Embedded Functionality
- 6 minutes to read
This article enumerates all runtime capabilities provided by scaffolded WinForms applications.
- Module Navigation
- Data Editing Buttons
- Double-click Editing
- Popup Menus
- Print Preview
- Detail View Commands
- Secondary Detail Views
- Ribbon Merging
- Confirmation Messages and Validation
- Skin Gallery
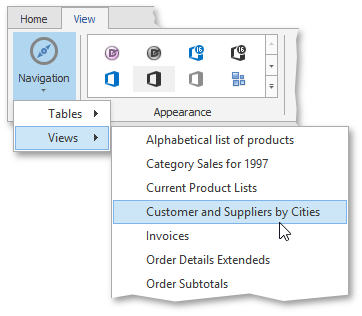
Module Navigation
The application generated by Scaffolding Wizard is packed with collection Views and their related View Models, at least one for each data table/view in your data model. Depending on the application UI type, end-users click Accordion Control items, Office Navigation Bar buttons or Tile Bar tiles to navigate from one collection View to another. Applications with Outlook Inspired UI additionally provide a Ribbon sub-item for the same purpose.

All these navigation UI elements call the Show() command declared in the DevExpress.Mvvm.ViewModel.DocumentsViewModel class, a base class from which any main View Model derives. Commands are bound using MVVM command binding syntax.
fluentAPI.BindCommand(tileBarItemCategoryCollectionView, (x, m) => x.Show(m), x => x.Modules[0]);
fluentAPI.BindCommand(tileBarItemCustomerDemographicCollectionView, (x, m) => x.Show(m), x => x.Modules[1]);
fluentAPI.BindCommand(tileBarItemCustomerCollectionView, (x, m) => x.Show(m), x => x.Modules[2]);
fluentAPI.BindCommand(tileBarItemEmployeeCollectionView, (x, m) => x.Show(m), x => x.Modules[3]);
fluentAPI.BindCommand(tileBarItemOrder_DetailCollectionView, (x, m) => x.Show(m), x => x.Modules[4]);
//...
The Modules property in the code above is an array of TModule objects that represent collection Views. This property is also declared within the DocumentsViewModel class along with the CreateModules() method, which initializes required modules. The Main application View Model overrides this method, as shown below.
protected override Northwind2010EntitiesModuleDescription[] CreateModules() {
return new Northwind2010EntitiesModuleDescription[] {
new Northwind2010EntitiesModuleDescription("Categories", "CategoryCollectionView", TablesGroup, GetPeekCollectionViewModelFactory(x => x.Categories)),
new Northwind2010EntitiesModuleDescription("Customer Demographics", "CustomerDemographicCollectionView", TablesGroup, GetPeekCollectionViewModelFactory(x => x.CustomerDemographics)),
new Northwind2010EntitiesModuleDescription("Customers", "CustomerCollectionView", TablesGroup, GetPeekCollectionViewModelFactory(x => x.Customers)),
// . . .
new Northwind2010EntitiesModuleDescription("Summary of Sales by Years", "Summary_of_Sales_by_YearCollectionView", ViewsGroup),
};
}
Data Editing Buttons
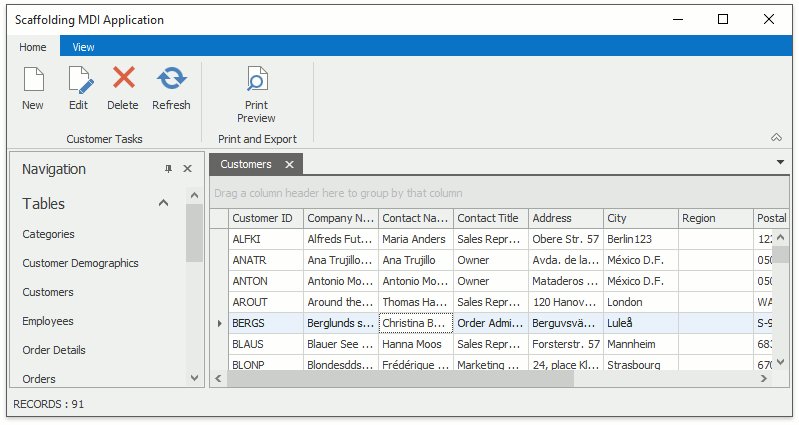
Any editable data set from the Data Access Layer can be modified at runtime. For this purpose, each collection View has “New”, “Edit”, “Delete” and “Refresh” buttons, hosted either in the Ribbon or WindowsUI Button Panel, depending on the application UI variation.

