WinForms MVVM
- 3 minutes to read
The DevExpress MVVM Framework allows you to utilize the Model-View-ViewModel design pattern in WinForms applications. If you are not familiar with this concept, refer to the What is MVVM and Why Should You Use It? section of this page.
The MVVM Framework documentation includes the following chapters:
- Concepts
- Contains in-depth information on key MVVM concepts including bindable properties, commands, UI triggers, and value converters.
- Design-time Support
- Learn about the DevExpress MVVM Framework’s design-time features designed to accelerate application development.
- Tutorials
- Follow step-by-step tutorials to create a sample data-aware ‘Expenses’ application.
We also encourage you to explore our Interactive Demos. These demos are compiled in real-time, and they illustrate how to implement MVVM concepts in real-world apps.

What is MVVM and Why Should You Use It?
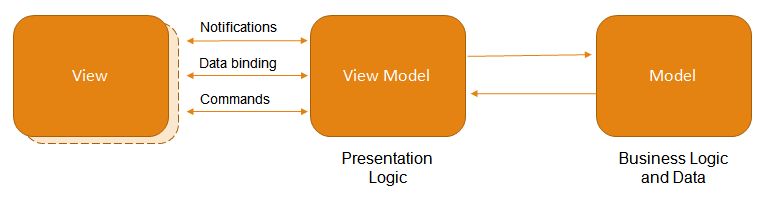
Designed for WPF development, Model-View-ViewModel (MVVM) is an architectural design pattern that separates your application into three layers.
- Model - defines the data and your business logic.
- View - specifies the UI, including all visual elements (buttons, labels, editors, etc.) bound to properties and commands in the ViewModel.
- ViewModel - connects Model and View. This layer is an abstraction of the View that exposes public properties and commands used to bind your data to GUI elements and manage this data.
The diagram below illustrates these layers and their ways of communication.

This separation grants you multiple benefits, such as a more independent development process for both developers and designers, easier code testing, and simpler UI redesigns. Refer to this MSDN article for more information on MVVM and its benefits: The MVVM Pattern.
MVVM in WinForms Apps: Issues and Options
The WinForms platform, without a third party MVVM Framework, lacks such essential features as agile data bindings or bindable commands. To follow MVVM principles, you would have to manually implement those features in an additional layer - Presenter. Typically, this layer includes UserControls and their code-behind, methods that customize View elements, event handlers and bindings.
The DevExpress MVVM Framework includes built-in support for all required features, and enables pure MVVM development with WinForms without the need for that additional workload. As an added benefit, it integrates well with DevExpress WinForms UI Controls that you are already using in your applications.
The list of supported features and benefits includes:
- flexible data bindings
- commands and command bindings
- behaviors and services
- an advanced way to implement notifications and commands
- the MVVM Context component that governs everything from creating ViewModels to registering DevExpress services
- simple (POCO) class support
- rich interoperability with other DevExpress WinForms controls
- Template Gallery templates, created specifically for MVVM apps
- fluent API and Data Annotation Attributes support
- various design-time capabilities