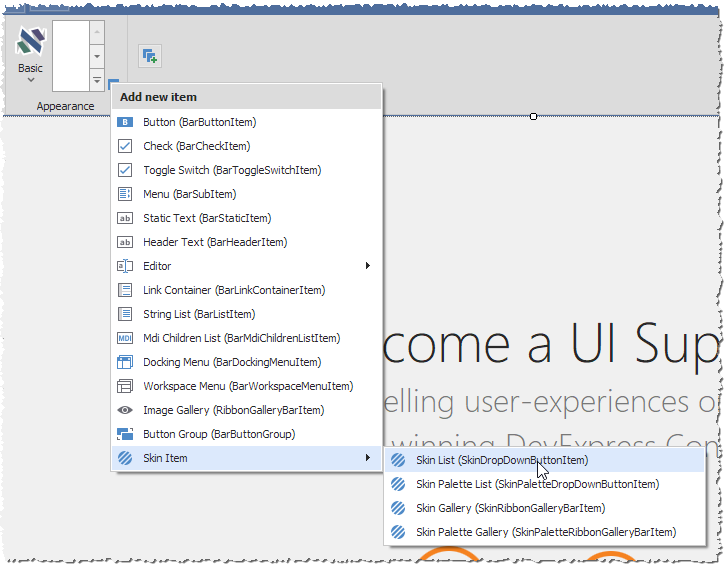
Skin List (a SkinDropDownButtonItem object) — a drop-down menu that displays skins in a list.

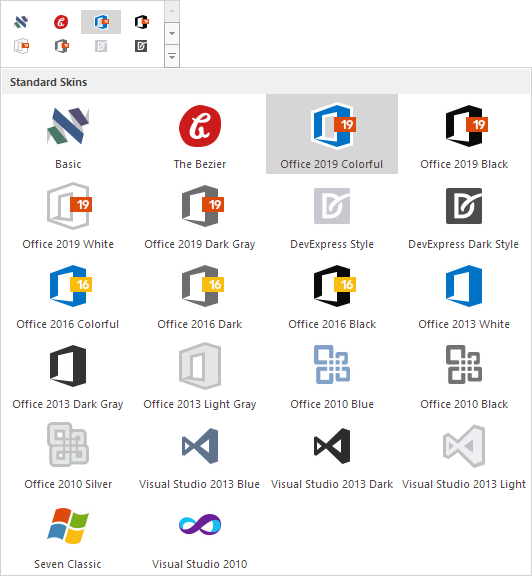
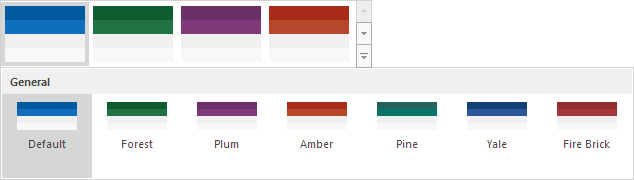
Skin Gallery (a SkinRibbonGalleryBarItem object) — an in-ribbon gallery that displays skins. Skins in the gallery are grouped into categories.

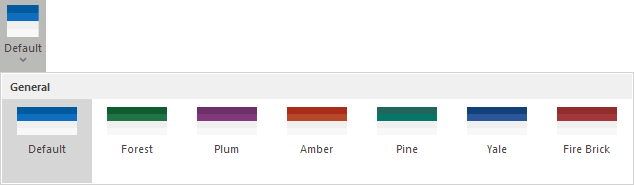
Skin Palette List (a SkinPaletteDropDownButtonItem object) — allows users to select a vector skin’s palette in a drop-down gallery.

Skin Palette Gallery (a SkinPaletteRibbonGalleryBarItem object) — allows users to select a vector skin’s palette in an embedded or drop-down gallery.

To add the Skin List or Skin Gallery in the designer, right-click a RibbonPageGroup and invoke the corresponding command.