The following syntax within each View binds these buttons to MVVM commands.
this.mvvmContext.BindingExpressions.AddRange(new DevExpress.Utils.MVVM.BindingExpression[] {
DevExpress.Utils.MVVM.BindingExpression.CreateCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerCollectionViewModel), "New", this.bbiNew),
DevExpress.Utils.MVVM.BindingExpression.CreateParameterizedCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerCollectionViewModel), "Edit", "SelectedEntity", this.bbiEdit),
DevExpress.Utils.MVVM.BindingExpression.CreateParameterizedCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerCollectionViewModel), "Delete", "SelectedEntity", this.bbiDelete),
DevExpress.Utils.MVVM.BindingExpression.CreateCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerCollectionViewModel), "Refresh", this.bbiRefresh)});
“New”, “Edit” and “Delete” commands are declared in the DevExpress.Mvvm.ViewModel.CollectionViewModelBase class, the “Refresh” command originates from the DevExpress.Mvvm.ViewModel.ReadOnlyCollectionViewModelBase class. All these MVVM commands are represented as void methods. Each method is marked with a virtual keyword, so you can override their default implementation in your View Models. Refer to this tutorial to learn more.
Double-click Editing
End-users can double click Data Grid rows in collection Views to edit related data records. This approach is much faster and far more convenient rather than clicking the “Edit” button each time. The following code generated by the Scaffolding Wizard utilizes the event-to-command behavior for this task.
fluentAPI.WithEvent<RowClickEventArgs>(gridView, "RowClick").EventToCommand(
x => x.Edit(null),
x => x.SelectedEntity,
args => (args.Clicks == 2) && (args.Button == System.Windows.Forms.MouseButtons.Left));
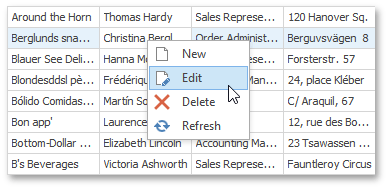
Popup Menus
Yet another way to modify collection View records at runtime is right-clicking a grid row, which brings out the popup menu with “New”, “Edit”, “Delete” and “Refresh” commands.

The menu pops up due to the following auto-generated code.
gridView.RowClick += (s, e) => {
if(e.Clicks == 1 && e.Button == System.Windows.Forms.MouseButtons.Right) {
popupMenu.ShowPopup(gridControl.PointToScreen(e.Location), s);
}
};
Print Preview
Each collection View displays a button that calls the GridControl.ShowRibbonPrintPreview method in order to preview the grid data in the same manner as it will appear on paper when printed. This action is performed on a standard Click event handler.
((DevExpress.XtraBars.Docking2010.WindowsUIButton)windowsUIButtonPanel.Buttons[5]).Click += (s, e) => { gridControl.ShowRibbonPrintPreview(); };
Detail View Commands
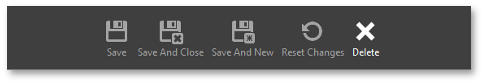
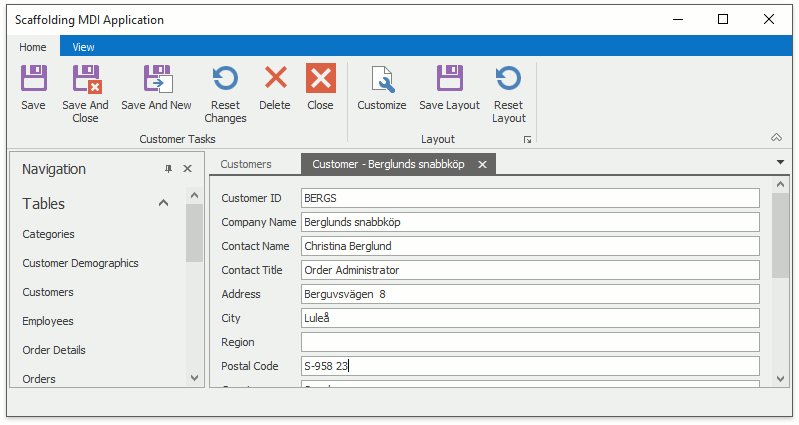
All detail Views provide UI elements to edit individual data records: “Save”, “Save And Close”, “Save And New”, “Reset Changes” and “Delete”.

These elements are bound to related MVVM commands as shown below.
this.mvvmContext.BindingExpressions.AddRange(new DevExpress.Utils.MVVM.BindingExpression[] {
DevExpress.Utils.MVVM.BindingExpression.CreateCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerViewModel), "Save", this.bbiSave),
DevExpress.Utils.MVVM.BindingExpression.CreateCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerViewModel), "SaveAndClose", this.bbiSaveAndClose),
DevExpress.Utils.MVVM.BindingExpression.CreateCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerViewModel), "SaveAndNew", this.bbiSaveAndNew),
DevExpress.Utils.MVVM.BindingExpression.CreateCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerViewModel), "Reset", this.bbiReset),
DevExpress.Utils.MVVM.BindingExpression.CreateCommandBinding(typeof(ScaffoldingOfficeInspired.ViewModels.CustomerViewModel), "Delete", this.bbiDelete)});
All these single-entity commands are declared in the DevExpress.Mvvm.ViewModel.SingleObjectViewModelBase class, from which detail View Models in your application derive.
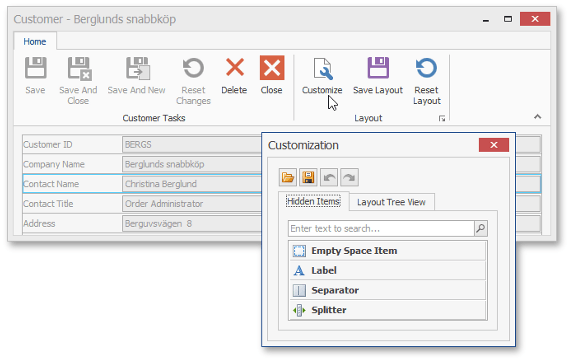
Detail Views’ layout is marked up by the Layout Control. Applications with “Outlook Inspired” and “Tabbed MDI” UIs provide buttons to customize this layout at runtime.

