Flyout Dialog
- 4 minutes to read
The Flyout Dialog provides functionality similar to the Flyout content containers, that allow you to create Windows 10-styled flyout messages within the WindowsUI View for the Application UI Manager component. The Flyout Dialog however, allows you to implement this functionality in your application without needing to use any other components. To display a flyout message box or pop-up, simply call the FlyoutDialog.Show method in your code.
There are multiple overloads for the Show method. Depending on the chosen overload, you must pass owner, control, flyout action, flyout properties and predicate as parameters.
- Owner - a form that will own the displayed flyout message box or pop-up. Use this keyword to set the current form as the flyout’s parent form.
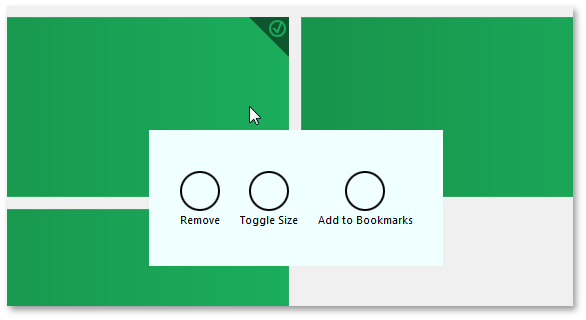
Control - a control or UserControl object displayed within the flyout. The figure below illustrates a blank flyout pop-up with a WindowsUIButtonPanel within.

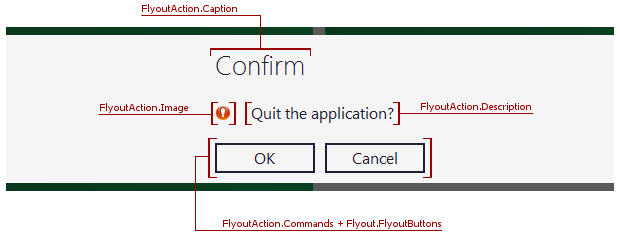
Flyout Action - a FlyoutAction object that contains caption, description, image and a set of buttons displayed within this flyout. The following figure illustrates an example.

The code below creates a Flyout Action with a custom caption, description and two FlyoutCommands (‘Close’ and ‘Cancel’) with specific DialogResult values.
DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutAction action = new DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutAction() { Caption = "Confirm", Description = "Close the application?" }; DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand command1 = new DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand() { Text = "Close", Result = System.Windows.Forms.DialogResult.Yes }; DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand command2 = new DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand() { Text = "Cancel", Result = System.Windows.Forms.DialogResult.No }; action.Commands.Add(command1); action.Commands.Add(command2);Flyout Properties - a DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutProperties object that stores advanced properties for the displayed flyout. For instance, the Style property in the code below allows you to choose the flyout style (message box displayed across the entire form or a pop-up) and the ButtonSize property sets the custom action button’s size.
Predicate - a predicate that refers to a boolean function that takes a DialogResult value as a parameter. This function specifies whether the flyout can be closed depending on its output DialogResult. The predicate forces an end-user to click a flyout button and thus ensures the flyout will not be closed by any other means (e.g., pressing the ‘Esc’ button). The code below illustrates an example.
The Show method returns the DialogResult enumerator value that allows you to check which FlyoutCommand was clicked. Using this and the info above, you can show a flyout dialog on a parent form closing as the code below illustrates. This code shows a flyout message box with two buttons. The predicate used ensures the flyout will only close after an end-user chooses between the ‘Close’ and ‘Cancel’ options.
private static bool canCloseFunc(DialogResult parameter) {
return parameter != DialogResult.Cancel;
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e) {
DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutAction action = new DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutAction() { Caption = "Confirm", Description = "Close the application?" };
Predicate<DialogResult> predicate = canCloseFunc;
DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand command1 = new DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand() { Text = "Close", Result = System.Windows.Forms.DialogResult.Yes };
DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand command2 = new DevExpress.XtraBars.Docking2010.Views.WindowsUI.FlyoutCommand() { Text = "Cancel", Result = System.Windows.Forms.DialogResult.No };
action.Commands.Add(command1);
action.Commands.Add(command2);
FlyoutProperties properties = new FlyoutProperties();
properties.ButtonSize = new Size(100, 40);
properties.Style = FlyoutStyle.MessageBox;
if (FlyoutDialog.Show(this, action, properties, predicate) == System.Windows.Forms.DialogResult.Yes) e.Cancel = false;
else e.Cancel = true;
}