SchedulerControl.CustomWorkTime Event
Allows you to specify several custom work time intervals per day, which can be set differently for distinct days and resources.
Namespace: DevExpress.Xpf.Scheduling
Assembly:
DevExpress.Xpf.Scheduling.v20.2.dll
NuGet Packages:
DevExpress.WindowsDesktop.Wpf.Scheduling, DevExpress.Wpf.Scheduling
Declaration
public event CustomWorkTimeEventHandler CustomWorkTime
Public Event CustomWorkTime As CustomWorkTimeEventHandler
Event Data
The CustomWorkTime event's data class is CustomWorkTimeEventArgs.
The following properties provide information specific to this event:
| Property |
Description |
| Interval |
Gets the time interval for which a work time setting is obtained.
|
| Resource |
Gets the resource for which a work time setting is obtained.
|
| WorkTime |
Gets or sets a single work time interval.
|
| WorkTimes |
Gets or sets a collection of work time intervals.
|
Handle the CustomWorkTime event and use the CustomWorkTimeEventArgs.Interval and CustomWorkTimeEventArgs.Resource properties to determine the range for which time intervals are specified. Set a single work time interval with the CustomWorkTimeEventArgs.WorkTime property. Use the CustomWorkTimeEventArgs.WorkTimes property to specify several work time intervals.
Example
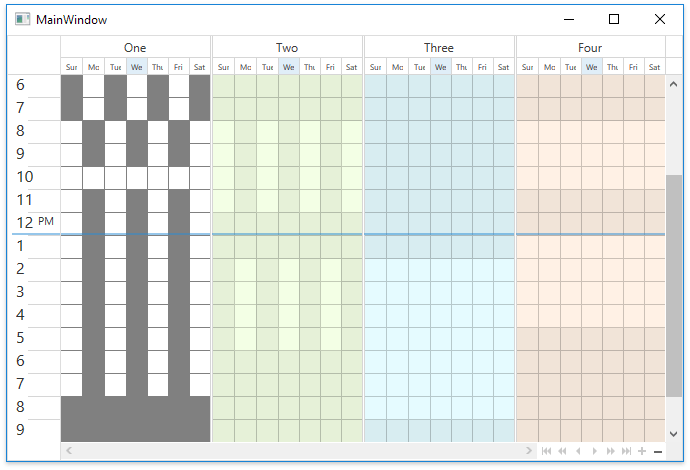
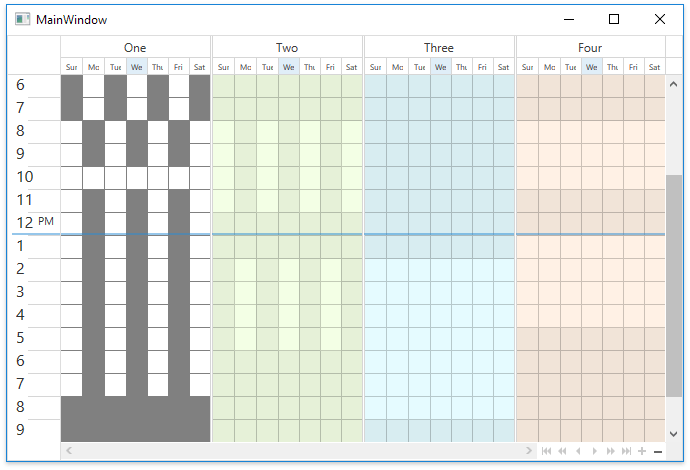
This example demonstrates how to use the SchedulerControl.CustomWorkTime event to specify several work time intervals per day, which vary for different days and resources.

