PieSeriesView.ShowDonut Property
Specifies whether to show the pie series as a donut.
Namespace: DevExpress.WinUI.Charts
Assembly: DevExpress.WinUI.Charts.v22.1.dll
NuGet Package: DevExpress.WinUI
Declaration
Property Value
| Type | Description |
|---|---|
| Boolean | true if the pie series is shown as a donut; otherwise, false. |
Remarks
Use the PieSeriesView.DonutHoleRadiusPercent property to specify the radius of the donut’s center hole.
Example
Multiple donuts are displayed nested if they have the same PieSeriesView.DonutGroup property value. Specify the PieSeriesView.DonutGroupInnerIndent property to define the gap between two nested donuts. To control the thickness of donuts, specify the PieSeriesView.DonutGroupWeight property.

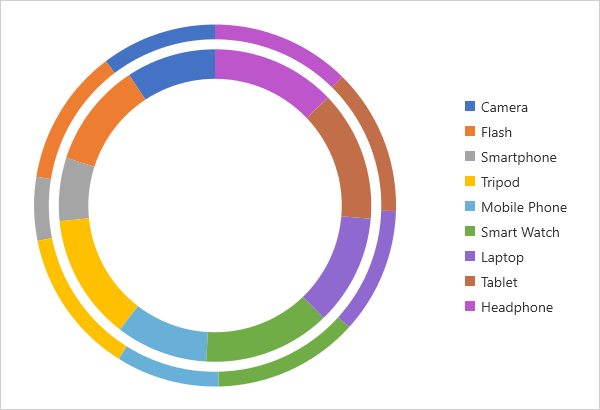
The following markup adds two donut series, and displays the second series as a nested donut:
<Charts:PieChart x:Name="chart">
<Charts:PieChart.Series>
<Charts:PieSeries x:Name="series1">
<Charts:PieSeries.View>
<Charts:PieSeriesView ShowDonut="True"
DonutHoleRadiusPercent="70"
DonutGroup="0"
DonutGroupWeight="1"
DonutGroupInnerIndent="10"
LegendPointPattern="{}{A}"/>
</Charts:PieSeries.View>
<Charts:PieSeries.Data>
<Charts:DataSource .../>
</Charts:PieSeries.Data>
</Charts:PieSeries>
<Charts:PieSeries x:Name="series2" ShowInLegend="False">
<Charts:PieSeries.View>
<Charts:PieSeriesView ShowDonut="True"
DonutHoleRadiusPercent="70"
DonutGroup="0"
DonutGroupWeight="2"/>
</Charts:PieSeries.View>
<Charts:PieSeries.Data>
<Charts:DataSource .../>
</Charts:PieSeries.Data>
</Charts:PieSeries>
</Charts:PieChart.Series>
</Charts:PieChart>