ToolTipRelativePosition.Origin Property
Gets or sets the position at which the tooltip will appear relative to the size of a tree map item.
Namespace: DevExpress.Xpf.TreeMap
Assembly: DevExpress.Xpf.TreeMap.v24.2.dll
NuGet Package: DevExpress.Wpf.TreeMap
#Declaration
#Property Value
| Type | Description |
|---|---|
| Point | A Point value specifying the position of tooltips. |
#Remarks
This property does not represent an absolute location in a coordinate system. Instead, values between 0 and 1 are interpreted as a factor for the range of the current element in axes. For example, (0.5, 0.5) will cause tooltips appears in center of the item. NaN is not an accepted value.
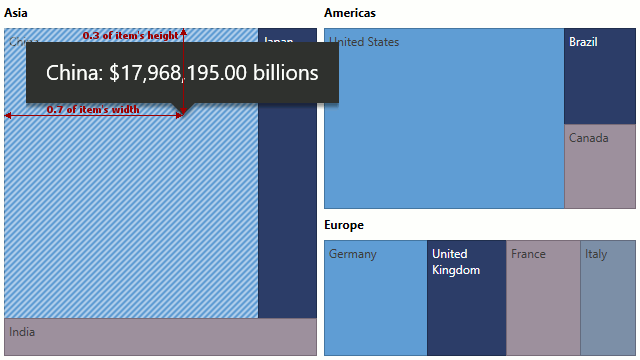
The following image demonstrates the tooltip that appears using relative position with (0.7, 0.3) value assigned to ToolTipRelativePosition.Origin.

#Example
The following properties allow you to customize TreeMap tooltips:
- ToolTipEnabled - indicates whether tooltips are displayed.
- ToolTipOptions - allows you to configure common tooltip options: ToolTipOptions.Position, ToolTipOptions.OpenMode, ToolTipOptions.InitialDelay and ToolTipOptions.AutoPopDelay.
- ToolTipPattern - specifies a tooltip text pattern for the leaf treemap items.
- ToolTipGroupPattern - specifies a tooltip text pattern for the group treemap items.
- ToolTipContentTemplate - specifies a data template for the leaf item tooltip’s content.
- ToolTipGroupContentTemplate - specifies a data template for the group item tooltip’s content.
- ToolTipTemplate - specifies a data template that allows you to change tooltip appearance.
<Window.Resources>
<DataTemplate x:Key="tooltipContentTemplate">
<StackPanel Orientation="Vertical"
Margin="8">
<TextBlock Text="{Binding Item.Label}"
Foreground="White"
FontSize="24"/>
<TextBlock Text="{Binding Path=ToolTipText}"
Foreground="LightGray"/>
</StackPanel>
</DataTemplate>
<DataTemplate x:Key="tooltipTemplate">
<Grid>
<Border CornerRadius="8"
Background="#FF303030">
<ContentPresenter Content="{Binding}"
ContentTemplate="{Binding ContentTemplate}"/>
</Border>
</Grid>
</DataTemplate>
</Window.Resources>
<dxtm:TreeMapControl ToolTipEnabled="true"
ToolTipPattern="{}GDP: {V:C} millions"
ToolTipContentTemplate="{Binding Source={StaticResource tooltipContentTemplate}}"
ToolTipGroupPattern="{} Summary GDP: {V:C} millions"
ToolTipGroupContentTemplate="{Binding Source={StaticResource tooltipContentTemplate}}"
ToolTipTemplate="{Binding Source={StaticResource tooltipTemplate}}">
<dxtm:TreeMapControl.ToolTipOptions>
<dxtm:ToolTipOptions Position="{Binding ElementName=lbPosition, Path=SelectedValue}"
OpenMode="{Binding ElementName=lbOpenMode, Path=SelectedValue}">
</dxtm:ToolTipOptions>
</dxtm:TreeMapControl.ToolTipOptions>
</dxtm:TreeMapControl>
<ListBox Grid.Row="1"
x:Name="lbPosition"
DisplayMemberPath="PositionName"
SelectedValuePath="Position"
SelectedIndex="0">
<local:PositionWrapper PositionName="Mouse">
<dxtm:ToolTipMousePosition/>
</local:PositionWrapper>
<local:PositionWrapper PositionName="Relative">
<dxtm:ToolTipRelativePosition Origin="0.5 0"/>
</local:PositionWrapper>
</ListBox>
<ListBox Grid.Row="3"
x:Name="lbOpenMode"
DisplayMemberPath="OpenModeName"
SelectedValuePath="OpenMode"
SelectedIndex="0">
<local:OpenModeWrapper OpenModeName="On Hover"
OpenMode="OnHover"/>
<local:OpenModeWrapper OpenModeName="On Click"
OpenMode="OnClick"/>
</ListBox>