View Example
<dxsch:SchedulerControl CustomWorkTime="SchedulerControl_CustomWorkTime"
GroupType="Resource"
ResourceBrushSchemas="{StaticResource MyResourceSchemas}">
<dxsch:SchedulerControl.ResourceItems>
<dxsch:ResourceItem Caption="One" Id="1" />
<dxsch:ResourceItem Caption="Two" Id="2" />
<dxsch:ResourceItem Caption="Three" Id="3" />
<dxsch:ResourceItem Caption="Four" Id="4" />
</dxsch:SchedulerControl.ResourceItems>
<dxsch:WeekView x:Name="weekView1"
ResourcesPerPage="4"
ShowAllDayArea="False"
NavigationButtonsVisibility="Never"
DateHeaderContentTemplate="{StaticResource DateHeaderControl.ContentTemplate}"/>
<dxsch:TimelineView x:Name="timelineView1"/>
</dxsch:SchedulerControl>
private void SchedulerControl_CustomWorkTime(object sender, DevExpress.Xpf.Scheduling.CustomWorkTimeEventArgs e)
{
if (e.Resource.Id.Equals("1"))
{
if (e.Interval.Start.Day % 2 == 0)
{
List<TimeSpanRange> workTimes = new List<TimeSpanRange>();
workTimes.Add(new TimeSpanRange(TimeSpan.FromHours(0), TimeSpan.FromHours(3)));
workTimes.Add(new TimeSpanRange(TimeSpan.FromHours(5), TimeSpan.FromHours(8)));
workTimes.Add(new TimeSpanRange(TimeSpan.FromHours(10), TimeSpan.FromHours(11)));
e.WorkTimes = workTimes;
}
else
e.WorkTime = new TimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(20));
}
if (e.Resource.Id.Equals("2"))
{
if (e.Interval.Start.Day % 2 == 0)
e.WorkTime = new TimeSpanRange(TimeSpan.FromHours(14), TimeSpan.FromHours(18));
else
e.WorkTime = new TimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(12));
}
if (e.Resource.Id.Equals("3"))
e.WorkTime = new TimeSpanRange(TimeSpan.FromHours(14), TimeSpan.FromHours(21));
if (e.Resource.Id.Equals("4"))
{
List<TimeSpanRange> workTimes = new List<TimeSpanRange>();
workTimes.Add(new TimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(11)));
workTimes.Add(new TimeSpanRange(TimeSpan.FromHours(13), TimeSpan.FromHours(17)));
e.WorkTimes = workTimes;
}
}
Private Sub SchedulerControl_CustomWorkTime(ByVal sender As Object, ByVal e As DevExpress.Xpf.Scheduling.CustomWorkTimeEventArgs)
If e.Resource.Id.Equals("1") Then
If e.Interval.Start.Day Mod 2 = 0 Then
Dim workTimes As New List(Of TimeSpanRange)()
workTimes.Add(New TimeSpanRange(TimeSpan.FromHours(0), TimeSpan.FromHours(3)))
workTimes.Add(New TimeSpanRange(TimeSpan.FromHours(5), TimeSpan.FromHours(8)))
workTimes.Add(New TimeSpanRange(TimeSpan.FromHours(10), TimeSpan.FromHours(11)))
e.WorkTimes = workTimes
Else
e.WorkTime = New TimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(20))
End If
End If
If e.Resource.Id.Equals("2") Then
If e.Interval.Start.Day Mod 2 = 0 Then
e.WorkTime = New TimeSpanRange(TimeSpan.FromHours(14), TimeSpan.FromHours(18))
Else
e.WorkTime = New TimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(12))
End If
End If
If e.Resource.Id.Equals("3") Then
e.WorkTime = New TimeSpanRange(TimeSpan.FromHours(14), TimeSpan.FromHours(21))
End If
If e.Resource.Id.Equals("4") Then
Dim workTimes As New List(Of TimeSpanRange)()
workTimes.Add(New TimeSpanRange(TimeSpan.FromHours(8), TimeSpan.FromHours(11)))
workTimes.Add(New TimeSpanRange(TimeSpan.FromHours(13), TimeSpan.FromHours(17)))
e.WorkTimes = workTimes
End If
End Sub
See Also