AppointmentResourceEdit Class
Represents a combo box control used to select a resource for an appointment. It facilitates the creation of custom Edit Appointment forms.
Namespace: DevExpress.Xpf.Scheduler.UI
Assembly: DevExpress.Xpf.Scheduler.v21.2.dll
NuGet Package: DevExpress.Wpf.Scheduler
Declaration
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
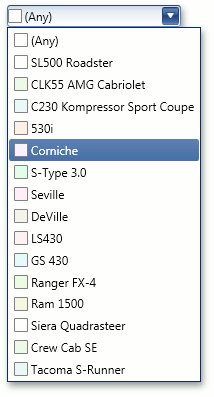
The AppointmentResourceEdit control is a combo box editor with images displayed along with text captions. To link a AppointmentResourceEdit control to a scheduler, set the SchedulerControl property to the SchedulerControl object.
The combo box loads information about visible resources (with Resource.Visible set to true) and displays it as follows.
- Resource.Caption as text caption,
- a colored rectangle is created automatically.
The typical appearance of a AppointmentResourceEdit is shown in the picture below.

Example
This example demonstrates how to bind the AppointmentResourceEdit control on the custom Edit Appointment form to the SchedulerControl object by using the SchedulerControl and AppointmentFormController.Control properties, and select the resource associated with the appointment by the resource’s ID.
<dxschdui:AppointmentResourceEdit SchedulerControl="{Binding Controller.Control}"
EditValue="{Binding Controller.ResourceId}" />