You can access the Skin List or Skin Gallery in code to customize it — hide a particular skin or skin category, change a caption, icon, etc. See examples below.
Hide Specific Items And Groups
The steps below describe how to hide individual skins.
Create a string array that contains unwanted skin names. These names can be full (e.g., “Office 2016 Colorful”) or partial (e.g., “2007”).
Define a custom method that will iterate through skin items and hide unwanted ones.
private void HideSkins(string[] skinsToHide) { for(var i = 0; i < skinRibbonGalleryBarItem1.Gallery.Groups.Count; i++) { var group = skinRibbonGalleryBarItem1.Gallery.Groups[i]; if(group == null) { continue; } for(var j = 0; j < group.Items.Count; j++) { var item = group.Items[j]; if(item == null) { continue; } foreach(var skin in skinsToHide) { if(item.Caption.Contains(skin)) { item.Visible = false; } } } } }Use the form or UserControl Load event handler to call your method.
To hide an entire skin group, use the code sample below.
void ucRibbon_Load(object sender, EventArgs e) {
skinRibbonGalleryBarItem1.Gallery.Groups.Remove(skinRibbonGalleryBarItem1.Gallery.Groups.OfType<GalleryItemGroup>()
.First(x => String.Equals(x.Caption, "Bonus Skins")));
}
Remove Item Grouping
To remove item grouping, add a new gallery group and populate it with all existing gallery items. Then, you can remove all gallery groups except for your new custom group – as illustrated in the code sample below.
void ucRibbon_Load(object sender, EventArgs e) {
RemoveGrouping();
}
void RemoveGrouping() {
GalleryItemGroup group = new GalleryItemGroup() { Caption = "Available Skins" };
skinRibbonGalleryBarItem1.Gallery.Groups.Insert(0, group);
foreach(var item in skinRibbonGalleryBarItem1.Gallery.GetAllItems()) {
skinRibbonGalleryBarItem1.Gallery.Groups[0].Items.Add(item);
}
while(skinRibbonGalleryBarItem1.Gallery.Groups.Count > 1)
skinRibbonGalleryBarItem1.Gallery.Groups.Remove(skinRibbonGalleryBarItem1.Gallery.Groups.Last());
}
Change Captions and Icons Manually
To change captions and glyphs of items within a Ribbon skin gallery, iterate through gallery items and modify the following properties:
- GalleryItem.Caption — Gets or sets the item’s caption.
- GalleryItem.Hint — Gets a hint associated with the gallery item.
GalleryItem.Description — Gets or sets the item’s description.
GalleryItem.ImageOptions.SvgImage — Gets or sets a vector image. The vector image has priority over the raster image.
- GalleryItem.ImageOptions.Image — Gets or sets a raster image. To display a custom raster image, nullify the default vector image.
- GalleryItem.ImageOptions.HoverImage — Gets or sets a raster image displayed when the mouse pointer hovers the item.
void ucRibbon_Load(object sender, EventArgs e) {
CustomizeItems(skinRibbonGalleryBarItem1);
}
void CustomizeItems(SkinRibbonGalleryBarItem target) {
foreach(var item in target.Gallery.GetAllItems()) {
if(item.Caption == "DevExpress Dark Style") {
item.Caption = item.Hint = "Default Skin";
item.Description = "The default skin";
// We recommend that you use vector images.
item.ImageOptions.SvgImage = SvgImage.FromResources("DXApplication1.Resources.Driving.svg", typeof(Form1).Assembly);
// The vector image has priority over the raster image.
// To assign a raster image, nullify the default vector image.
item.ImageOptions.SvgImage = null;
item.ImageOptions.Image = DevExpress.Images.ImageResourceCache.Default.GetImage("office2013/miscellaneous/colors_16x16.png");
item.ImageOptions.HoverImage = DevExpress.Images.ImageResourceCache.Default.GetImage("office2013/miscellaneous/colors_32x32.png");
}
}
}
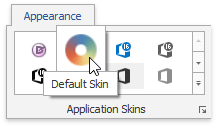
The figure below shows the result.

Change Skin Captions Using a Localizer
You can use Localizer objects instead of renaming skin items manually. See the How To: Localize Bar and Ribbon Skin Items article to learn more.