Navigation Frame and Tab Pane
- 4 minutes to read
Navigation Frame and Tab Pane controls are simple controls that create single document interface (SDI) and share most concepts and features.
Navigation Frame
| NavigationFrame is a content container that hosts multiple pages, but allows only one of them to be displayed at a time. The Frame does not provide any visual elements to navigate through pages (no tab headers, buttons, sliders, etc.). However, at design time the control shows navigation buttons that allow you to quickly switch between Pages and populate them. |
Tab Pane
| The TabPane control is an upgraded version of the Navigation Frame control. It provides navigation buttons to cycle through pages at runtime. Buttons are generated automatically based on the page caption and image. The control also has a slightly different appearance when painted with DevExpress skins. |
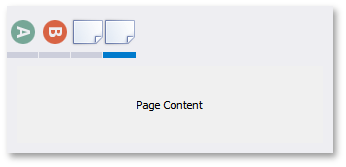
Both controls are populated and customized in the very same way. At design time, when a control is focused, a navigation toolbar contains buttons to add a new page or remove the currently active page (see below). Arrow buttons allow users to navigate through pages. The index of the currently displayed page is shown on the toolbar’s left side.

To do the same in code, use the control’s Pages property to access the pages collection. The Navigation Frame stores the NavigationPage objects within this collection. The Tab Pane then uses the TabNavigationPage objects.
Pages can be populated at design time by simply dropping the required controls onto them. If you need to populate pages in code, handle the NavigationFrame.QueryControl event. This event fires whenever the page needs to be displayed. Alternatively, specify the page’s ControlName and/or ControlTypeName properties. This dynamic page population is described in detail for the Application UI Manager component, which uses this feature to populate its documents. Refer to the following help topic to learn more: Deferred Load.
private void navigationFrame1_QueryControl(object sender, DevExpress.XtraBars.Navigation.QueryControlEventArgs e) {
e.Control = new Label() { BackColor = Color.Teal, Dock = DockStyle.Fill, Text = "Sample Content", AutoSize = false, TextAlign = ContentAlignment.MiddleCenter };
}
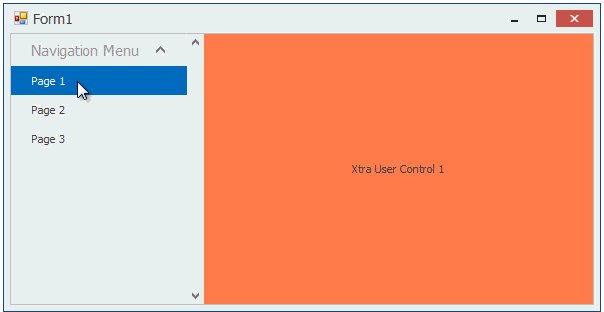
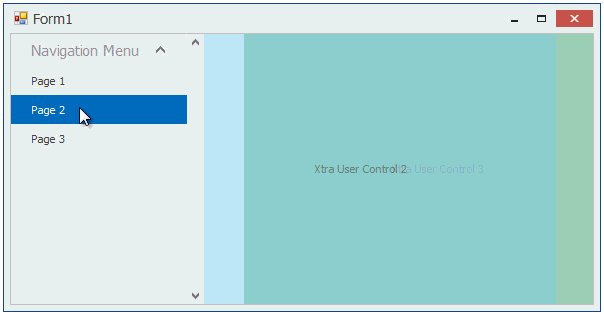
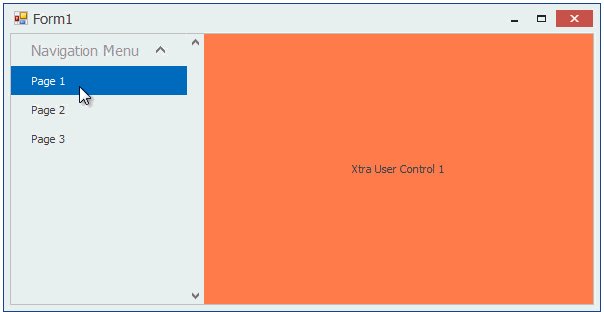
The currently selected page is stored within the SelectedPage property of both controls - the NavigationFrame.SelectedPage property for the Navigation Frame and the TabPane.SelectedPage property for the Tab Pane. You can also specify the index of the page within the control’s Pages collection to choose the currently selected page. To do so, use the NavigationFrame.SelectedPageIndex property. These approaches are the only way to switch to another Navigation Frame’s page at runtime, since this control provides no navigation UI elements. In the animation below, navigation is manually implemented by specifying the required navigation page when different AccordionControl items are clicked.

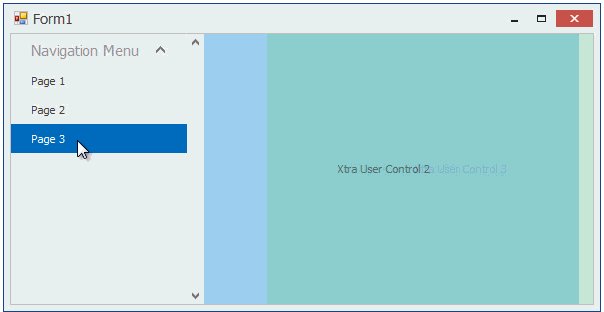
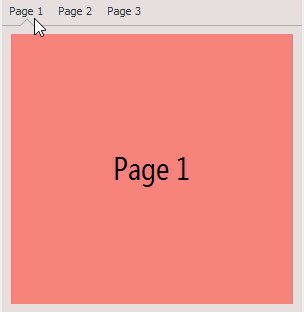
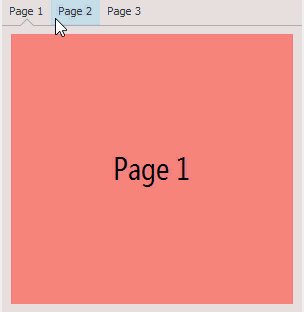
The Tab Pane control displays buttons for each child page - to allow more flexible runtime behavior. The animation below illustrates a Tab Pane cycling through its pages when an end-user clicks navigation buttons.

Tab Pane buttons can display text and images assigned to the related page’s PageText and Image properties, respectively. Depending on the control’s PageProperties.ShowMode property value, these buttons can display images only, text only, or both images and text simultaneously. The TabNavigationPage.ItemShowMode property overrides this global setting for individual Tab Pane pages.
Navigation buttons for the Tab Pane control are always aligned to the control’s top edge. You can set the NavigationPane.ItemOrientation property to Orientation.Vertical to rotate buttons and their content 90 degrees clockwise.

All DevExpress controls, including the Tab Pane, use Skin and Appearance objects to paint their visual elements. To modify button foreground colors and font settings, use the NavigationPane.AppearanceButton property. Button border and background colors cannot be changed through Appearances. Instead, you need to create a custom skin. Refer to the following help topic for an example: Modify Tab Pane and Recent Item Control Skin Elements.
Both SDI containers support animation effects out-of-the-box. If the NavigationFrame.AllowTransitionAnimation property is enabled, page navigation is followed by an effect specified by the NavigationFrame.TransitionType property.