TimelineView Class
Arranges events and appointments across horizontal timelines.
Namespace: DevExpress.Xpf.Scheduler
Assembly: DevExpress.Xpf.Scheduler.v20.2.dll
NuGet Packages: DevExpress.WindowsDesktop.Wpf.Scheduler, DevExpress.Wpf.Scheduler
Declaration
public class TimelineView :
SchedulerViewBase,
IWpfTimelineViewProperties,
ITimelineViewProperties,
ISchedulerViewPropertiesBase,
ISchedulerPropertiesBase,
INotifyPropertyChanging,
INotifyPropertyChangedRelated API Members
The following members return TimelineView objects:
Remarks
Important
You are viewing documentation for the legacy WPF Scheduler control. If you’re starting a new project, we strongly recommend that you use a new control declared in the DevExpress.Xpf.Scheduling namespace. If you decide to upgrade an existing project in order to switch to the updated scheduler control, see the Migration Guidelines document.
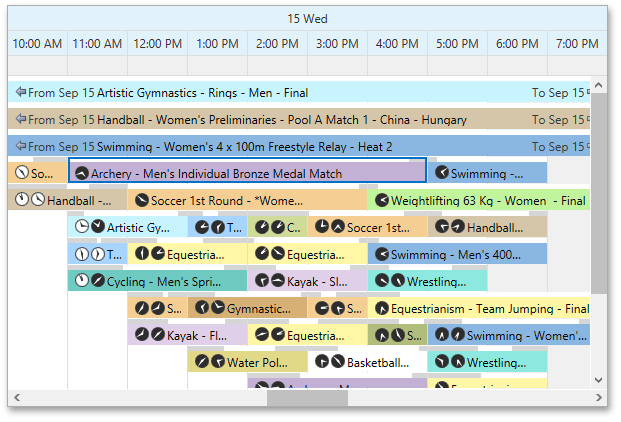
The Scheduler control has several view types that provide different arrangements and formats for scheduling and viewing appointments. The TimelineView class represents a Timeline View. This type of view displays appointments as horizontal bars along the timescales, and provides end-users with a clearer overview for scheduling purposes.

To specify the time scales simultaneously displayed within the Timeline View, use the TimelineView.Scales property.
All views are stored in the Scheduler control’s view repository, which can be accessed via the SchedulerControl.Views property. To access the settings of the Timeline View, use the SchedulerViewRepository.TimelineView or SchedulerControl.TimelineView property.
Example
This example demonstrates how to customize the Timeline View within the Scheduler control.
To do this, it is necessary to modify the TimelineView object accessed via the SchedulerControl.TimelineView property.
<dxsch:SchedulerControl.TimelineView>
<dxsch:TimelineView IntervalCount="12"
TimelineScrollBarVisible="False">
<dxsch:TimelineView.Scales>
<dxschcore:TimeScaleCollection>
<dxschcore:TimeScaleMonth />
<dxschcore:TimeScaleWeek />
<dxschcore:TimeScaleDay DisplayFormat="ddd dd" />
<local:CustomTimeScale />
</dxschcore:TimeScaleCollection>
</dxsch:TimelineView.Scales>
<dxsch:TimelineView.AppointmentDisplayOptions>
<dxsch:SchedulerTimelineViewAppointmentDisplayOptions ShowRecurrence="False"
ShowReminder="False"
StartTimeVisibility="Auto"
EndTimeVisibility="Auto" />
</dxsch:TimelineView.AppointmentDisplayOptions>
</dxsch:TimelineView>
</dxsch:SchedulerControl.TimelineView>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TimelineView class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.