HamburgerSubMenuThemeSelectorBehavior.PreviewThemeNames Property
Gets or sets themes that the HamburgerSubMenuThemeSelectorBehavior should display in the HamburgerSubMenu preview. This is a dependency property.
Namespace: DevExpress.Xpf.WindowsUI
Assembly: DevExpress.Xpf.Controls.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Controls, DevExpress.Wpf.Navigation
Declaration
Property Value
| Type | Description |
|---|---|
| String | Themes that the HamburgerSubMenuThemeSelectorBehavior should display in the HamburgerSubMenu preview. |
Remarks
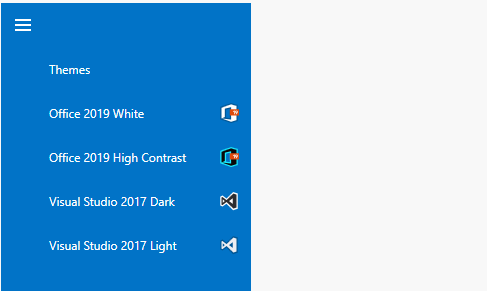
You can pass theme names to the PreviewThemeNames property to display themes in the HamburgerSubMenu preview. If you specify multiple themes, separate each theme with comma.
The following code sample displays VS2017Light, VS2017Dark, Office2019White, and Office2019HighContrast themes in the HamburgerSubMenu preview:
<Window ...
xmlns:dxwui="http://schemas.devexpress.com/winfx/2008/xaml/windowsui"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm">
<Grid>
<dxwui:HamburgerMenu>
<dxwui:HamburgerSubMenu>
<dxmvvm:Interaction.Behaviors>
<dxwui:HamburgerSubMenuThemeSelectorBehavior PreviewThemeNames="VS2017Light,VS2017Dark,Office2019White,Office2019HighContrast"/>
</dxmvvm:Interaction.Behaviors>
</dxwui:HamburgerSubMenu>
</dxwui:HamburgerMenu>
</Grid>
</Window>

Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the PreviewThemeNames property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.