Secondary Detail Views
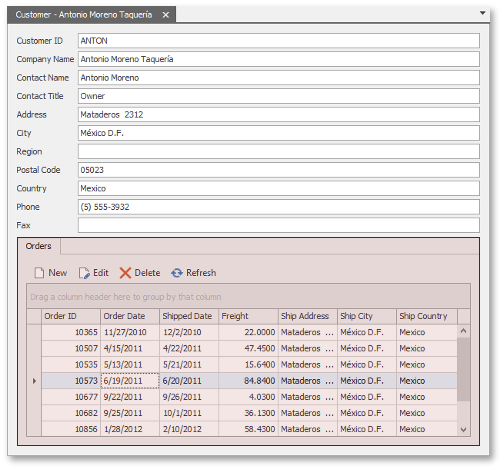
A detail View displays an individual record from a corresponding database table. If this table has a related child table, a detail View will show records from this child as well. The child data in this case is filtered by the currently viewed entity of the primary table. For example, the following figure illustrates a detail View for a person from the “Customers” table. The Data Grid at the View’s bottom shows orders placed by this customer. This data is retrieved from the child “Orders” table.

End-users can modify this child data in the same way as with regular collection Views.
Ribbon Merging
Applications with “Outlook Inspired” and “Tabbed MDI” UIs contain a Ribbon for each View. The application merges these Ribbons so that only one main Ribbon is shown at all times. The following animation illustrates a scaffolded Tabbed MDI application with only the main View opened, then collection View and detail View. Notice how Ribbon items from both collection and detail Views are copied to the main Ribbon.

When tabs containing collection and/or detail Views are closed, main Ribbon automatically removes items from previously merged Ribbons.
Confirmation Messages and Validation
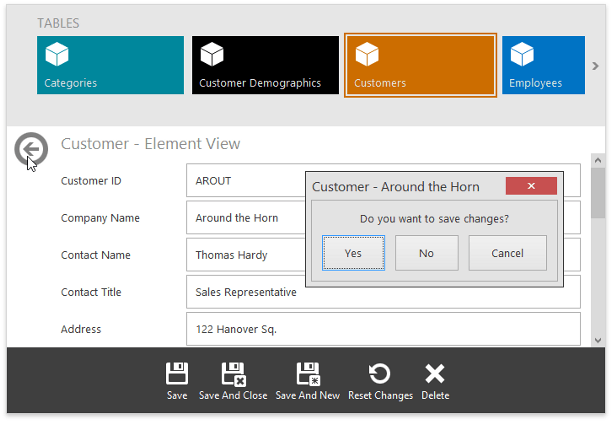
Scaffolding Wizard applies confirmation behaviors to generated applications. These behaviors show various messages to end-users. For instance, the one in the figure below asks end-users whether or not they wish to proceed without saving changes made to a customer record.

Warning messages are also thrown when a user tries to save an invalid record. This validation occurs upon saving the entity only. With minimum effort, you can manually implement the on-the-fly validation and masked input. To do so, supply your data model with data annotation attributes. See the “Binding Edit Form Views” section of this MVVM tutorial for an example.
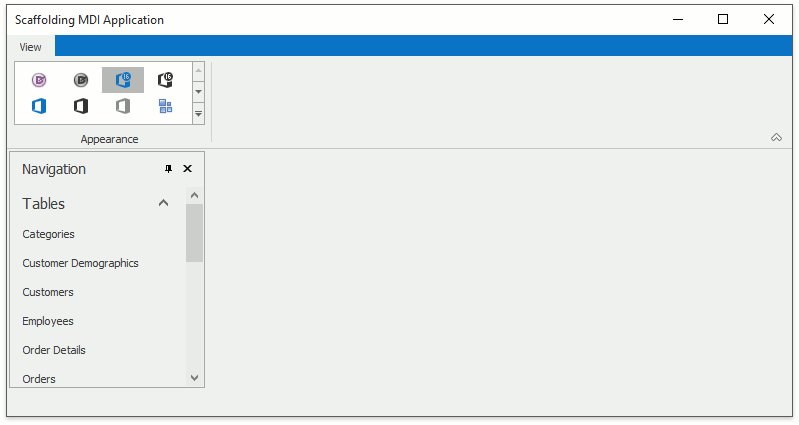
Skin Gallery
Ribbons for “Outlook Inspired” and “Tabbed MDI” scaffolded apps contain the “Appearance” gallery that allows end-users to apply different DevExpress skins at runtime.