Canvas
- 3 minutes to read
Overview
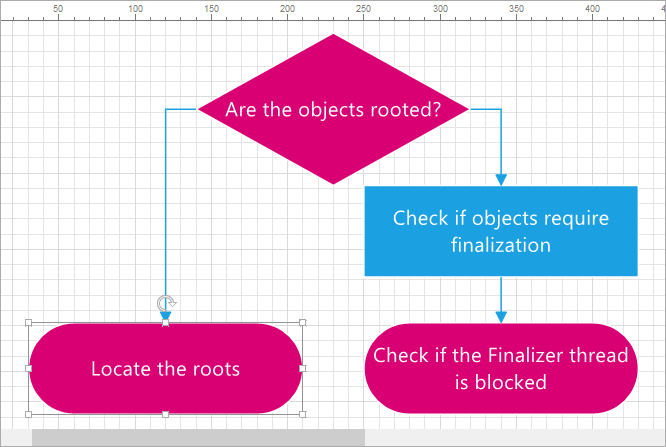
The Canvas is the working area where end-users build diagrams using shapes and connectors.

It shows a grid and rulers that help your end-users to arrange shapes. The grid and rulers can be hidden by toggling the corresponding options within the View page of the Ribbon.
The grid is dynamically changed during zooming. When the end-user zoom in or out of the drawing, the grid spacing is adjusted automatically to be more appropriate for the new magnification.
The table below lists the main properties that affect canvas behavior and appearance.
| Characteristics | Members |
|---|---|
| Grid lines visibility | DiagramOptionsView.ShowGrid |
| Rulers visibility | DiagramOptionsView.ShowRulers |
| Page breaks visibility | DiagramOptionsView.ShowPageBreaks |
| Size | DiagramOptionsView.PageSize, DiagramOptionsView.CanvasSizeMode |
| Scrolling mode | DiagramOptionsBehavior.ScrollMode |
| Snapping shapes into position | DiagramOptionsBehavior.SnapToGrid, DiagramOptionsBehavior.SnapToItems |
Tip
You can change the background of the canvas by handling the DiagramControl.CustomDrawBackground event.
To scroll the diagram contents in code, use the DiagramControl.ScrollToPoint method. Alternatively, use the DiagramControl.FitToItems method to scroll the diagram and change its zoom factor so that the viewport is sufficiently large to display the specified items.
Basic Actions
To scroll the diagram contents
Select the pan tool in the Tools group of the Ribbon and drag on the canvas or use the scrollbars.
To add a shape to the canvas
Drag the shape from the Shapes Panel or select a drawing tool (Rectangle, Ellipse, Right Triangle, Hexagon) in the Tools group of the Ribbon and drag on the canvas to draw the corresponding shape.
To select shapes on the canvas
Select the Pointer tool in the Tools group of the Ribbon and click a shape to select it or drag to draw a marquee over the shapes you want to select.
To resize a shape
Select the shape and drag a selection handle or change the Size property in the Properties Panel.
To move a shape
Select the shape and use the arrow keys on your keyboard or drag with the mouse. You can also change the Position property in the Properties panel.
To rotate a shape
Select the shape and drag the rotation handle with the mouse or change the Angle property in the Properties panel.
To add a connector
Select the Connector tool in the Tools group of the Ribbon and drag on the canvas.
To initiate text editing
Double-click a shape or right-click it and select the Edit text menu item. You can also change the Text property within the Properties panel. The text can be formatted using the Ribbon.
To undo or redo an action
Click the corresponding button  at the top of the Ribbon or press the CTRL+Z / CTRL+Y key combination.
at the top of the Ribbon or press the CTRL+Z / CTRL+Y key combination.
To change the current zoom
Hold the CTRL button and rotate the mouse wheel or use the zoom trackbar in the Bottom panel.